Olá Thiago, tudo bem? Espero que sim
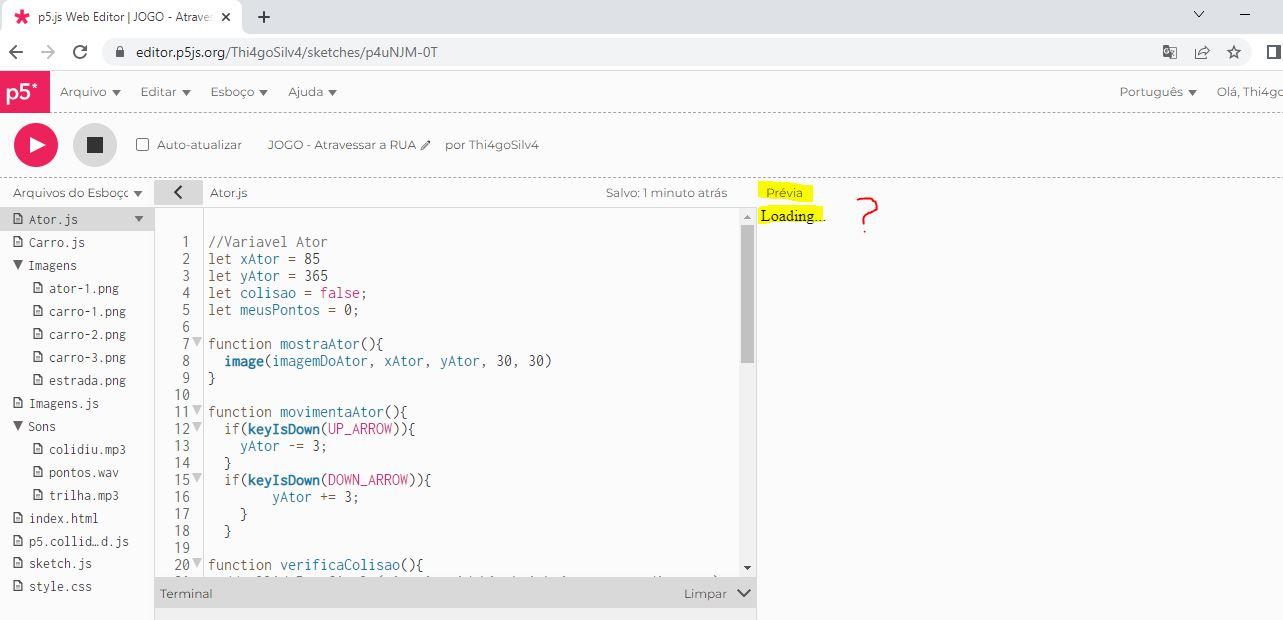
Para solucionar seu problema, basta modificar os caminhos dos arquivos de som, acontece que seus arquivos estão dentro da pasta "Sons" e você endereçou como "sons" só muda o "S" estar minúsculo rsrs, errinho super comum no mundo da programação fique tranquilo, deixo abaixo o código arrumadinho para facilitar sua correção de código, lembrando que essa função ta no arquivo imagens.js.
function preload(){
imagemDaEstrada = loadImage("Imagens/estrada.png")
imagemDoAtor = loadImage("Imagens/ator-1.png");
imagemCarro = loadImage("Imagens/carro-1.png");
imagemCarro2 = loadImage("Imagens/carro-2.png");
imagemCarro3 = loadImage("Imagens/carro-3.png");
imagemCarros = [imagemCarro, imagemCarro2, imagemCarro3, imagemCarro, imagemCarro2, imagemCarro3]
somDaColisao = loadSound("Sons/colidiu.mp3");
somDoPonto = loadSound("Sons/pontos.wav");
somDaTrilha = loadSound("Sons/trilha.mp3");
}
Caso tenha outra duvida me coloco a disposição, abraços e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!