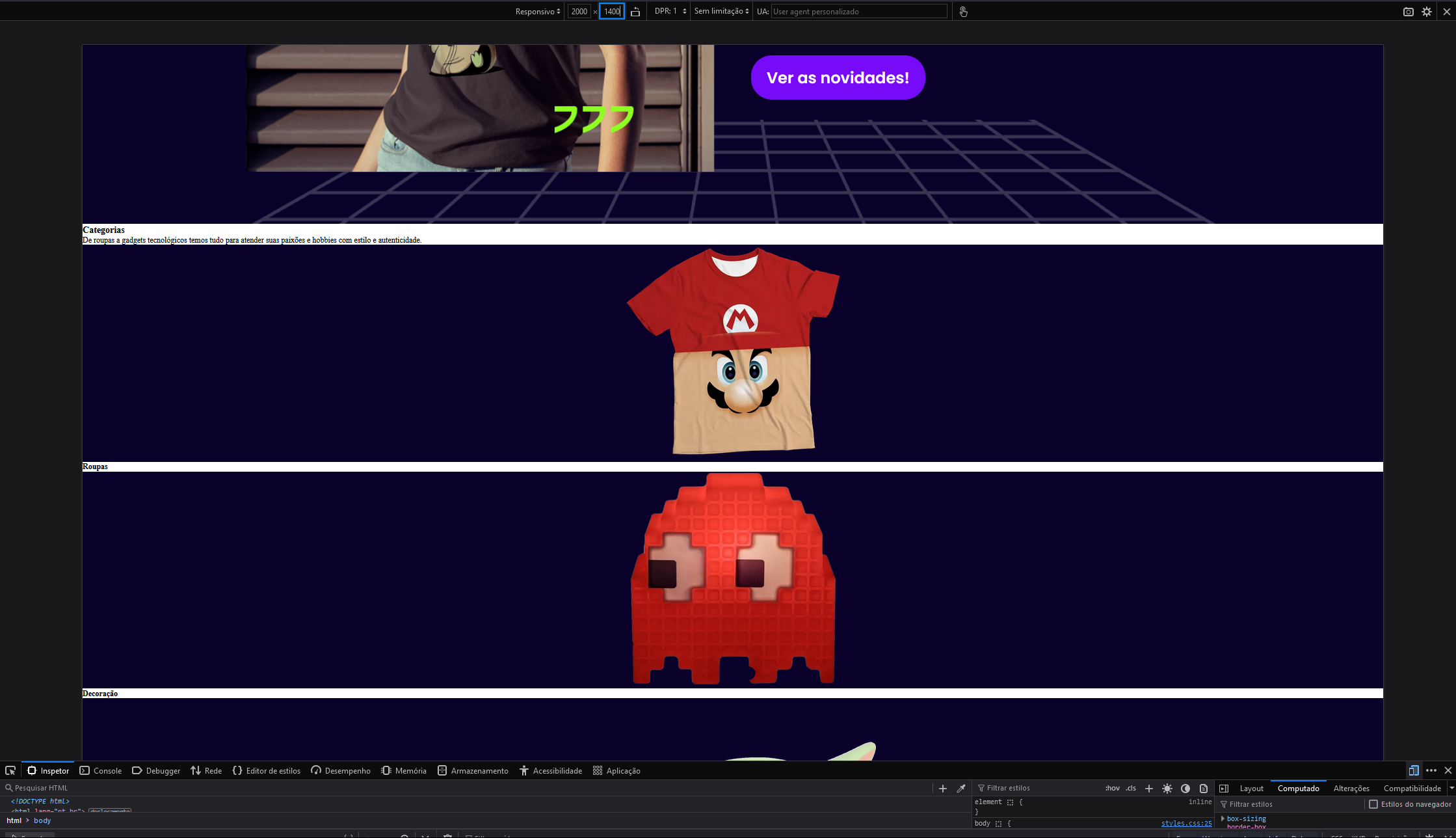
Ao revisar o código não consegui encontrar o erro, por isso venho pedir ajuda. As imagens estão permanecendo ao cetro e mexendo um pouco no código pude perceber que elas estão ao centro por conta do width em 100%. Mas não sei o que foi de errado no código para que não fiacasse no ponto certo como deveria ficar.

