Não sei se entendih exatamente como a saida deve ser.
Mas acho q você procurando um Array de Objetos, vou fazer um exemplo mais complexo para exemplificar como obter os dados nesse caso.
const alunos = [
{
nome: "Pedro",
materias: [
{
materia: "matematica",
primeiroSemestre: 8,
segundoSemestre: 7.5,
terceiroSemestre: 9.5,
quartoSemestre: 6.5
}
// você pode colocar outras aterias aqui
],
turma: 1,
matricula: "123321"
},
{
nome: "Laio",
materias: [
{
materia: "matematica",
primeiroSemestre: 8,
segundoSemestre: 7.5,
terceiroSemestre: 9.5,
quartoSemestre: 6.5
}
],
turma: 1,
matricula: "147741"
},
{
nome: "Victor",
materias: [
{
materia: "matematica",
primeiroSemestre: 7.3,
segundoSemestre: 6.5,
terceiroSemestre: 6.5,
quartoSemestre: 7.5
}
],
turma: 1,
matricula: "789987"
},
{
nome: "Maria",
materias: [
{
materia: "matematica",
primeiroSemestre: 5.8,
segundoSemestre: 8.5,
terceiroSemestre: 9.5,
quartoSemestre: 8.5
}
],
turma: 2,
matricula: "456654"
},
{
nome: "Luiza",
materias: [
{
materia: "matematica",
primeiroSemestre: 7.8,
segundoSemestre: 6.5,
terceiroSemestre: 10,
quartoSemestre: 5.5
}
],
turma: 2,
matricula: "963369"
},
{
nome: "Laura",
materias: [
{
materia: "matematica",
primeiroSemestre: 5.8,
segundoSemestre: 8.5,
terceiroSemestre: 5,
quartoSemestre: 8.5
}
],
turma: 2,
matricula: "852258"
}
]
// Selecionar os alunos da Turma 1
