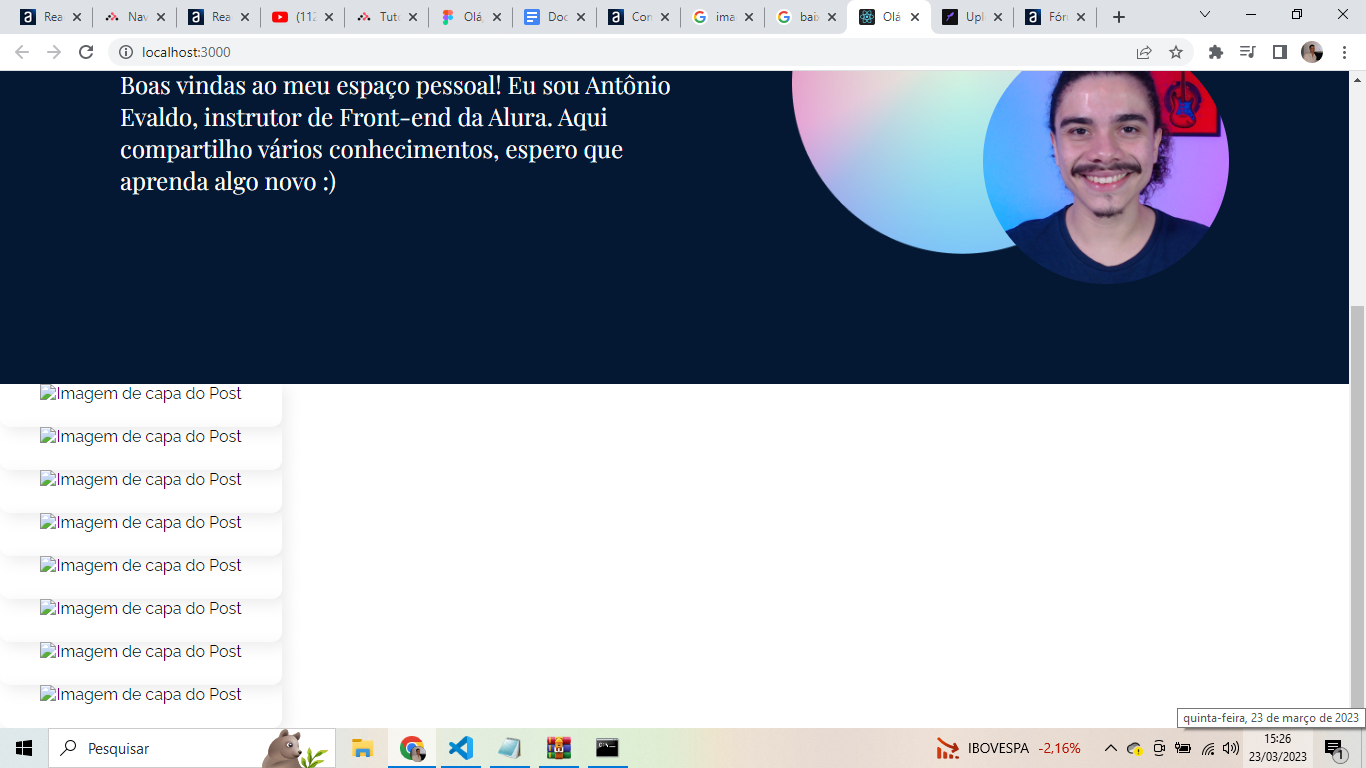
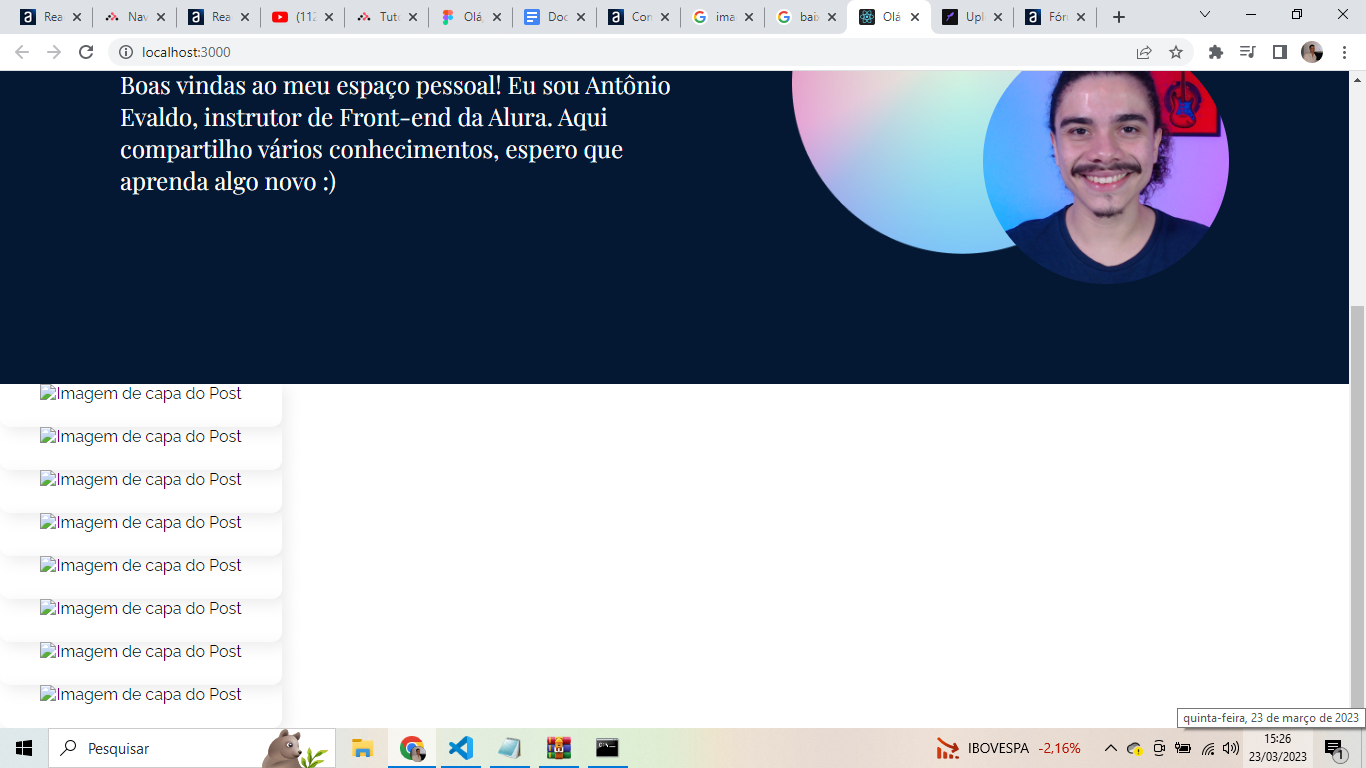
 Olá, as imagens não estão carregando!! e isso anda acontecendo nos últimos projetos que tenho feito da Alura, preciso de ajuda! Não sei se foi algo que eu configurei errado no React ou no VisualStudoCode, mas não consegui resolver sozinho.
Olá, as imagens não estão carregando!! e isso anda acontecendo nos últimos projetos que tenho feito da Alura, preciso de ajuda! Não sei se foi algo que eu configurei errado no React ou no VisualStudoCode, mas não consegui resolver sozinho.
 Olá, as imagens não estão carregando!! e isso anda acontecendo nos últimos projetos que tenho feito da Alura, preciso de ajuda! Não sei se foi algo que eu configurei errado no React ou no VisualStudoCode, mas não consegui resolver sozinho.
Olá, as imagens não estão carregando!! e isso anda acontecendo nos últimos projetos que tenho feito da Alura, preciso de ajuda! Não sei se foi algo que eu configurei errado no React ou no VisualStudoCode, mas não consegui resolver sozinho.
Fala Douglas, Blz?
