O Senhor ensinou a limpar o formulario e eu fiz assim:
.then(() => {
setNomePrato('');
setDescricao('');
setTag('');
setRestaurante('');
setImagem(null);
alert('Prato cadastrado com sucesso!')
})
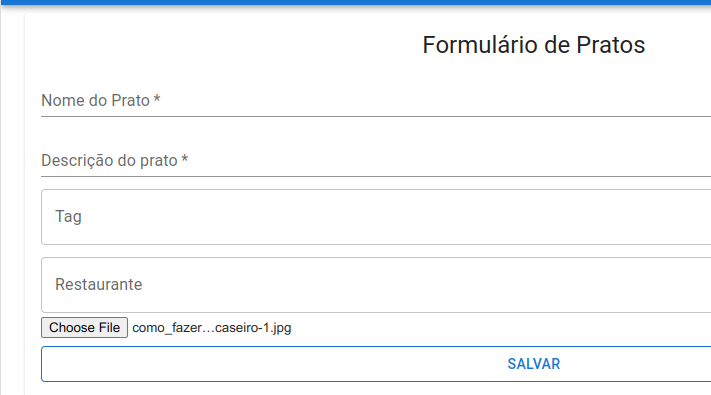
.catch(erro => console.log(erro))Mesmo colocando setImagem como null no formulario, na parte do botao, ainda aparece o nome do ultimo arquivo que eu escolhi. Tem como limpar isso tambem?