O jogo Pong fica em loading infinito. Abaixo segue o esboço:
O jogo Pong fica em loading infinito. Abaixo segue o esboço:
Olá, Gregory. Tudo certo?
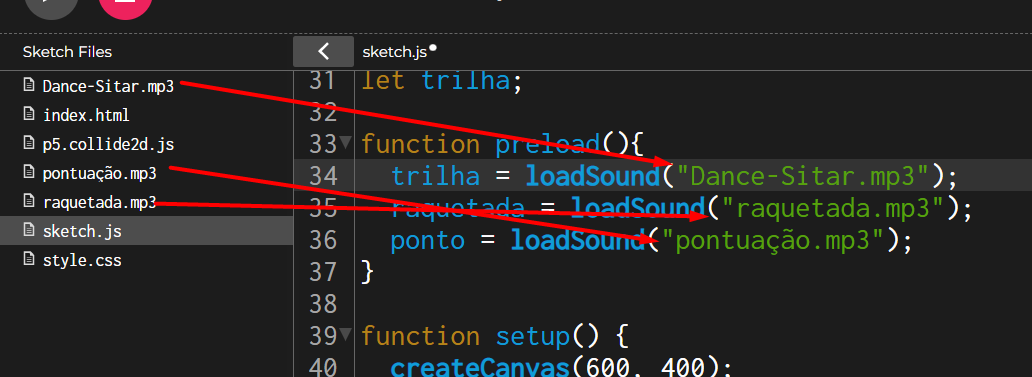
Foi apenas um probleminha no seu código. Você subiu os arquivos com um nome mas escreveu outros nomes na preload, assim o p5.js fica procurando e não encontra. Outro ponto de atenção é chamar a biblioteca do p5.js no index.html do seu projeto. Olha só:
index.html vai ficar assim
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/addons/p5.sound.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<main>
</main>
<script src="sketch.js"></script>
<script src='p5.collide2d.js'></script>
</body>
</html>
E a sua preload() no sketch.js vai ficar assim:
function preload(){
trilha = loadSound("Dance-Sitar.mp3");
raquetada = loadSound("raquetada.mp3");
ponto = loadSound("pontuação.mp3");
}
Espero que as informações tenham ajudado você.
Um abraço e bons estudos!