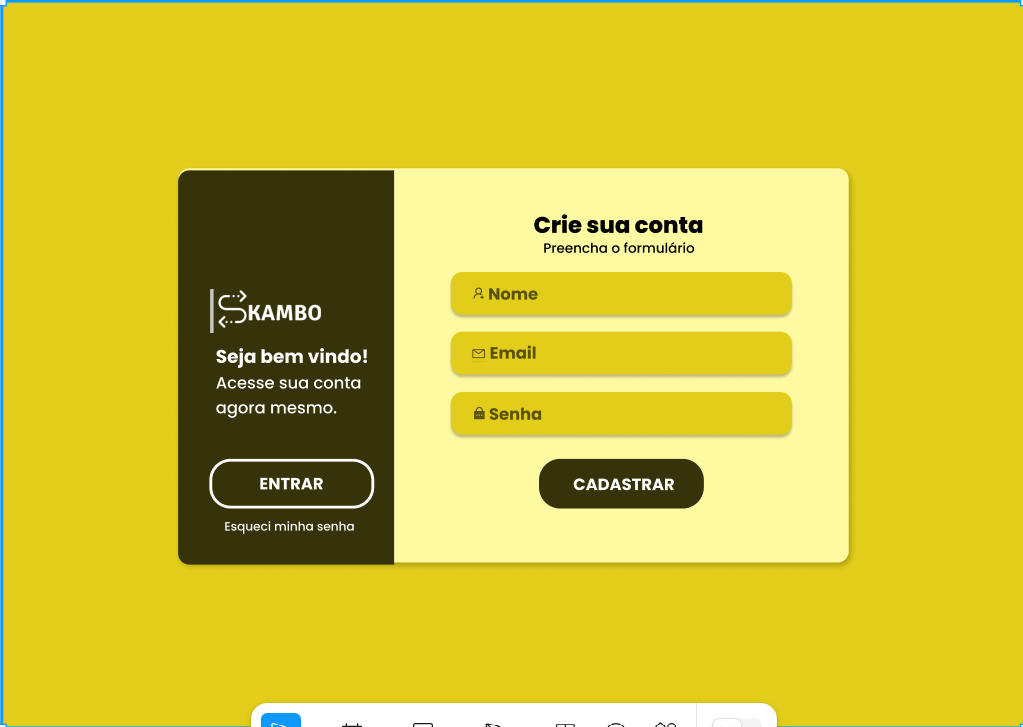
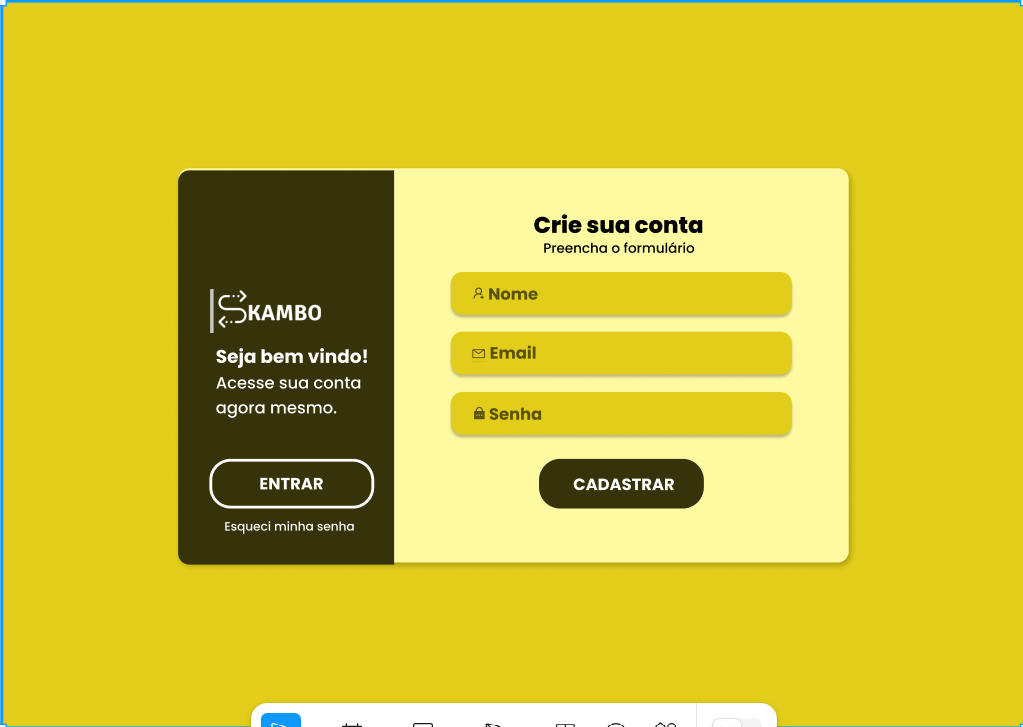
Boa noite alguém pode me ajudar! Quero deixar igual a imagem

