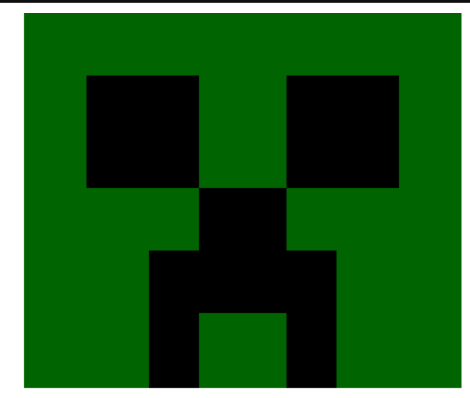
Fiz com coordenadas diferentes, mas obtive o mesmo desenho. Tem algum problema?
var tela = document.querySelector("canvas"); var pincel = tela.getContext("2d");
pincel.fillStyle="darkgreen"; pincel.fillRect(100, 0, 350, 300);
pincel.fillStyle="black"; pincel.fillRect(150,50, 90, 90);
pincel.fillStyle="black"; pincel.fillRect(310, 50, 90, 90);
pincel.fillStyle="black"; pincel.fillRect(240, 140, 70, 100);
pincel.fillStyle="black"; pincel.fillRect(200, 190, 40, 110);
pincel.fillStyle="black"; pincel.fillRect(310, 190, 40, 110);