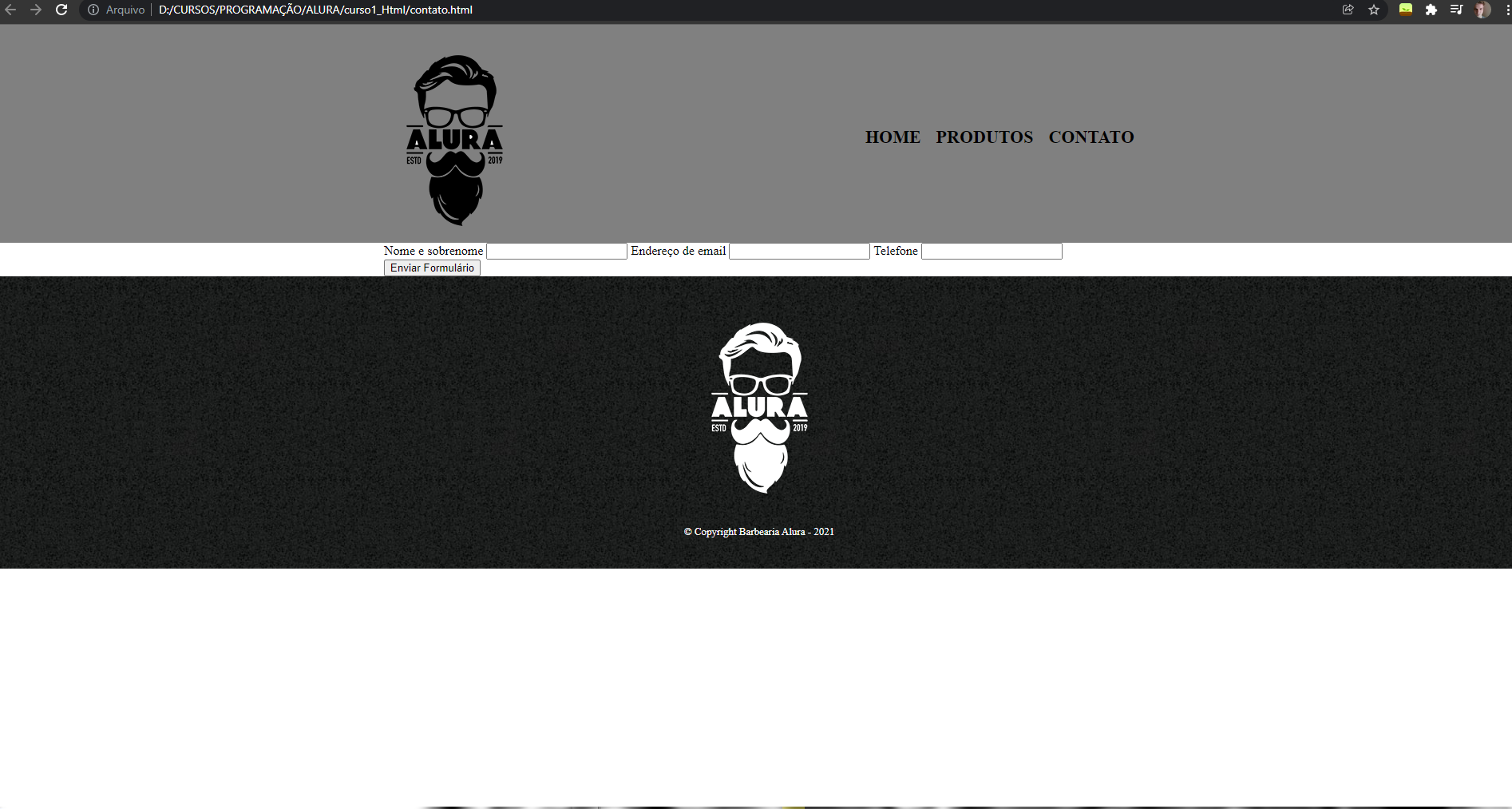
Ao criar a página do contato o meu footer ficou com uma margem enorme em relação a parte inferior da pagina. E quando criei meu formulário ele não fica centralizado na pagina.
`
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nomesobrenome">Nome e sobrenome</label>
<input type="text" id="nomesobrenome">
<label for="email">Endereço de email</label>
<input type="text" id ="email">
<label for="telefone">Telefone</label>
<input type="text" id ="telefone">
<input type="submit" value="Enviar Formulário">
</form>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2021</p>
</footer>
</body>