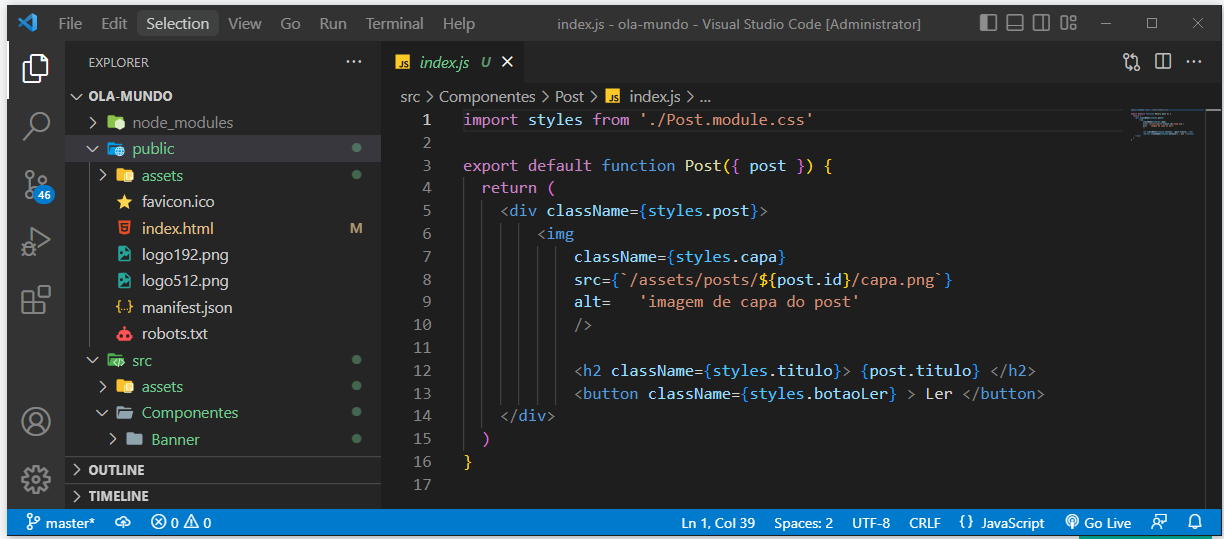
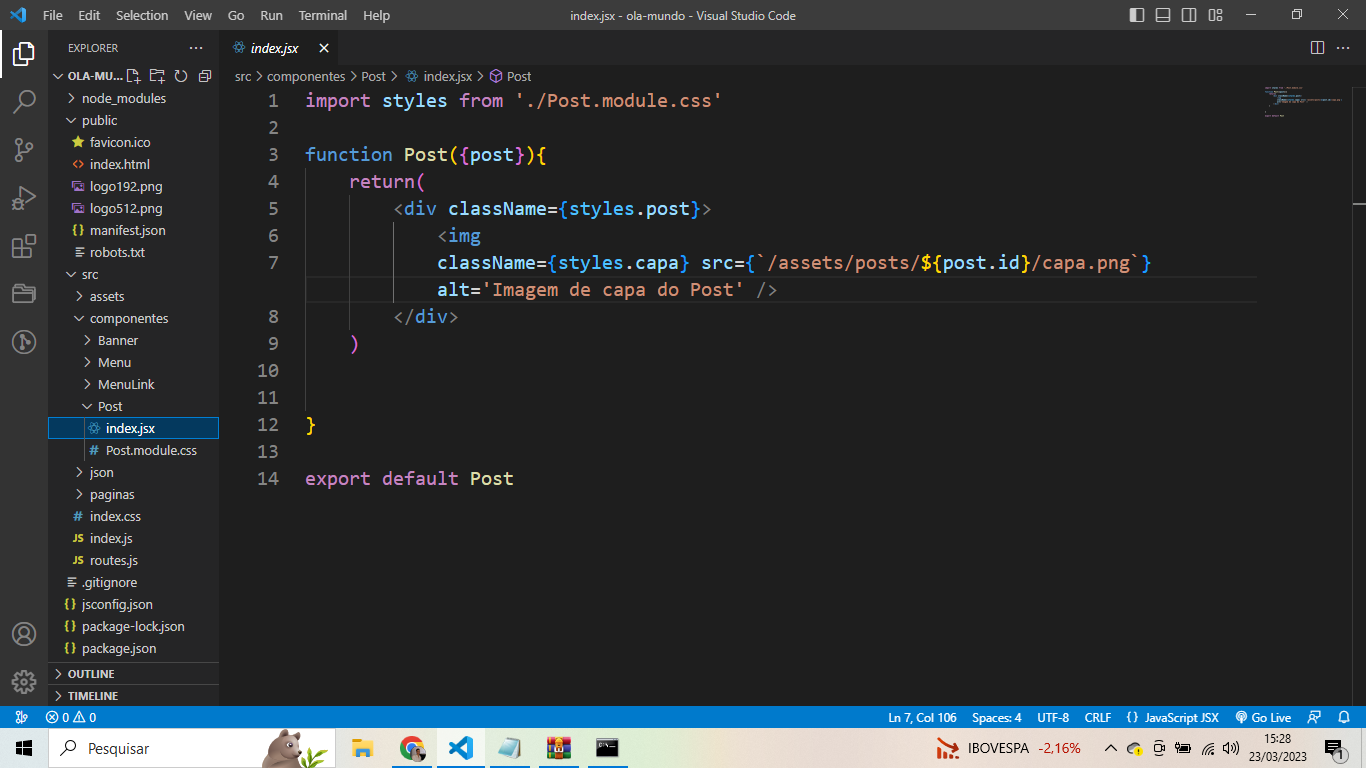
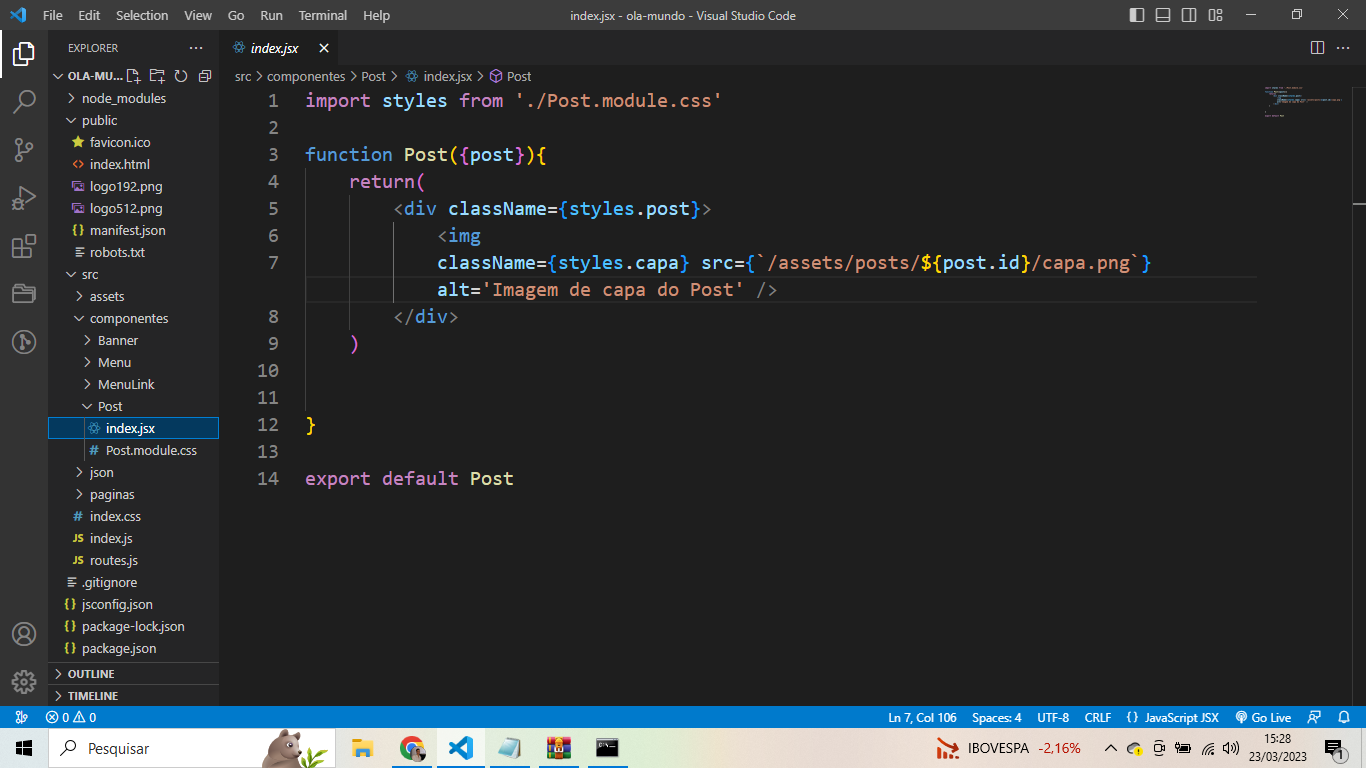
Aparentemente não esta conseguindo encontrar a imagem, porque voce esta tentando acessar a pasta como se ela estivesse dentro da pasta "componentes/Post"
tente colocar
src={'../../assets/posts/${post.id}/capa.png'}Continua não funcionando, eu já tentei acessar de todos os jeitos possíveis!! eu acho que possa ser algo que eu tenha configurado errado no visual studio code, nao sei.. preciso de ajuda :(
Fala Douglas, Tudo Certo?
Douglas,
A pasta assets dentro da public só será criada após realizar o build do projeto!
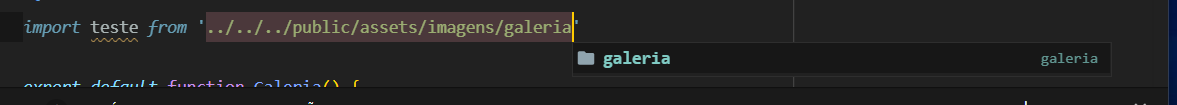
Aqui vai um exemplo, teste na mesma pasta em seu arquivo jsx importar a imagem diretamente, com isso saberá o destino correto para ser aplicado no src.
Lembre-se de corrigir antes de fazer a build do projeto!

Provavelmente é por que não existe essa pasta assets no seu diretorio public, no curso temos duas pastas assets, a que fica em public e a que fica na src. quando acessamos um caminho que começa com / e não ./ estamos se referindo a pasta rais do projeto, no caso do curso a pasta public. Espero ter ajudado :)