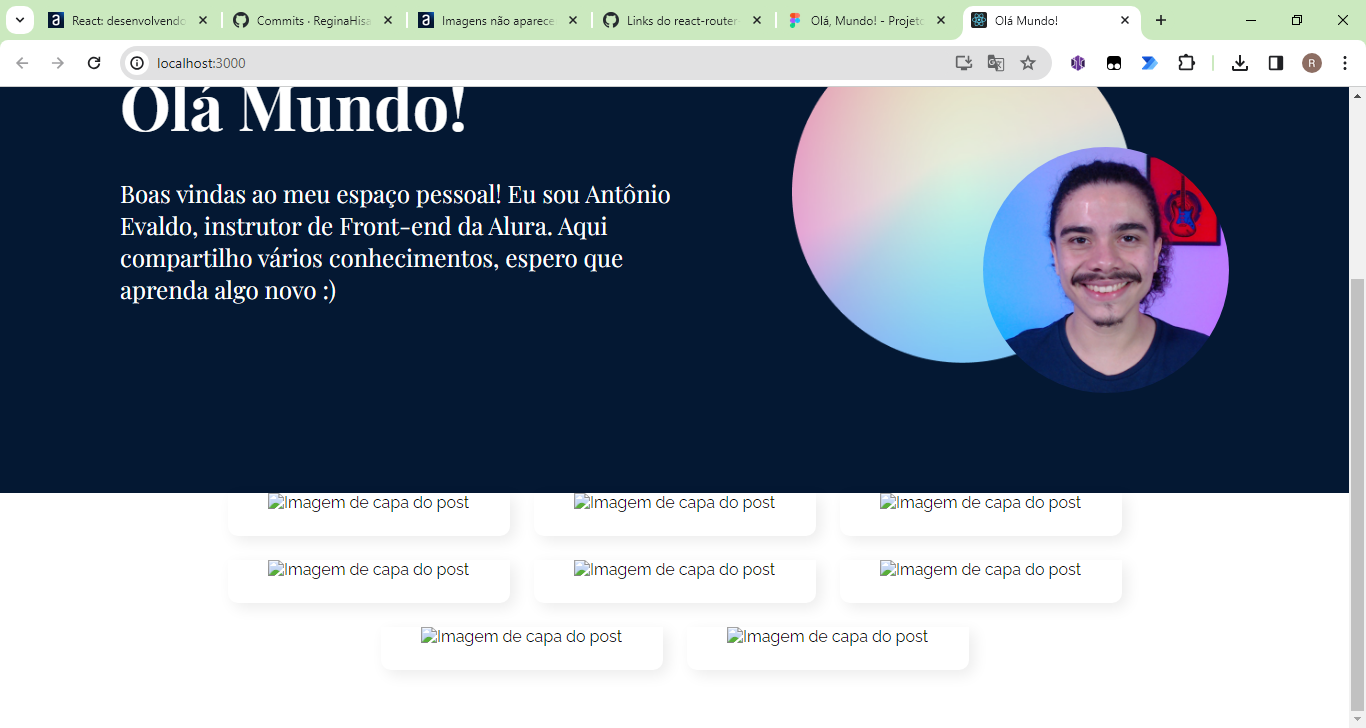
Eu não sei pq minhas imagens não estão aparecendo:

O código index.js do Post:
import styles from "./Post.module.css";
export default function Post(post) {
return (
<div className={styles.post}>
<img
className={styles.capa}
src={`/assets/posts/${post.id}/capa.png `}
alt="Imagem de capa do post"
/>
</div>
);
}
Código do index.js de Inicio:
import Banner from "componentes/Banner";
import styles from "./Inicio.module.css";
import posts from "json/posts.json";
import Post from "componentes/Post";
export default function Inicio() {
return (
<main>
<Banner />
<ul className={styles.posts}>
{posts.map((post) => (
<li key={post.id}>
<Post post={post} />
</li>
))}
</ul>
</main>
);
}