Olá, turma, estão todos bem ?
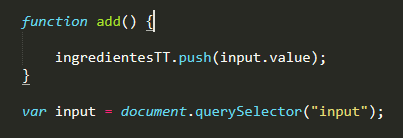
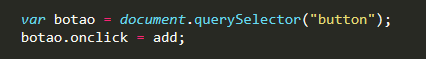
Um pouco ousado, tentei criar um outro programa parecido com este último da receita. A minha ideia era adicionar um ingrediente digitado no input e ao clicar no botão, este ingrediente iria para dentro da minha lista (array). Porém meu codigo não está funcionando, alguém me ajudaria ?