Olá Anderson!
Para resolver isso você pode utilizar a class responsável por agrupar os itens da lista, sendo assim você pode utilizar a lista-menu, para mover essa lista, teste o seguinte código fora das suas classes responsivas:
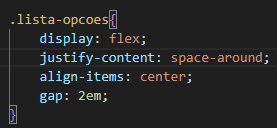
.lista-menu{
margin-right: 15%; /*Encontre o valor que melhor lhe agrade*/
}
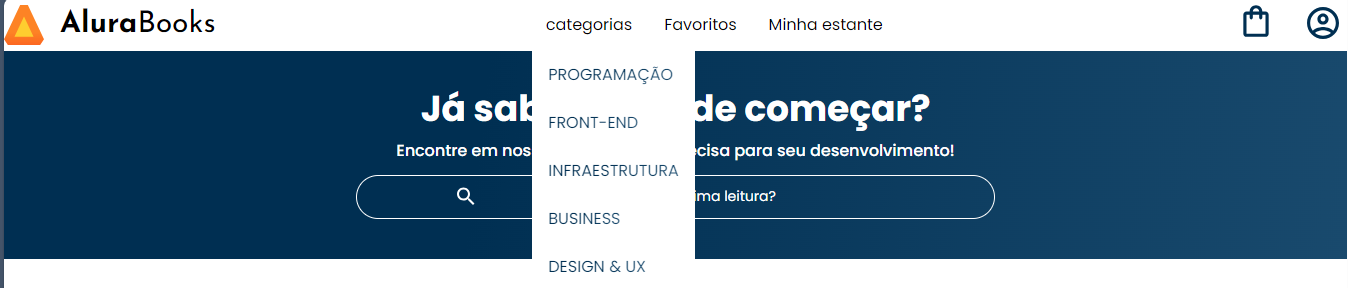
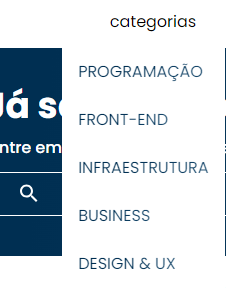
Fazendo essa alteração a lista-menu ficou assim:

Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!







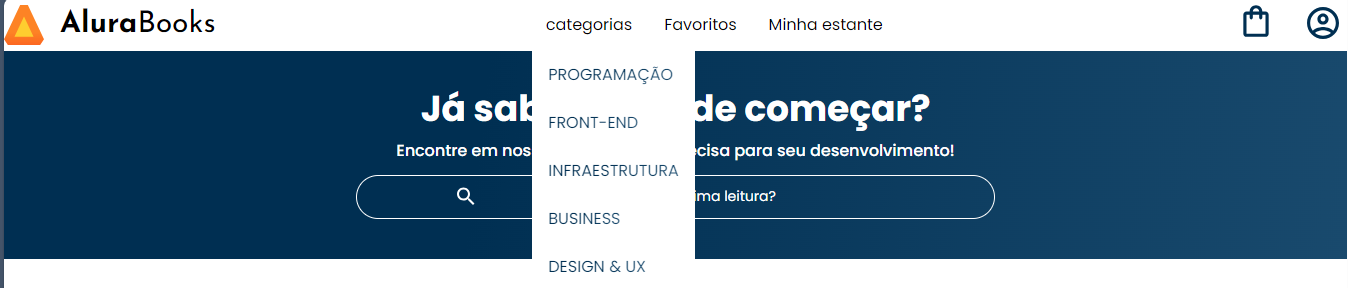
 <= com width de 1024px
<= com width de 1024px
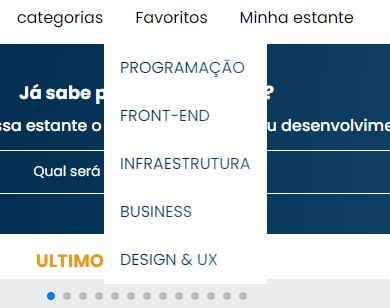
 <=width de 1365px
<=width de 1365px e como ele estava na lista tambem, centralizou ele tambem. Com esta alteração, ficou perfeito!
e como ele estava na lista tambem, centralizou ele tambem. Com esta alteração, ficou perfeito!