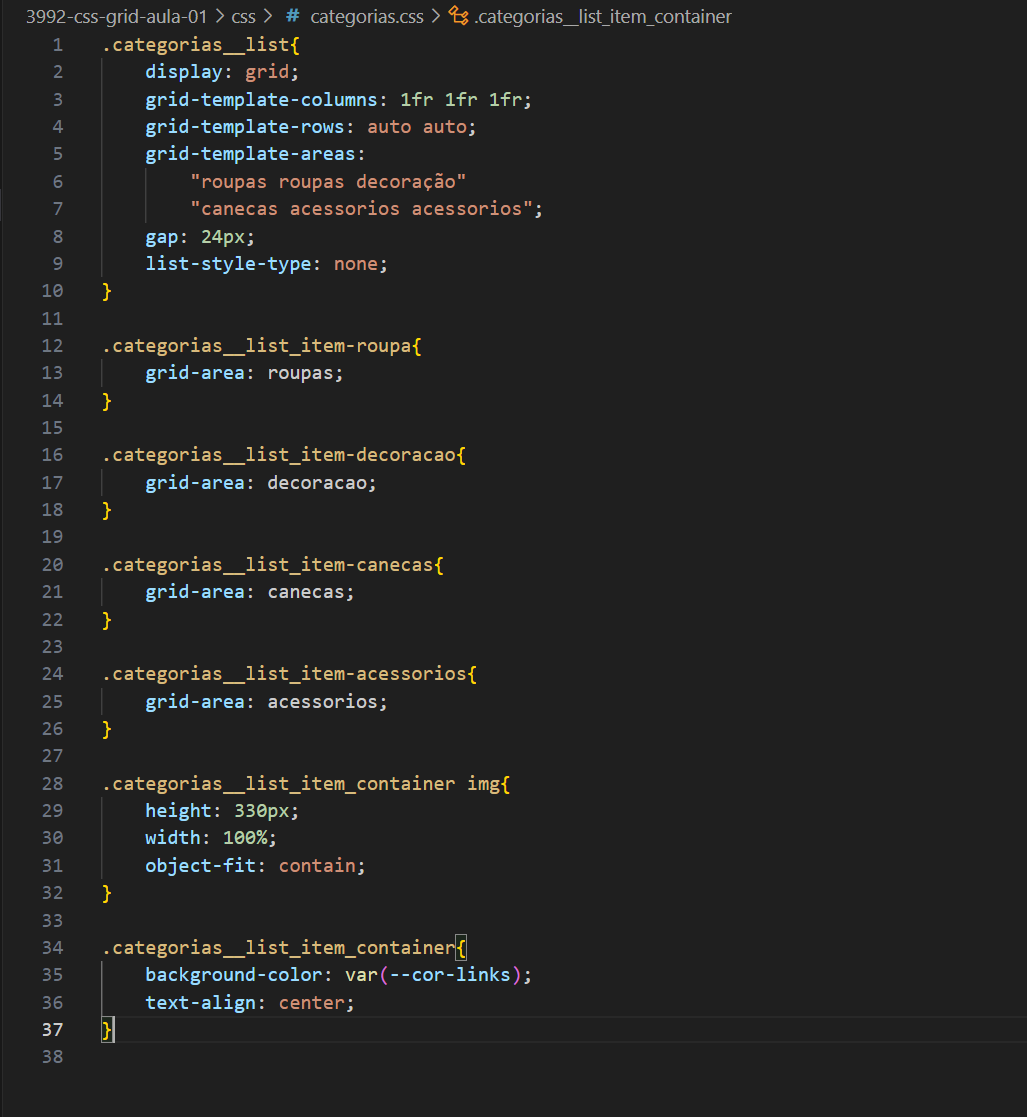
Como pode verificar no trecho a cima o código em css.

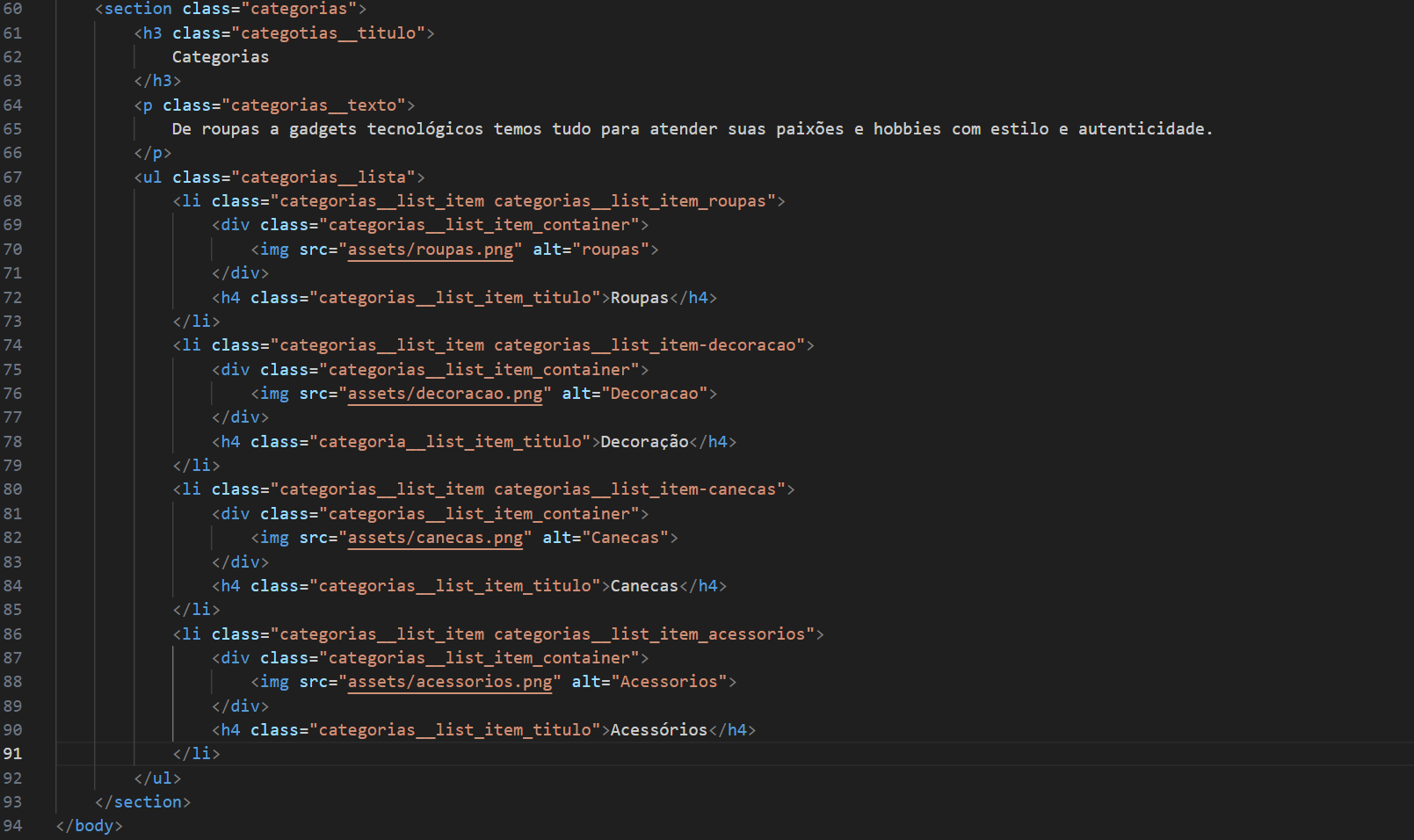
E esse código a cima é o HTML especificamente no local de categorias onde não esta saindo como o esperado.

Como pode verificar o resultado não é dos melhores. Por isso venho pedir ajuda para entender realmente no que estou errando!




