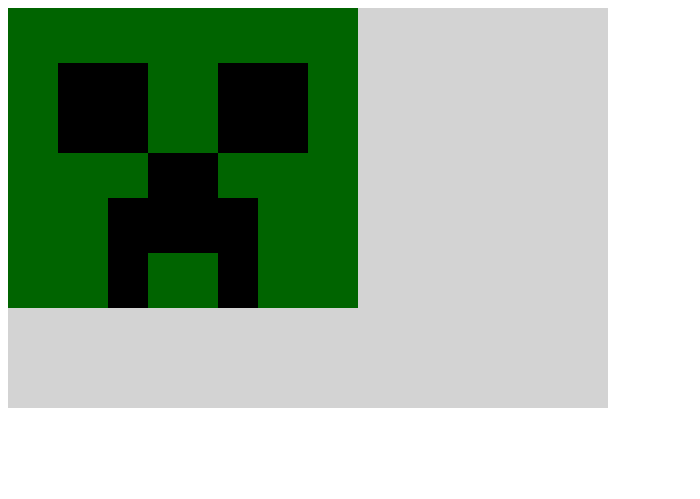
Após as contas meu creeper ficou pronto!
<canvas width='600' height = '400'></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
//tela de fundo
pincel.fillStyle = 'lightgrey';
pincel.fillRect(0, 0, 600, 400);
// cabeça
pincel.fillStyle = 'darkgreen';
pincel.fillRect(0, 0, 350, 300);
// olhos
pincel.fillStyle = 'black';
pincel.fillRect(50, 55, 90, 90);
pincel.fillRect(210, 55, 90, 90);
// nariz
pincel.fillStyle = 'black';
pincel.fillRect(140, 145, 70, 100);
// partes da boca
pincel.fillStyle = 'black';
pincel.fillRect(100, 190, 40, 110);
pincel.fillRect(210, 190, 40, 110);
</script>