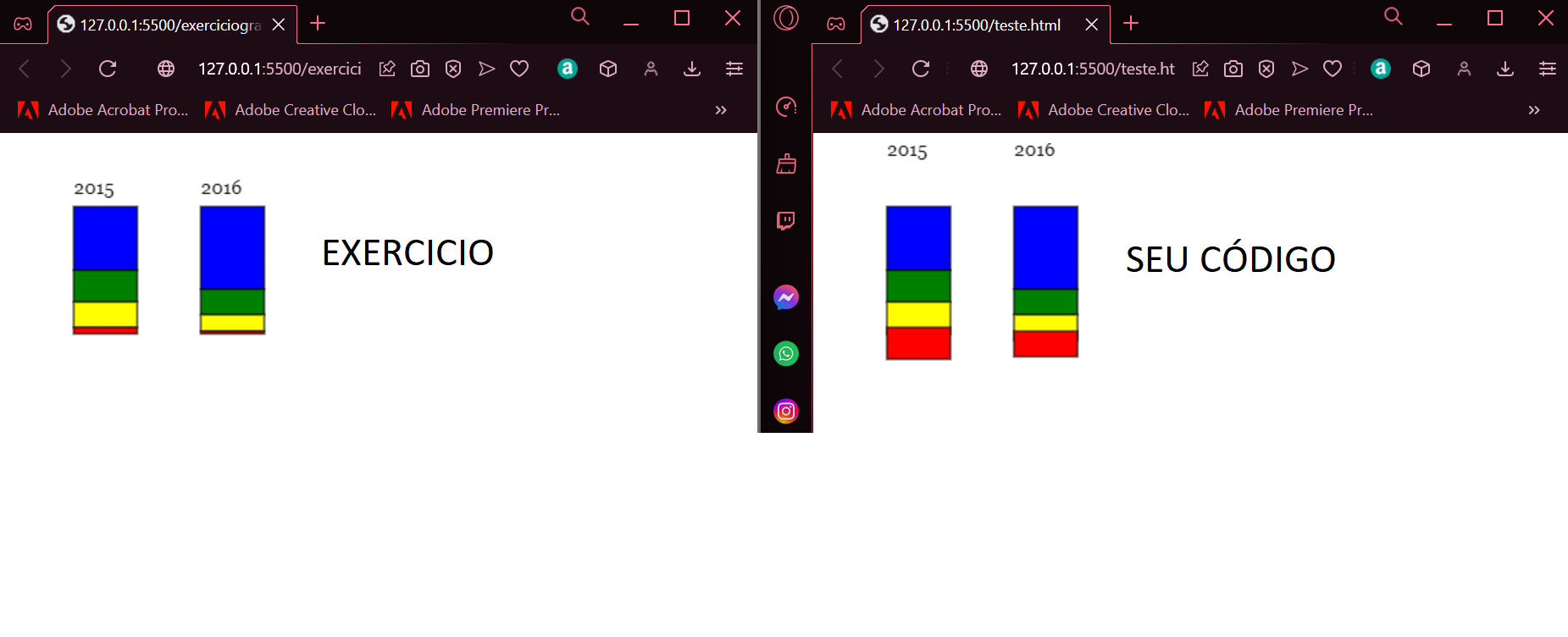
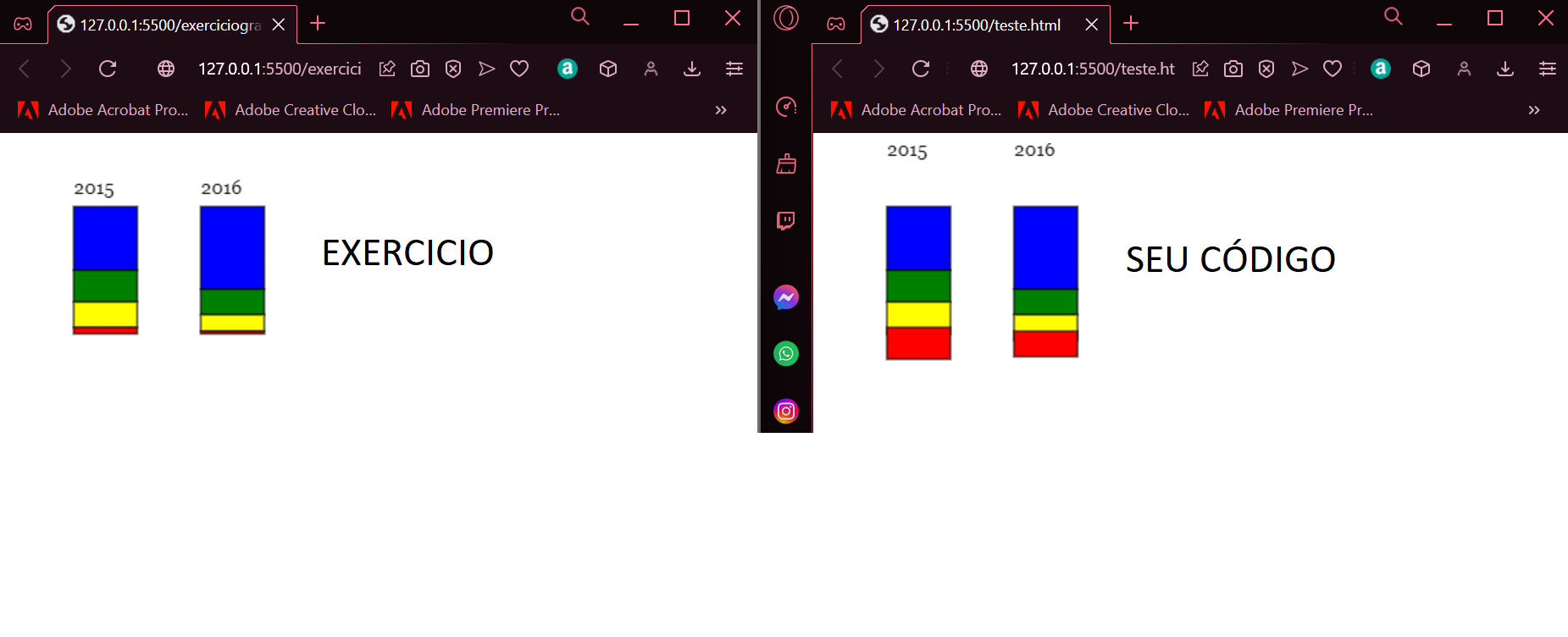
Opa Matheus, não está correta se for realmente seguir o exercício proposto. Não é a toa que os gráficos não ficam idênticos ao do exercício.
 Você pode fazer os pequenos ajustes:
Você pode fazer os pequenos ajustes:
function desenhaBarra(x, y, serie, cores, texto) {
var altura = serie[0]
desenhaTexto(x, 10, texto); // e a realmente a necessidade de colocar o "y - 10" em desenhaTexto(x, y - 10, texto)
for(i= 0; i< serie.length; i++){
desenhaRetangulo(x, y, 50, altura, cores[i]);
y = y + serie[i]
var a = 1 // colocar a váriavel para antes do laço
altura = serie[a]
a++
}
Deixando o código correto assim:
<canvas width="600" height="400"></canvas>
<script>
function desenhaRetangulo(x, y, largura, altura, cor) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle=cor;
pincel.fillRect(x,y, largura, altura);
pincel.strokeStyle='black';
pincel.strokeRect(x,y, largura, altura);
}
function desenhaTexto(x, y, texto) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.font='15px Georgia';
pincel.fillStyle='black';
pincel.fillText(texto, x, y);
}
function desenhaBarra(x, y, serie, cores, texto) {
var altura = serie[0]
desenhaTexto(x, y - 10, texto);
var a = 1
for(i= 0; i< serie.length; i++){
desenhaRetangulo(x, y, 50, altura, cores[i]);
y = y + serie[i]
altura = serie[a]
a++
}
}
var serie2015 = [50, 25, 20, 5];
var serie2016 = [65, 20, 13, 2];
var cores = ['blue', 'green', 'yellow', 'red'];
desenhaBarra(50, 50, serie2015, cores, '2015');
desenhaBarra(150, 50, serie2016, cores, '2016');
</script>
Espero que tenha ajudado.





 Você pode fazer os pequenos ajustes:
Você pode fazer os pequenos ajustes: