A imagem utensilios no meu codigo não está centralizando, aparentemente está igual da aula, não sei onde está o erro. Alguém poderia me ajudar por favor ?
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Montserrat&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contatos</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg">
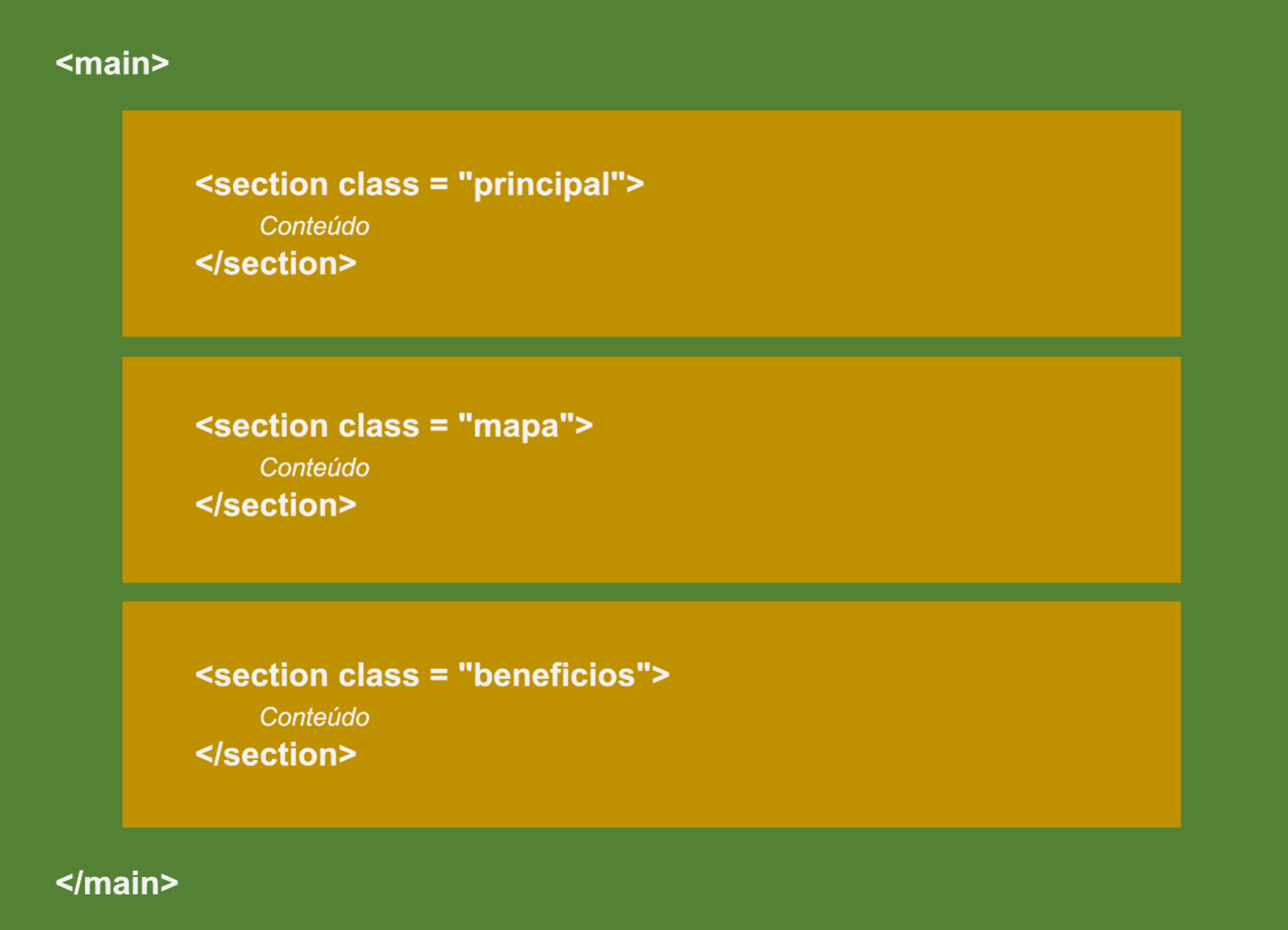
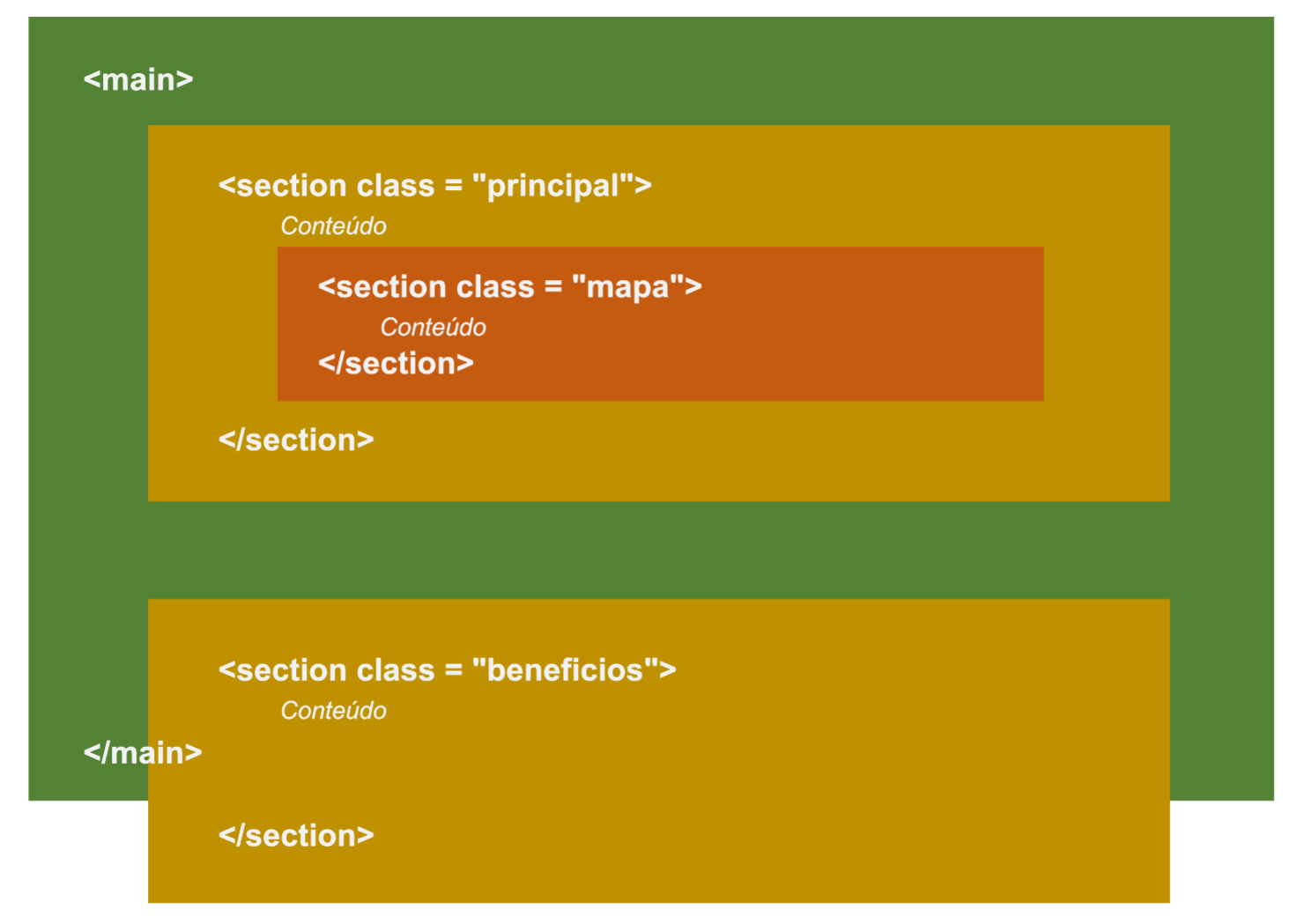
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre a Barbearia Alura</h2>
<img class="utensilios" src="utensilios.jpg" alt="utensilios de um barbeiro">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
<section class="mapa">
<h3 class="titulo-principal">Nosso estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade.</p>
<div class="mapa-conteudo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3656.448598130907!2d-46.634653385542414!3d-23.588239368469353!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum%20-%20Escola%20de%20Tecnologia!5e0!3m2!1spt-BR!2sbr!4v1580916426151!5m2!1spt-BR!2sbr" width="100%" height="300" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
</div>
</section>
</section>
<section class="beneficios">
<h3 class="titulo-principal">Benefícios</h3>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento ao Cliente</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul><img src="beneficios.jpg" class="imagem-beneficios">
</div>
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</main>
</section>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura – 2019</p>
</footer>
</body>




 O ideal é que você tente ajustar seu código sozinha, conforme os pontos que levantei. Porém, caso tenha dificuldadade, o index.html ficaria da seguinte forma:
O ideal é que você tente ajustar seu código sozinha, conforme os pontos que levantei. Porém, caso tenha dificuldadade, o index.html ficaria da seguinte forma: