Bom dia, como posso incluir uma palavra ao inves de um numero? Tentei aqui, porém só consigo adicionar numeros, quando tento letras dá erro.
Bom dia, como posso incluir uma palavra ao inves de um numero? Tentei aqui, porém só consigo adicionar numeros, quando tento letras dá erro.
Olá, Danillo! Tudo bem com você?
Acredito que você deseja inserir uma frase indicando o placar, certo?
A função text() do p5.js recebe três argumentos:
| Primeiro | Segundo | Terceiro |
|---|---|---|
| elemento que deseja mostrar na tela (string, funções ou variável) | posição no eixo de y | posição no eixo de x |
No código do instrutor o primeiro argumento é a função que contabiliza os pontos do oponente e do jogador. Depois insere a posição de x e y. É por isso que o p5.js não aceita letras nesse espaço, se você desejar escrever algo na tela, é preciso que passe a string como o primeiro argumento da função text().
Vou deixar aqui um exemplo que você pode implementar no seu projeto:
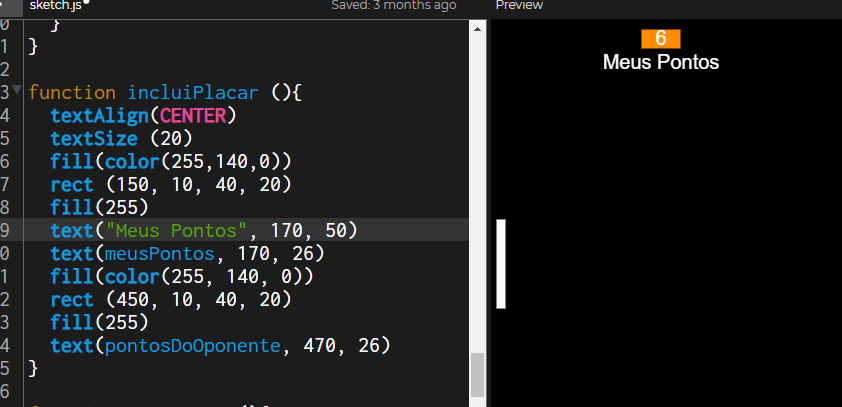
function incluiPlacar (){
textAlign(CENTER)
textSize (20)
fill(color(255,140,0))
rect (150, 10, 40, 20)
fill(255)
text("Meus Pontos", 170, 50) // bem aqui passei a string "Meus Pontos" como o que desejo ver na tela
text(meusPontos, 170, 26)//aqui o instrutor passou a função meusPontos para visualização
fill(color(255, 140, 0))
rect (450, 10, 40, 20)
fill(255)
text(pontosDoOponente, 470, 26)
}
E você terá esse resultado:

Vou deixar aqui também um link para a documentação oficial do p5.js Reference text p5.js
Espero que tenha conseguido ajudar você, fico à disposição!
Um abraço e bons estudos!
Otimo deu certo aqui, obrigado :)