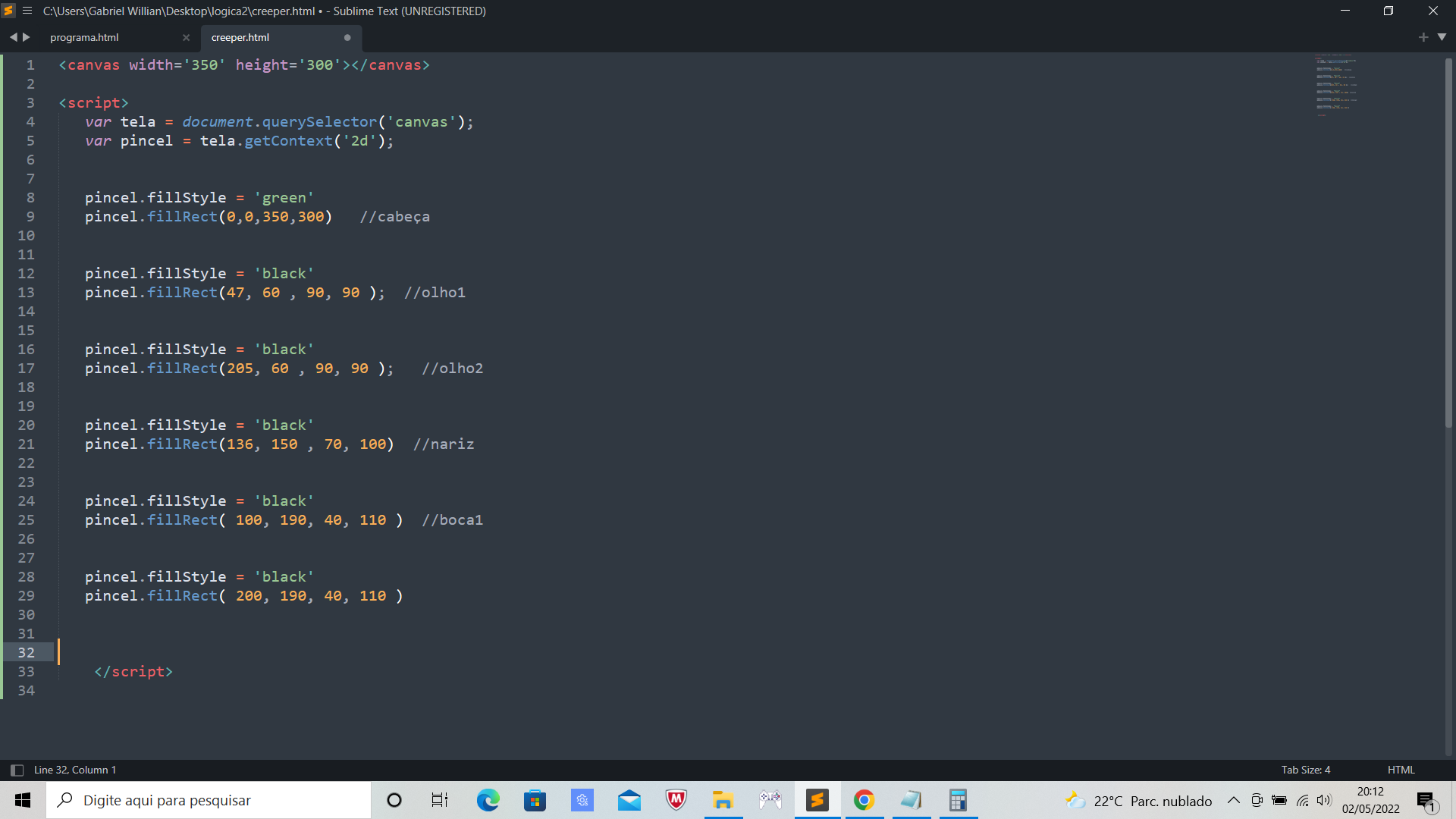
Meu Creeper com trechos comentados para melhor fixação.
<canvas width = "600" height = "400"></canvas>
<script>
var tela = document.querySelector ('canvas');
var pincel = tela.getContext ('2d');
// Area
pincel.fillStyle = 'lightgrey';
pincel.fillRect (0, 0, 600, 400);
// Cabeça
pincel.fillStyle = 'darkgreen';
pincel.fillRect (100, 50, 400, 300);
pincel.fillStyle = 'black';
// Olhos
pincel.fillRect (150, 100, 100, 100);
pincel.fillRect (350, 100, 100, 100);
// Nariz
pincel.fillRect (250, 200, 100, 100);
// Boca e/ou barba
pincel.fillRect (200, 250, 50, 100);
pincel.fillRect (350, 250, 50, 100);
</script>