Oi Rafael, tudo bem ?
Desculpe a demora em te responder!
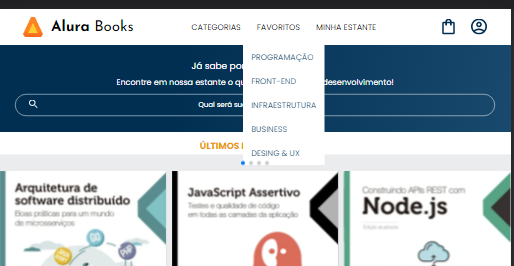
Muito obrigado por compartilhar o seu código. O problema com relação ao posicionamento da sua lista de categorias ocorre pois, no arquivo "header.css" dentro da @media screen and (min-width: 1024px) ao inserir o estilo para a classe .opcoes você colocou um justify-content:center, de modo que o código ficou como mostrado abaixo:
.opcoes{
display: flex;
justify-content: center;
}
Por conta disso os elementos ficaram dispostos no centro da tela, incluindo o menu com a lista de categorias.
Podemos solucionar este problema removendo a propriedade justify-content da classe .opcoes localizada na media-query referente ao tamanho de 1024px no arquivo "header.css":
.opcoes{
display: flex;
}
Desse modo o código completo para a media-query do arquivo "header.css" seria o seguinte:
@media screen and (min-width: 1024px) {
.cabecalho__menu-hamburguer{
display: none;
}
.container__imagem--transparente{
display: none;
}
.cabecalho{
padding: 0 2em;
}
.container__titulo,
.container__titulo--negrito{
font-family: var(--font-secundaria);
font-size: 30px;
}
.container__titulo{
font-weight: 400;
}
.container__titulo--negrito{
font-weight: 700;
}
.opcoes{
display: flex;
}
.opcoes__itens{
font-weight: 400;
padding: 0 1em;
text-transform: uppercase;
text-decoration: none;
color: var(--preto)
}
.opcoes__link{
text-transform: uppercase;
text-decoration: none;
color: var(--preto)
}
.opcoes__menu:checked ~.lista-menu{
display: block;
width: auto;
}
.opcoes__menu{
display: none;
}
}
Espero ter ajudado. Caso tenha dúvidas, estarei à disposição!
Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!