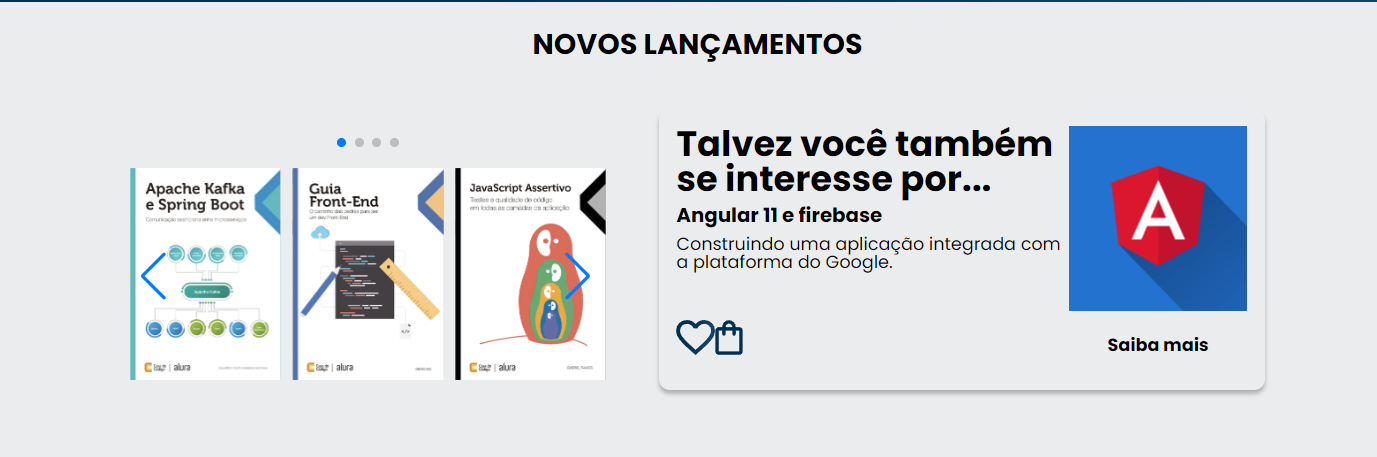
Não consigo deixar o card ao lado do carrossel de forma correta, já revisei o código, comparei com o da Monica e não consigo achar meu erro.
<section class="carrossel">
<h2 class="carrossel__titulo"> Novos lançamentos </h2>
<div class="carrossel__container">
<div class="swiper">
<div class="swiper-pagination"> </div>
<div class="swiper-wrapper">
<div class="swiper-slide"> <img src="img/ApacheKafka.svg" alt="livro apachekafka"></div>
<div class="swiper-slide"> <img src="img/Guia Front-end.svg" alt="guia sobre front-end"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="livro sobre javascript"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="livro sobre liderança"></div>
<div class="swiper-slide"><img src="img/ReactNative.svg" alt="livro sobre reactnative"></div>
<div class="swiper-slide"><img src="img/UX.svg" alt="livro sobre UX"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!-- primeira coluna -->
<div class="card__descricao">
<div class="descricao">
<h3 class="descricao__titulo"> Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro"> Angular 11 e firebase</h2>
<p class="descricao_texto"> Construindo uma aplicação integrada com a plataforma do Google. </p>
</div>
<!--segunda coluna-->
<img src="img/Angular.svg" class="descricao__imagem">
</div>
<!--segunda linha-->
<div class="card__botoes">
<!--primeira coluna-->
<ul class="botoes">
<li class="botoes__item"> <img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botoes_item"> <img src="img/Compras.svg" alt="adicionar no carrinho"></li>
</ul>
<!--segunda coluna-->
<a href="#" class="botoes__ancora"> Saiba mais</a>
</div>
</div>
</div>
</section>
<section class="carrossel">
<h2 class="carrossel__titulo"> Mais vendidos</h2>
<div class="carrossel__container">
<div class="swiper">
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<div class="swiper-slide"> <img src="img/ApacheKafka.svg" alt="livro apachekafka"></div>
<div class="swiper-slide"> <img src="img/Guia Front-end.svg" alt="guia sobre front-end"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="livro sobre javascript"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="livro sobre liderança"></div>
<div class="swiper-slide"><img src="img/ReactNative.svg" alt="livro sobre reactnative"></div>
<div class="swiper-slide"><img src="img/UX.svg" alt="livro sobre UX"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!-- primeira coluna -->
<div class="card__descricao">
<div class="descricao">
<img src="img/Estrelinhas.svg">
<h3 class="descricao__titulo"> Autora do mês</h3>
<h2 class="descricao__titulo-livro"> Juliana Agarikova</h2>
<p class="descricao_texto"> Analista de sistemas e escritora, Juliana é especialista em Front-End. </p>
</div>
<!--segunda coluna-->
<img src="img/Perfil-escritora 1.png" class="descricao__imagem">
</div>
<!--segunda linha-->
<div class="card__botoes">
<!--primeira coluna-->
<ul class="botoes">
<li class="botoes__item"> <img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botoes_item"> <img src="img/Compras.svg" alt="adicionar no carrinho"></li>
</ul>
<!--segunda coluna-->
<a href="#" class="botoes__ancora"> Saiba mais</a>
</div>
</div>
</div>
```
Aqui esta o meu HTML