

Oii Enzo, tudo bem?
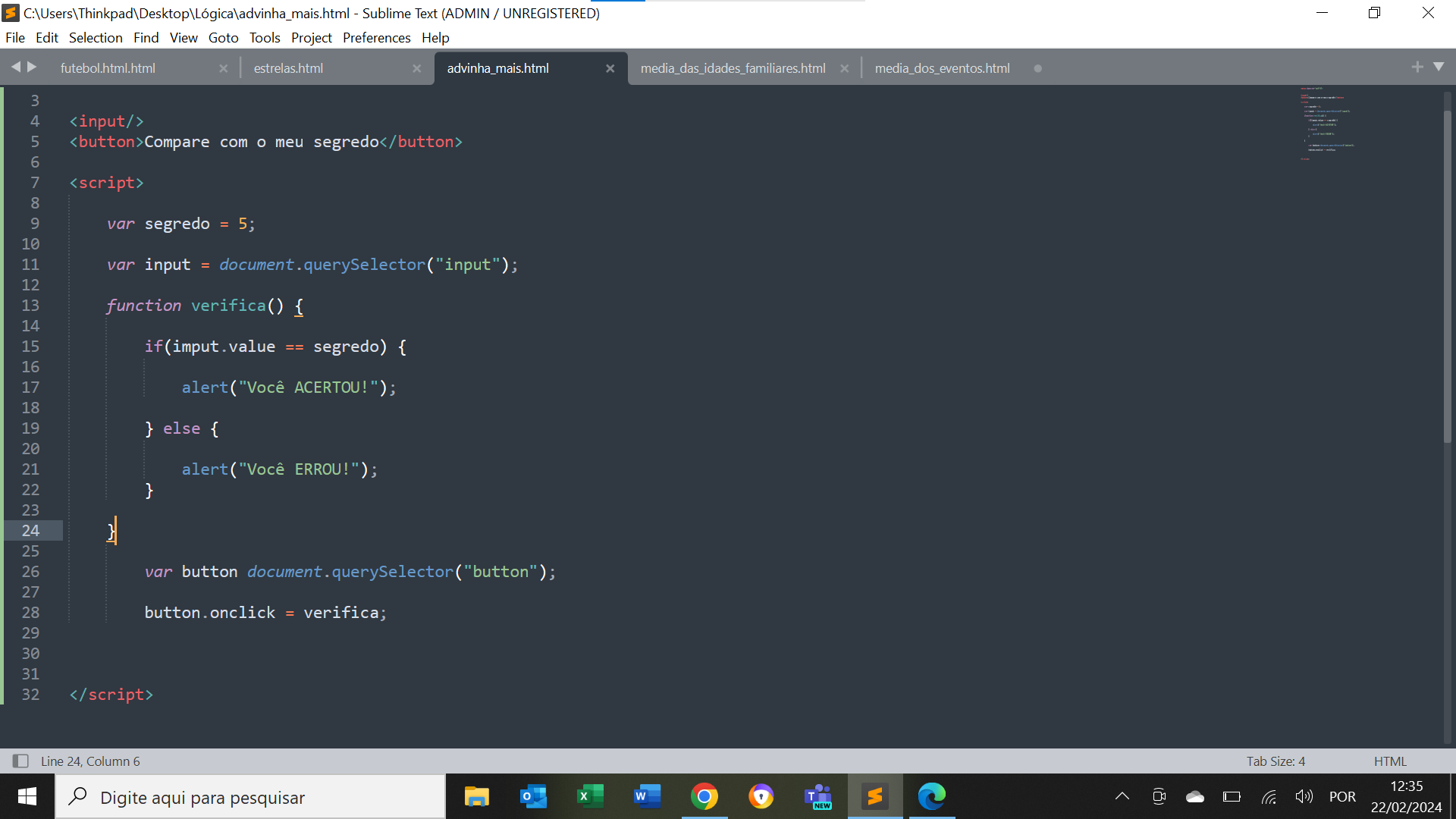
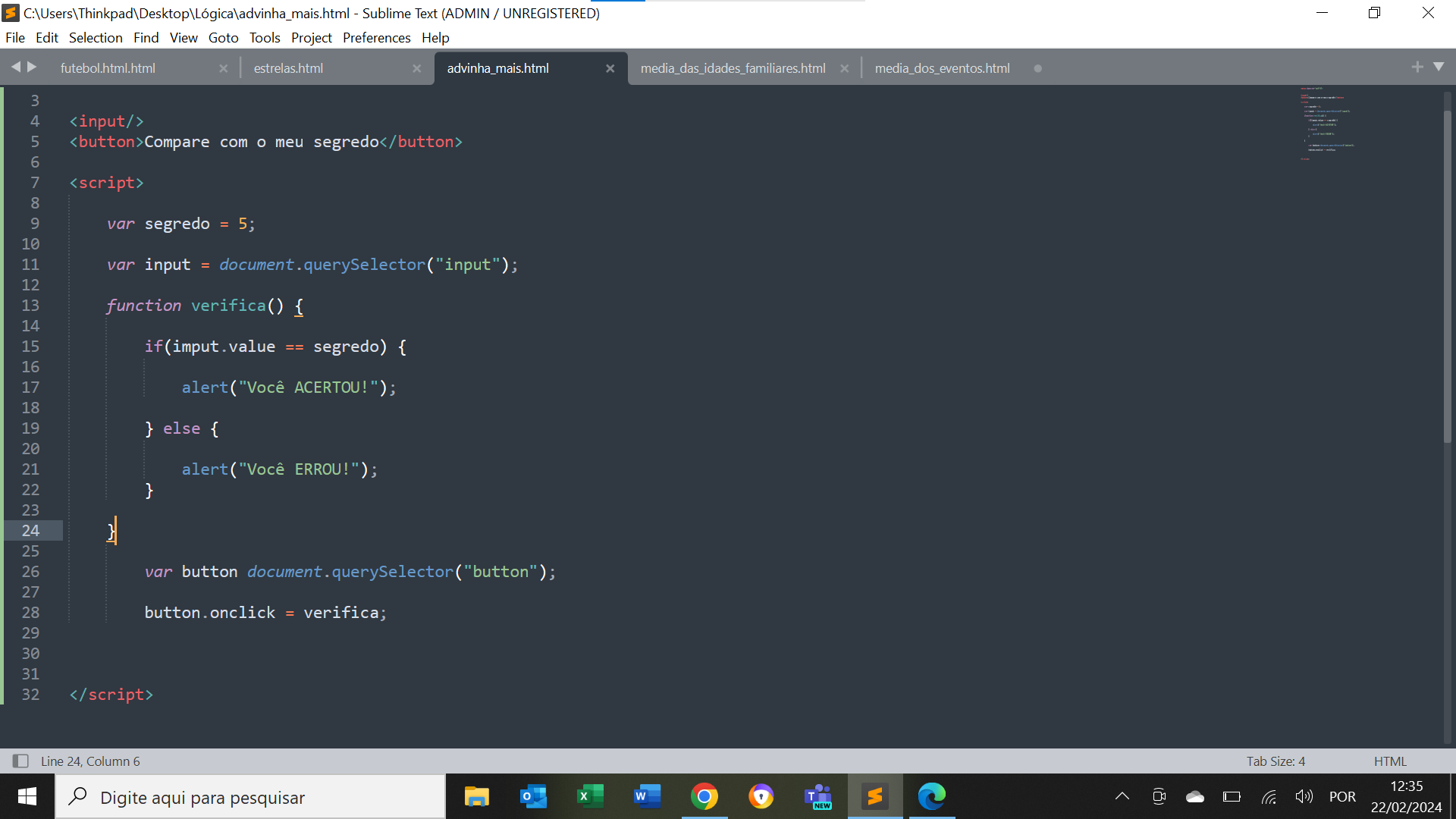
Tem alguns errinhos no seu código para o da aula. Vamos verificar e corrigir eles:
var button = document.querySelector("button");Deixo aqui o código completo da aula:
<meta charset="UTF-8">
<input/>
<button>Compare com o meu segredo</button>
<script>
var segredo = 5;
var input = document.querySelector("input");
function verifica() {
if(input.value == segredo) {
alert("Você ACERTOU!");
} else {
alert("Você ERROU!!!!!!!!");
}
}
var button = document.querySelector("button");
button.onclick = verifica;
</script>
Um abraço e bons estudos.