rodei o comando composer require barryvdh/laravel-debugbar --dev instalou sem erros. mas ocorre que não esta subindo o css do laravel-debugbar acessando o modo desenvolvedor F12 não mostra nenhum erro de carregamento de css.
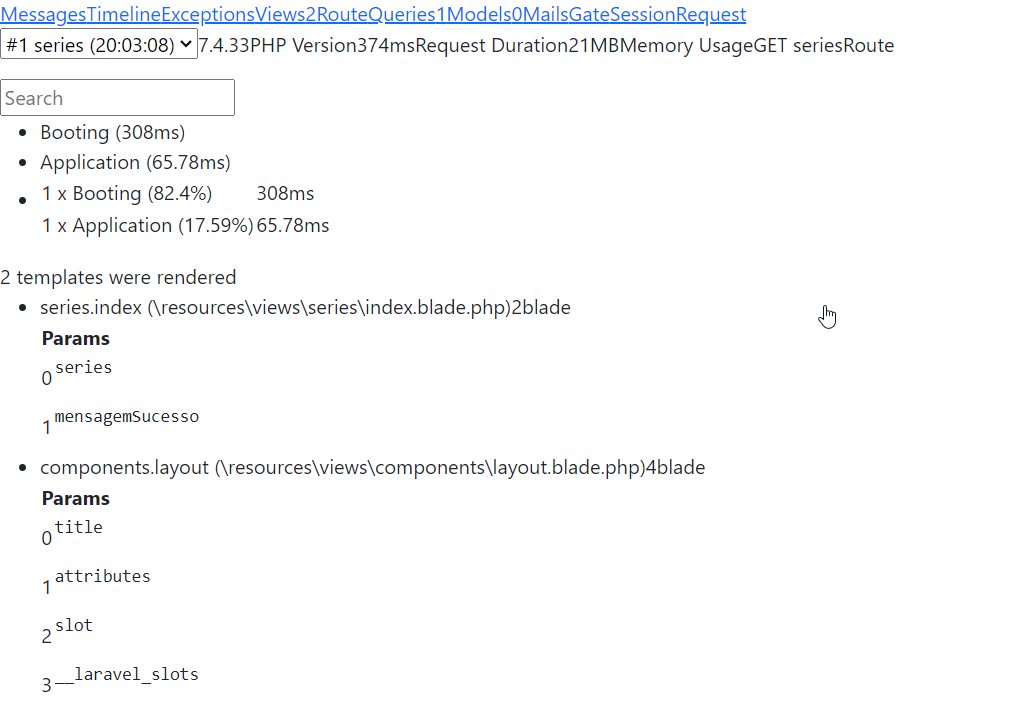
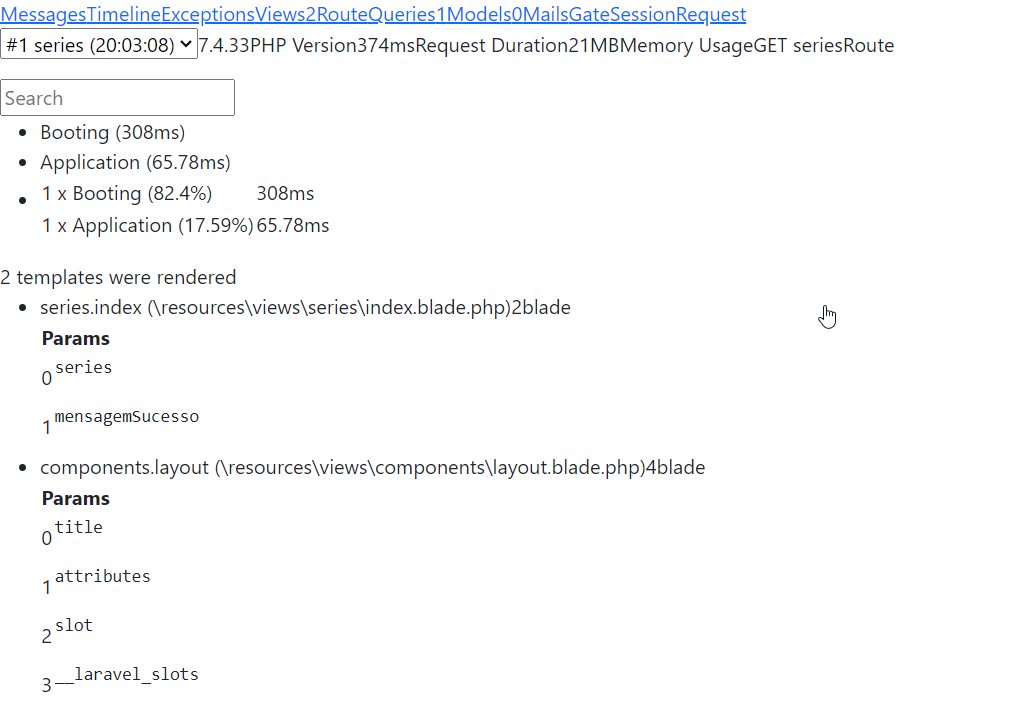
segue como esta:

rodei o comando composer require barryvdh/laravel-debugbar --dev instalou sem erros. mas ocorre que não esta subindo o css do laravel-debugbar acessando o modo desenvolvedor F12 não mostra nenhum erro de carregamento de css.
segue como esta:

rodei os comandos: php artisan cache:clear php artisan config:clear php artisan view:clear php artisan route:clear
não resolveu. por enquanto estou desabilitando.
Bom dia, Juliano! Tudo bem?
Obrigado por trazer um bom contexto da situação do seu problema. Para resolver a questão do CSS do Laravel Debugbar não sendo carregado, siga os passos abaixo:
Verifique a configuração do Debugbar. Abra o arquivo de configuração config/debugbar.php e certifique-se de que a opção enabled esteja definida como true:
'enabled' => env('DEBUGBAR_ENABLED', true),
Verifique o ambiente de execução. O Debugbar só deve estar ativo em ambientes de desenvolvimento. Certifique-se de que a variável APP_ENV no seu arquivo .env está configurada como local:
APP_ENV=local
Recompile os assets. Caso esteja usando o Laravel Mix, execute o seguinte comando para recompilar seus assets:
npm run dev
Verifique a saída no console. Se o CSS ainda não estiver sendo carregado, acesse o console do desenvolvedor (F12) e verifique se há alguma referência ao CSS do Debugbar. Caso não esteja aparecendo, você pode tentar reinstalar o pacote utilizando:
composer remove barryvdh/laravel-debugbar
composer require barryvdh/laravel-debugbar --dev
Esses passos devem ajudar a resolver o problema com o carregamento do CSS.
Fico à disposição. Abraços e bons estudos!