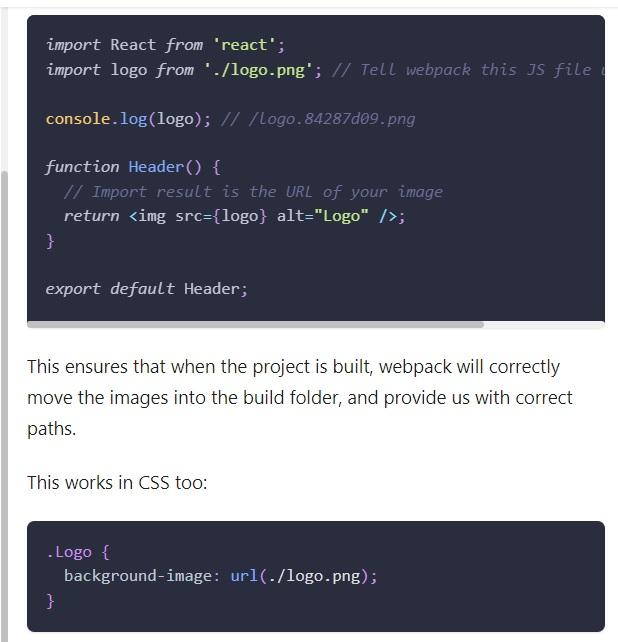
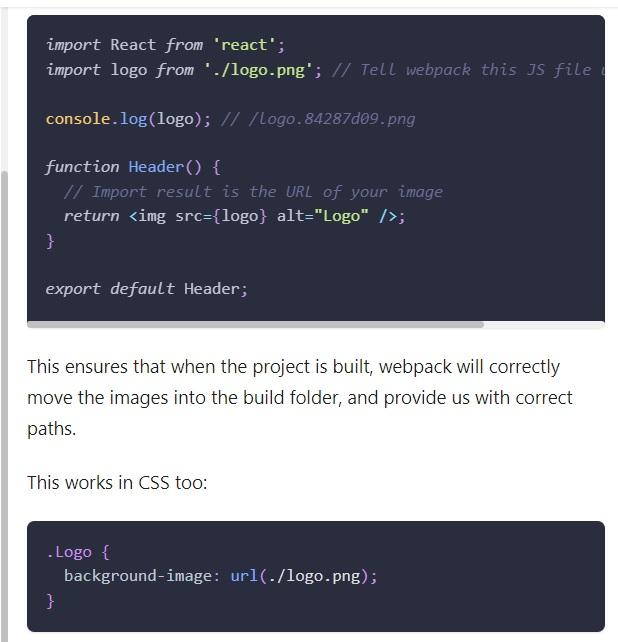
Eu reparei que na imagem de cima está "logo" com l minúsculo e no CSS está .Logo com L maiúsculo.
Está correto isso e se sim, porque?

Eu reparei que na imagem de cima está "logo" com l minúsculo e no CSS está .Logo com L maiúsculo.
Está correto isso e se sim, porque?

Oi, Daniel! Tudo bom?
Quando fazemos uma importação podemos dar o nome que quiser ao arquivo. Por exemplo, ao escrever import logo from './logo.png' estamos importando um arquivo estático, nesse caso a imagem do logo, e utilizando em <img src={logo}/>. Mas esse nome poderia ser qualquer outro.
Já no css o que temos é uma classe chamada .Logo que usaríamos em um className por exemplo como <img src={logo} className="Logo" /> e não tem relação com o primeiro caso pois se trata de estilo aqui!
Para resumir, a primeira importação é de um arquivo estático logo e quanto ao .Logo css é um arquivo de estilos mesmo.
Abraços!
Entendi, perfeita explicação. Muito obrigado!