Oiii pessoal!
Excluí o arquivo e recriei umas 3x mais depois que pedi a ajuda de vocês aqui, porque não estava dando certo.
Minhas considerações:
Vinicios, realmente eu tava esquecendo de colocar o return, veja só :p Coloquei e continuava dando erro, até que eu reparei dps de já ter colocado o return que o erro estava acontecendo por um detalhe bem importante. Eu estava errando aqui:
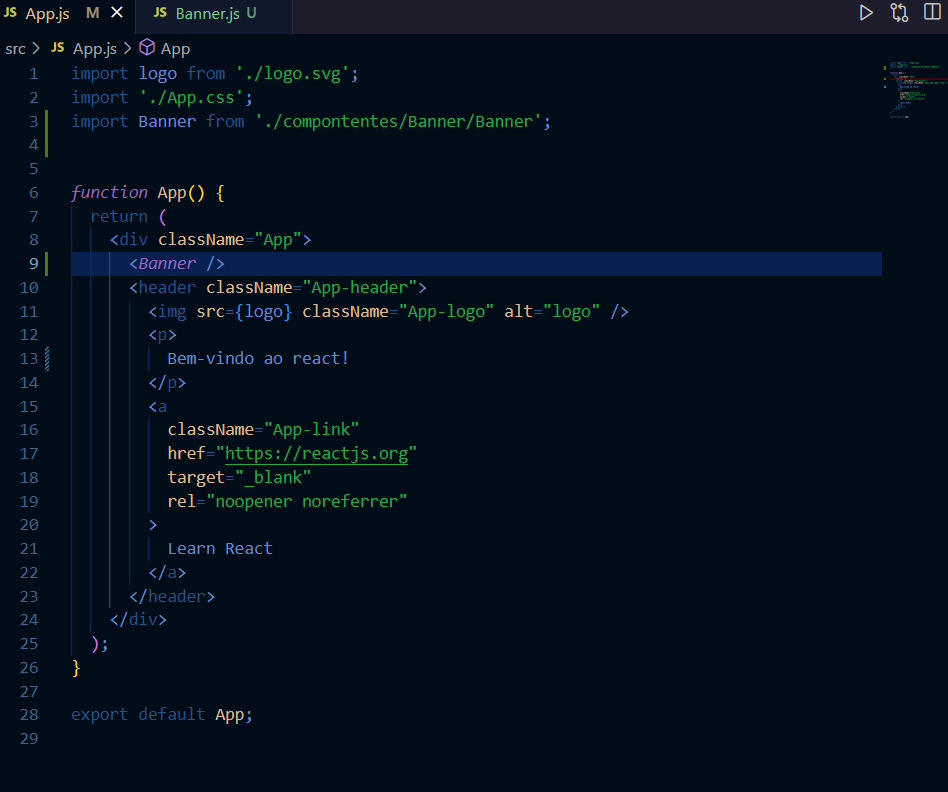
<div className="App">
<Banner />
<img src={logo} className="App-logo" alt="logo" />
Ao invés de manter o <header> e adicionar o <Banner /> acima dele:
<div className="App">
<Banner />
<header className="App-header">**
<img src={logo} className="App-logo" alt="logo" />
Então colegas, quando vcs terem algum tipo de erro e ele permanecer mesmo dps de pedir ajuda, se certifiquem que não estão apagando nada mais e que o código fora apenas corrigido no ponto que vcs pediram a ajuda.
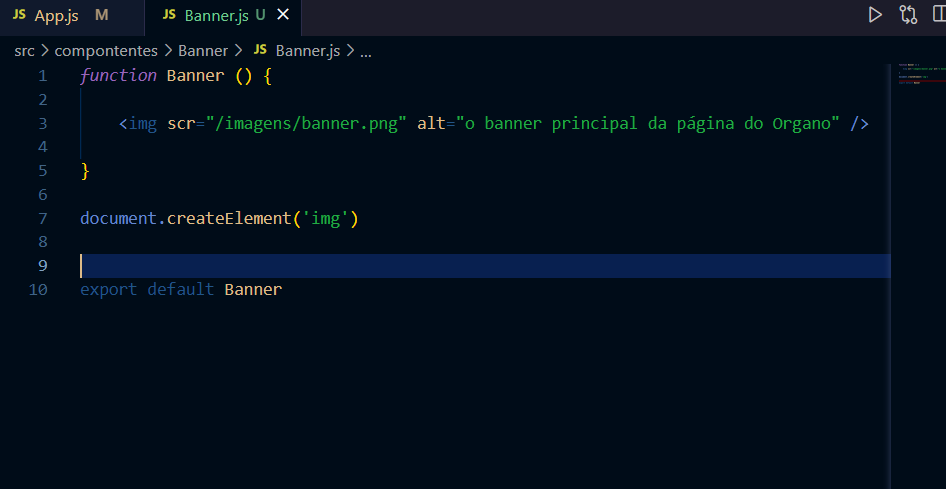
E Victor, eu pensei sobre o seu ponto e ali onde está './componentes/Banner/Banner' foi porque eu criei uma pasta com o nome "Banner" dentro da pasta "componentes" e criei um arquivo "Banner.js" dentro da pasta Banner.
Ainda não vi o restante do curso, mas meu palpite é que tenha sido orientado a gente dessa forma para que as configurações de cada componente fique separada e mais organizada.
Muito obrigada aos dois.