Foi resolvido, lista opcoes estava dentro de uma div.container, só tirei ela e funcionou o margin.
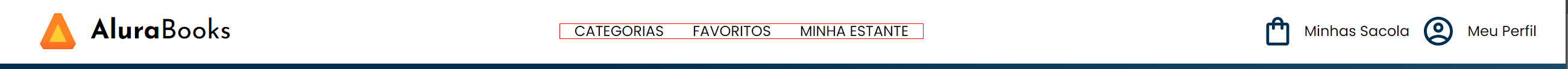
O passo 6:15 "Evoluindo o header, parte do margin-right: auto; não está funcionando, porém quando eu utilizo medidas fixas ele se move, mas relativas não.

CSS:
.cabecalho{
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url("../imagens/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao{
display: none;
}
.container__botao:checked~.lista-menu{
display: block;
}
.menu__titulo,
.lista-menu__item{
padding: 1em;
background-color: var(--branco);
}
.menu__titulo{
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link{
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__titulo,
.opcoes{
display: none;
}
@media screen and (min-width: 1024px){
.container__titulo,
.container__titulo-negrito{
font-family: var(--fonte-secundaria);
font-size: 30px
}
.container__titulo-negrito{
font-weight: 700;
}
.container__titulo{
font-weight: 400;
display: block;
}
.opcoes{
display: flex;
}
.opcoes__item{
text-transform: uppercase;
padding: 0 1em;
}
.opcoes__link{
text-decoration: none;
color: var(--preto);
}
.container__imagem-transparente,
.cabecalho__menu-hamburguer,
.opcoes__botao{
display: none;
}
.opcoes__botao:checked~.lista-menu{
display: block;
width: auto;
}
}
@media screen and (min-width: 1728px){
.cabecalho{
padding: 0 2em;
}
.container__link{
display: flex;
align-items: center;
text-decoration: none;
color: var(--preto);
}
.opcoes{
margin-right: auto;
border: 1px solid red;
}
}
HTML
<header class="cabecalho">
##OCULTO
<div class="container">
<ul class="opcoes">
<input type="checkbox" id="opcoes-menu" class="opcoes__botao">
<label for="opcoes-menu">
<li class="opcoes__item">Categorias</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<li class="opcoes__item">
<a href="#" class="opcoes__link">Favoritos</a>
</li>
<li class="opcoes__item">
<a href="#" class="opcoes__link">Minha estante</a>
</li>
</ul>
</div>
##OCULTO
</header>





