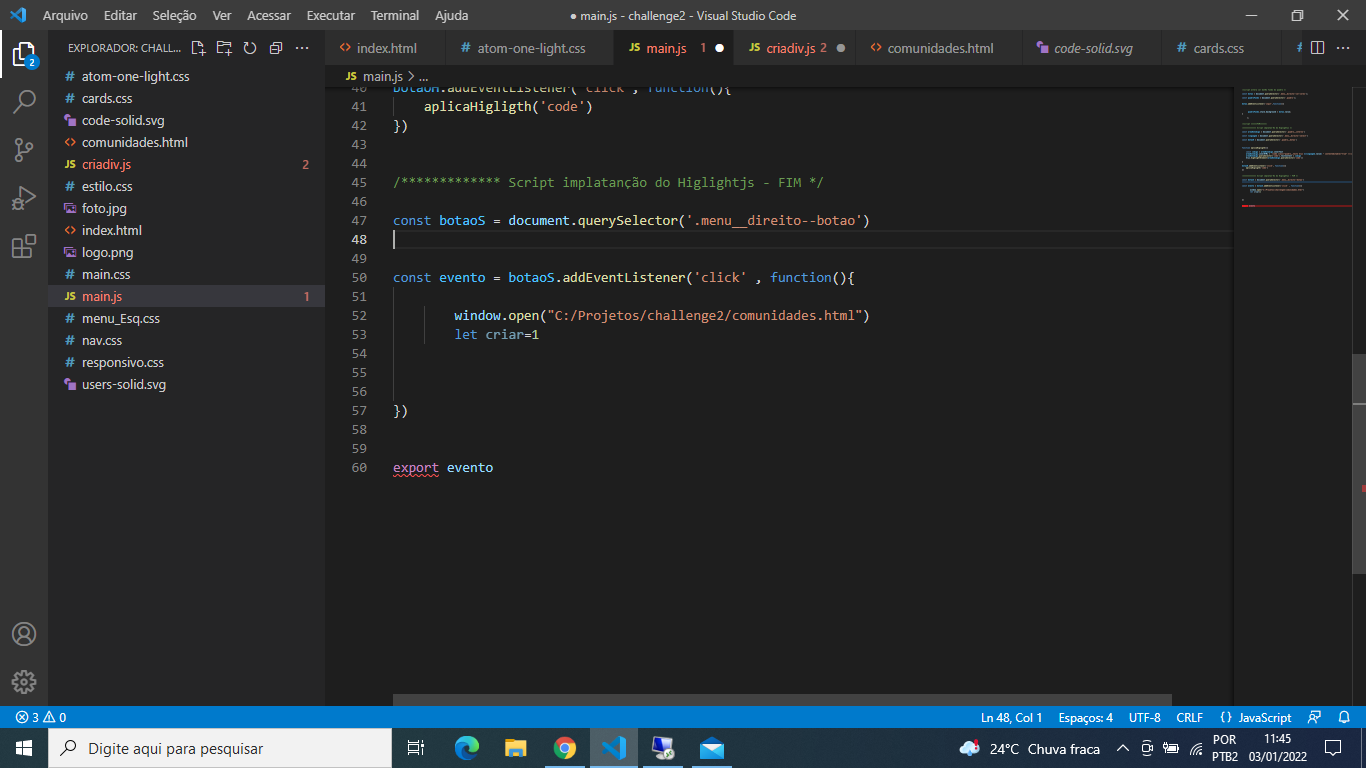
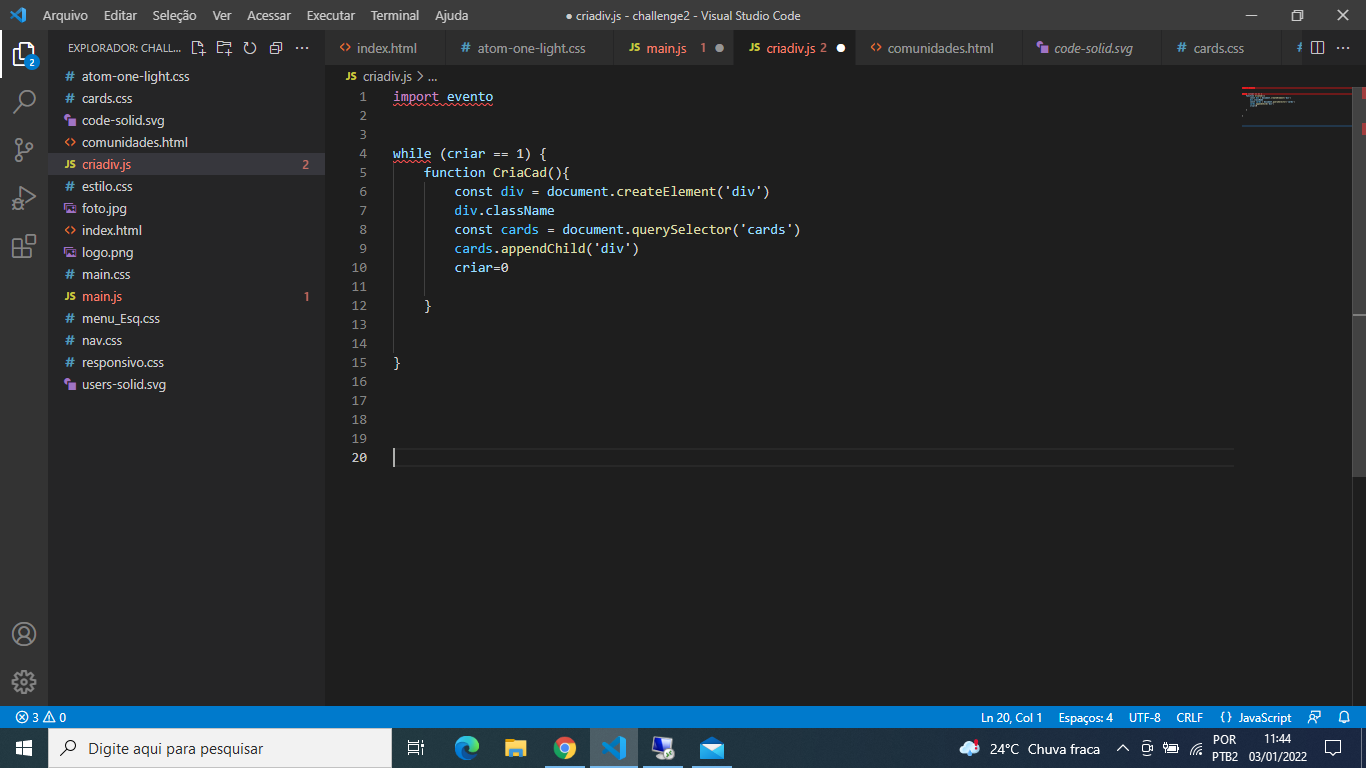
Tenho dois arquivos .js e gostaria de compartilhar o resultado de um com o outro porem ao digitar export o VScode reporta um erro "Declaração ou instrução esperada. ts(1128)"
ja utilizei module.export , export , ja inclui o tipo module no meu codigo html e nada
Segui como orientação esse Allura + aqui https://www.alura.com.br/artigos/como-funciona-o-import-e-export-do-javascript?gclid=Cj0KCQiAt8WOBhDbARIsANQLp94hVMRPzX4rojroqUum-HJDABcw145m34Xa7eMNHk_VgBZrXneoznoaApIKEALw_wcB