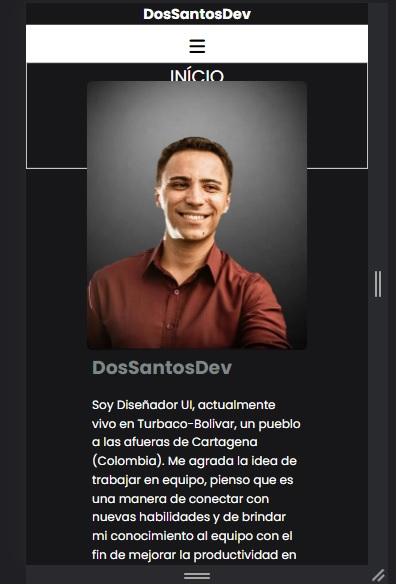
Pessoal estou desenvolvendo um site onde quero colocar um menu hamburguer no modo mobile, usei um pouco de javascript para criar este efeito, porem como podem ver na imagem abaixo ao clicar no menu ele está ficando atras da imagem, como faço pra resolver isso ?