alunos.filter(a => a.turma === 1)
// Selecionar os alunos da Turma 2
alunos.filter(a => a.turma === 2)
// Listar todos o nome de todos os alunos em linhas separadas
alunos.forEach(prop => console.log(prop.nome))
// Listar todos os alunos em uma única linha [Array]
alunos.map(prop => prop.nome)
// Lista todos os alunos e suas notas em linhas sepradas
alunos.forEach(prop => {
const { nome, materias } = prop
materias.forEach(data => {
const { primeiroSemestre, segundoSemestre, terceiroSemestre, quartoSemestre, materia } = data
const media = (primeiroSemestre + segundoSemestre + terceiroSemestre + quartoSemestre) / 4
console.log(`Aluno: ${nome} e sua media em ${materia} é ${media}`)
})
})
// Lista todos os alunos e suas notas em uma única linha [Array]
alunos.map(prop => {
const { nome, materias } = prop
return materias.map(data => {
const { primeiroSemestre, segundoSemestre, terceiroSemestre, quartoSemestre, materia } = data
const media = (primeiroSemestre + segundoSemestre + terceiroSemestre + quartoSemestre) / 4
return `Aluno: ${nome} e sua media em ${materia} é ${media}`
})
})
Caso você tenha duvidas sobre o filter, map e forEach: https://cursos.alura.com.br/forum/topico-duvida-sobre-o-filter-e-o-map-190743
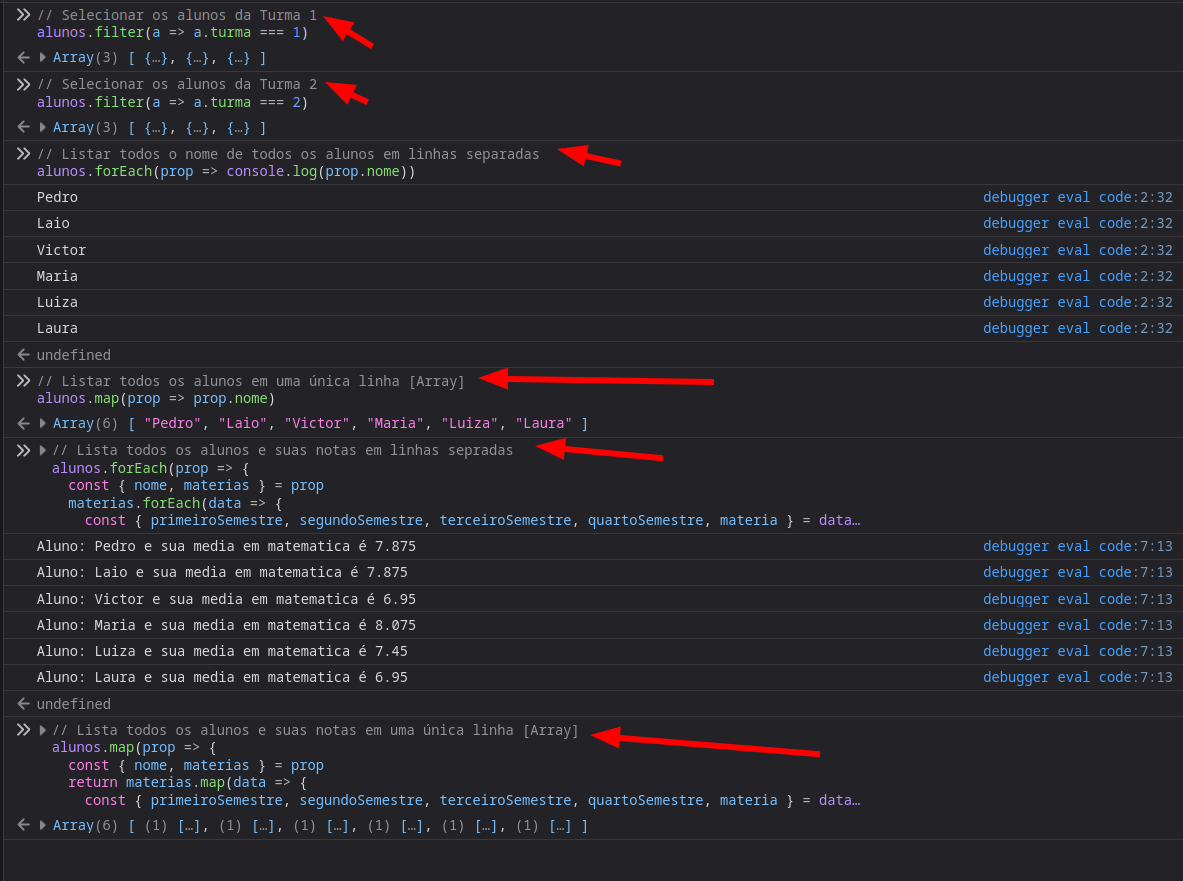
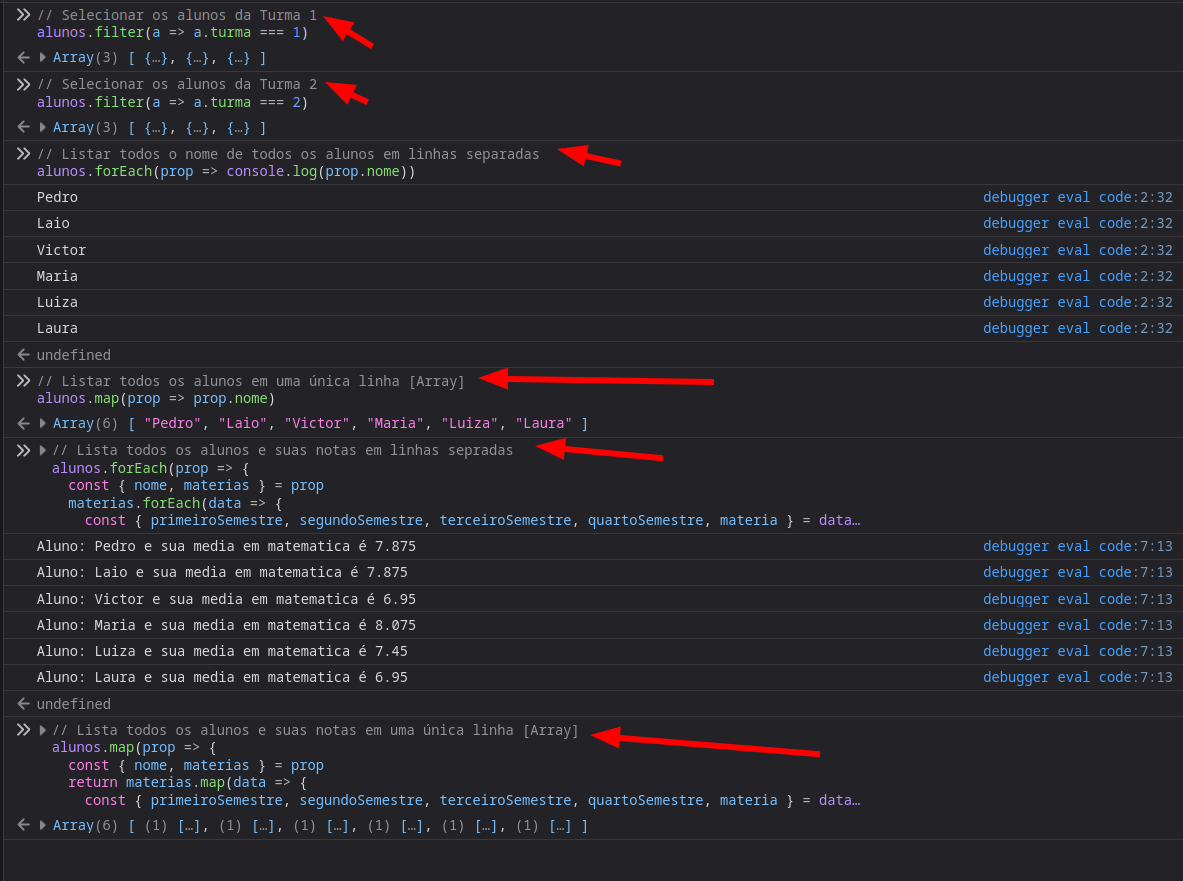
Saida dos exemplos: