Eu estou tendo problemas para criação de uma biblioteca, onde eu gostaria de fazer uma tela de longin para colocar o nome e a senha. Nessa parte não tive duvidas porém quando entro no "menu" da biblioteca para colocar os códigos para entrar em outra paginas da biblioteca, aparece novamente para eu realizar o login.
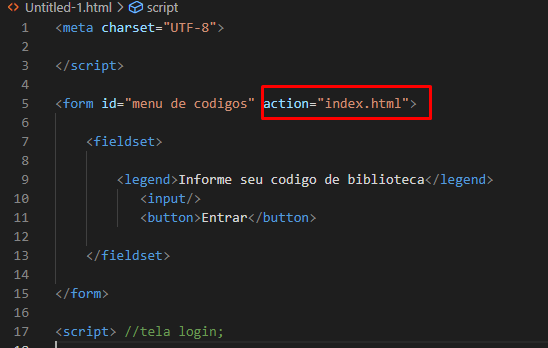
<meta charset="UTF-8">
</script>
<form id="menu de codigos">
<fieldset>
<legend>Informe seu codigo de biblioteca</legend>
<input/>
<button>Entrar</button>
</fieldset>
</form>
<script> //tela login;
function pulalinha() {
document.write("<br>");
document.write("<br>");
}
function mostrar(frase) {
document.write("<big>" + frase + "</big>" + "<hr>");
}
var loginCadastrado = "guilherme";
var senhaCadastrada = "123456";
var maximoTentativas = 3;
var tentativaAtual = 1;
while(tentativaAtual <= maximoTentativas) {
var loginInformado = prompt("Informe seu login");
var senhaInformada = prompt("Informe sua senha");
if( loginCadastrado == loginInformado && senhaCadastrada == senhaInformada ) {
alert("Bem-vindo ao sistema, " + loginInformado);
break;
} else {
if (tentativaAtual == 3) {
alert("Número permitido de tentativas ultrapassado!");
} else {
alert("Login inválido. Tente novamente");
}
}
tentativaAtual++;
}
var input = document.querySelector("input");
var button = document.querySelector("button");
function verificar() {
switch(input){
case "5":
mostar("oi");
}
}
button.onclick = verificar;
</script>