Oi gente!
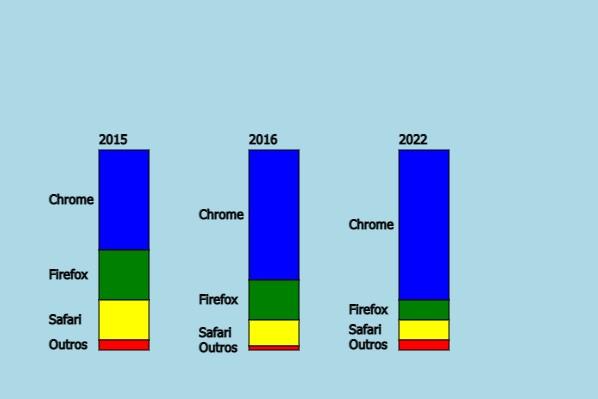
Quero compartilhar com vocês minha resolução do exercício dos gráficos. Fiz ele e, depois de quebrar muito a cabeça, acabei criando outra função que adiciona o nome dos itens ao lado do barra correspondente. Segue o código:
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
var serie2015 = [50, 25, 20, 5];
var serie2016 = [65, 20, 13, 2];
var serie2022 = [75, 10, 10, 5]
var cores = ['blue', 'green', 'yellow', 'red'];
var navegadores = ["Chrome", "Firefox", "Safari", "Outros"]
pincel.fillStyle = "lightblue";
pincel.fillRect(0, 0, 600, 400)
function desenhaRetangulo(cor, x, y, l, h) {
pincel.fillStyle = cor;
pincel.fillRect(x, y, l, h);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, l, h);
}
function desenhaTexto(texto, x, y) {
pincel.font = "13px Tahoma";
pincel.fillStyle = "black"
pincel.textBaseline ="middle"
pincel.strokeText(texto, x, y);
pincel.fillText(texto, x, y);
}
function desenhaBarra(cores, series, texto, x, y) {
desenhaTexto(texto, x, y - 10);
for(var i = 0; i < series.length; i++) {
series[i] = series[i] * 2; //aqui eu dobrei o valor de cada retangulo, pra poder aplicar o texto depois, sem comprimí-lo.
desenhaRetangulo(cores[i], x, y, 50, series[i])
y = y + series[i];
}
}
function desenhaNavegadores(texto, x, series) {
y = 150; //valor inicial de y na fução desenhaBarra
for(var i = 0; i < series.length; i++) {
desenhaTexto(texto[i], x -50, y + (series[i] / 2)) //alguns ajustes pra alinhar os nomes, aqui pegue eixo y e somei com a metade do valor de cada item do array "serie****"
y = y + series[i];
}
}
desenhaBarra(cores, serie2015, "2015", 100, 150);
desenhaBarra(cores, serie2016, "2016", 250, 150)
desenhaBarra(cores, serie2022, "2022", 400, 150)
desenhaNavegadores(navegadores, 100, serie2015);
desenhaNavegadores(navegadores, 250, serie2016);
desenhaNavegadores(navegadores, 400, serie2022);
</script>
Ah, criei mais uma array com valores fictícios a título de teste, por isso o terceiro gráfico.