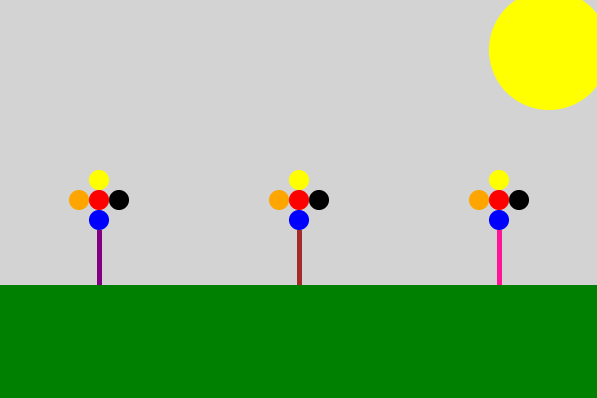
Tentei fazer algo diferente, então coloquei além da função para criar o círculo e a flor, criei um para criar o caule das flores, o chão e o sol. Até que ficou legal kkk

<canvas width = "600" height = "400"> </canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function desenhaCirculo(x, y, raio, cor) {
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * Math.PI);
pincel.fill();
}
function desenhaFlor(x, y) {
desenhaCirculo(x, y, 10, "red");
desenhaCirculo(x, y-20, 10, "yellow");
desenhaCirculo(x, y+20, 10, "blue");
desenhaCirculo(x-20, y, 10, "orange");
desenhaCirculo(x+20, y, 10, "black");
}
function desenhaCaule(x, y, cor){
pincel.fillStyle = cor;
pincel.fillRect(x, y, 5, 55);
}
function desenhaChao(x, y, cor) {
pincel.fillStyle = cor;
pincel.fillRect(x, y, 600, 115);
}
function desenhaSol(x, y, raio, cor) {
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * Math.PI);
pincel.fill();
}
desenhaFlor(100, 200);
desenhaCaule(98, 230, "purple");
desenhaFlor(300,200);
desenhaCaule(298, 230, "brown");
desenhaFlor(500,200);
desenhaCaule(498, 230, "deeppink");
desenhaChao(0, 285, "green");
desenhaSol(550, 50, 60);
</script>


