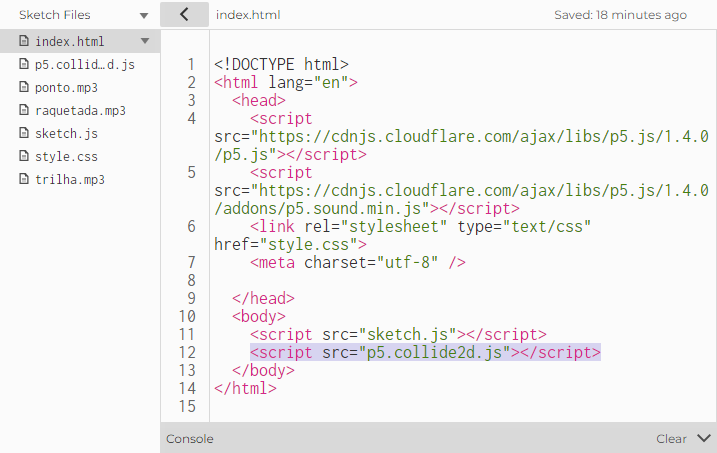
Alguém consegue me ajudar nessa situação? após inserir tudo e rodar a aplicação, a bolinha sobe e desce, tremula, sem percorrer livre, somente no eixo Y. quando retiro o "colisaoMinhaRaqueteBiblioteca()" a aplicação volta a ser executada normalmente. O estranho é que não evidencia erro algum no codigo que estou utilizando.
// Variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 20;
let raio = diametro / 2;
// Variáveis da velocidade da bolinha
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
let raqueteComprimento = 10
let raqueteAltura = 75
// Colisão
let colidiu = false;
// Variáveis da raquete
let xRaquete = 5;
let yRaquete = 150;
// Criação de painel do fundo
function setup() {
createCanvas(600, 400);
}
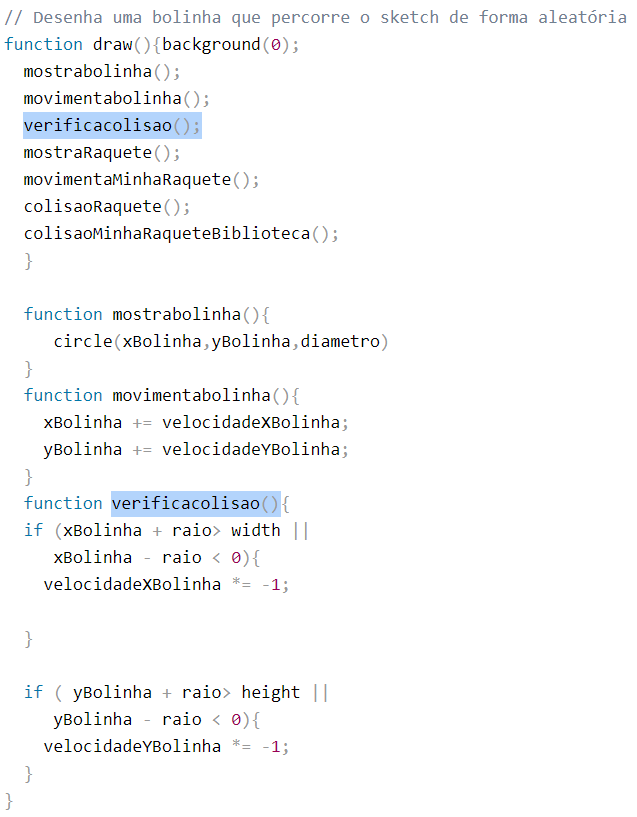
// Desenha uma bolinha que percorre o sketch de forma aleatória
function draw(){background(0);
mostrabolinha();
movimentabolinha();
verificacolisao();
mostraRaquete();
movimentaMinhaRaquete();
colisaoRaquete();
colisaoMinhaRaqueteBiblioteca();
}
function mostrabolinha(){
circle(xBolinha,yBolinha,diametro)
}
function movimentabolinha(){
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificacolisao(){
if (xBolinha + raio> width ||
xBolinha - raio < 0){
velocidadeXBolinha *= -1;
}
if ( yBolinha + raio> height ||
yBolinha - raio < 0){
velocidadeYBolinha *= -1;
}
}
function mostraRaquete(){
rect (xRaquete,yRaquete,raqueteComprimento,raqueteAltura)
}
function movimentaMinhaRaquete(){
if (keyIsDown(UP_ARROW)){
yRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW)){
yRaquete += 10;
}
}
function colisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete){
velocidadeXBolinha *= -1;
}
}
function colisaoMinhaRaqueteBiblioteca(){
colidiu =
collideRectCircle(xRaquete, yRaquete, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if (colidiu){}
velocidadeXBolinha *= -1;
}