Boa noite alguém pode me ajudar! Quero deixar igual a imagem

Tá dando página não encontrada;
Meu brother, eu não consegui acessar o Figma. Mas eu tentei, tentei, agora é só você olhar as cores, mudar alguns tamanhos. A estrutura é essa.
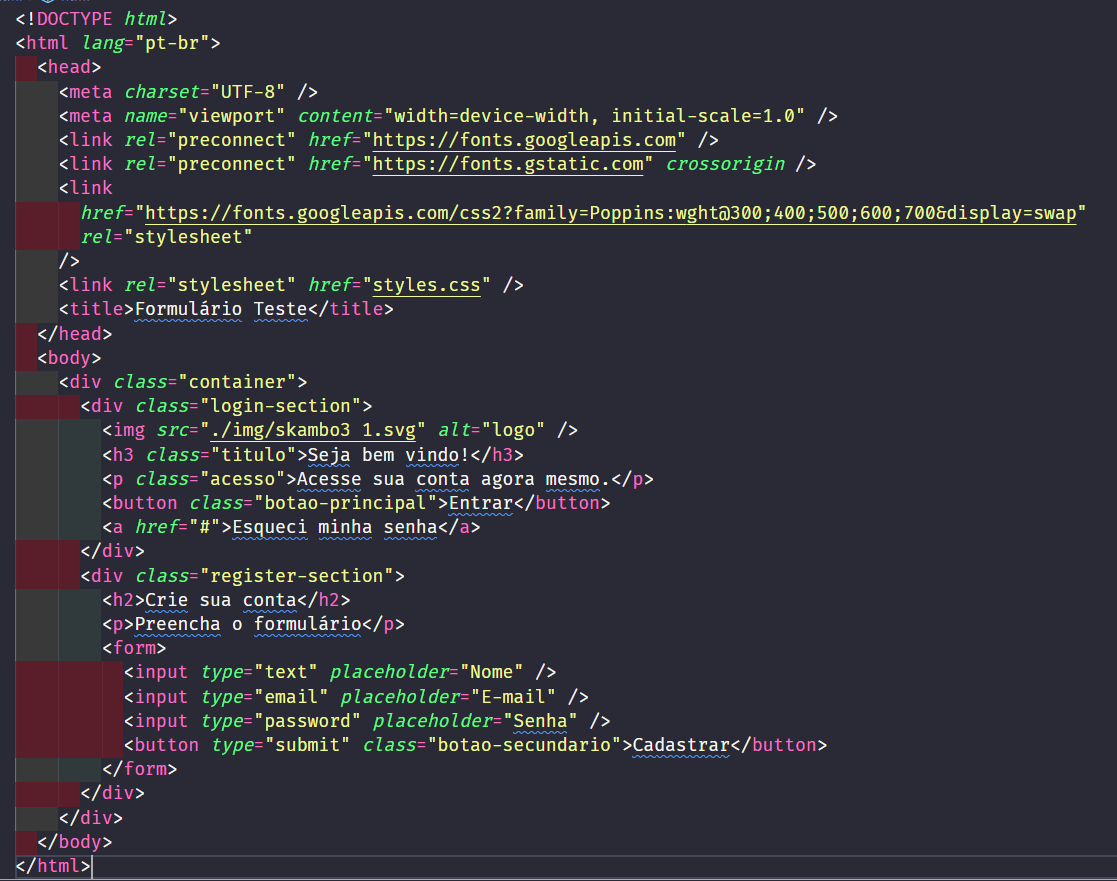
HTML:

NO CSS: /* Reset e fontes */
body { font-family: "Poppins", sans-serif; display: flex; justify-content: center; /* Centraliza horizontalmente / align-items: center; / Centraliza verticalmente / min-height: 100vh; / Ocupa a altura total da tela / background-color: #e6c229; / Fundo amarelo mais forte / padding: 20px; / Para garantir um espaçamento em telas pequenas */ }
/* Container principal / .container { display: flex; justify-content: center; align-items: center; gap: 30px; / Espaçamento entre as seções / background-color: #f8e08e; / Fundo amarelo mais claro / padding: 40px; border-radius: 10px; / Arredonda o container principal / box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.1); / Adiciona sombra */ }
/* Seção de login / .login-section { background-color: #d9b72f; / Tom intermediário de amarelo / width: 320px; height: 560px; padding: 20px; border-radius: 10px; / Arredonda os cantos */ display: flex; flex-direction: column; align-items: center; justify-content: center; text-align: center; }
.login-section img { width: 80%; /* Ajusta o tamanho da imagem */ margin-bottom: 20px; }
.titulo { color: #fff; font-size: 1.8rem; margin-bottom: 10px; }
.acesso { font-size: 1.2rem; color: #fff; margin-bottom: 30px; }
/* Botão principal / .botao-principal { font-size: 1rem; color: #fff; background-color: #525047; padding: 15px; border-radius: 25px; / Deixa o botão bem arredondado / border: none; width: 80%; cursor: pointer; transition: 0.3s ease; / Efeito suave ao passar o mouse */ }
.botao-principal:hover { background-color: #f8e08e; /* Botão muda para o amarelo mais claro ao passar o mouse */ color: #36320a; }
a { font-size: 0.9rem; color: #fff; text-decoration: none; margin-top: 20px; }
a:hover { text-decoration: underline; }
/* Seção de registro / .register-section { background-color: #d9b72f; / Mesmo tom da seção de login */ padding: 30px; width: 320px; border-radius: 10px; display: flex; flex-direction: column; align-items: center; text-align: center; box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.1); }
.register-section h2 { font-size: 1.8rem; margin-bottom: 10px; }
.register-section p { margin-bottom: 20px; }
/* Formulário / .register-section form { display: flex; flex-direction: column; width: 100%; gap: 15px; / Espaçamento entre os campos */ }
.register-section input { padding: 12px; font-size: 1rem; border: 1px solid #e6c229; /* Borda no mesmo tom do fundo principal / border-radius: 25px; / Arredonda os campos */ outline: none; transition: 0.3s ease; }
.register-section input:focus { border-color: #525047; /* Muda a borda ao focar */ }
.botao-secundario { background-color: #525047; color: #fff; border: none; padding: 12px; border-radius: 25px; font-size: 1rem; cursor: pointer; transition: 0.3s ease; }
.botao-secundario:hover { background-color: #f8e08e; /* Muda para o amarelo claro no hover */ color: #36320a; }