https://github.com/JoaoPaulo23342/Estudantes imagem do componente Card nao carrega na hora de enviar o formulario
https://github.com/JoaoPaulo23342/Estudantes imagem do componente Card nao carrega na hora de enviar o formulario
Olá, estudante. Tudo bem?
Vamos lá, tem algumas coisas acontecendo no seu projeto. Siga os passos comigo:

Esses erros indicam que os componentes não foram encontrados pelo arquivo App.js, para corrigir faça o seguinte:
import Estudantes from './components/estudantes/Index';
import Card from './components/card';
Elas devem ficar da seguinte forma:
import Estudantes from './components/Estudantes';
// O componente Card não está sendo usado no App
// Pode remover a importação
Index.js do componente Estudantes para index.js (em minúsculo).import Card from '../Card'
Isso deve ser suficiente para resolver o erro no navegador.
props com o nome de imagem e com o valor de estudante.imagem. Enquanto no componente Card, você usa o valor linkedin e no componente Formulario você recebe no state linkedin. Ajuste o map do componente Estudante da seguinte forma:{props.estudantes.map(estudante => <Card key={estudante.nome} nome={estudante.nome} formacaoAcademica={estudante.formacaoAcademica} linkedin={estudante.linkedin} />)}
Deve ser o bastante para resolver o carregamento das imagens.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Olá sou eu denovo hehe os cards não ficam em uma faculdade só escolhida no campo de input ficam em todas as faculdades e já esta ajustado no codigo para ser em só uma com o .filter
Olá, tudo bem?
Como você está usando o mesmo nome estudante para definir o map e o filter, o Reat fica "confuso" e não sabe o que fazer utilizar para fazer a comparação, tente ajusar o código da seguinte forma:
<div className="App">
<Banner />
<Formulario estudantes={estudanteList.map(estudante => estudante.nome)} estudanteLogin={estudante => newEstudante(estudante)}/>
{estudanteList.map(estudante => <Estudantes key={estudante.nome} nome={estudante.nome} primaryColor={estudante.corPrimaria} secondaryColor={estudante.corSecundaria} estudantes={estudantes.filter(item => item.estudantes === estudante.nome)}/>)}
</div>
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
estou com um erro no meu codigo nao sei oq é Compiled with problems: ERROR Cannot find module './components/estudantes/Index' webpackMissingModule@http://localhost:3000/static/js/bundle.js:19:50 ./src/App.js@http://localhost:3000/static/js/bundle.js:19:154 options.factory@http://localhost:3000/static/js/bundle.js:42936:31 webpack_require@http://localhost:3000/static/js/bundle.js:42388:32 fn@http://localhost:3000/static/js/bundle.js:42595:21 ./src/index.js@http://localhost:3000/static/js/bundle.js:702:81 options.factory@http://localhost:3000/static/js/bundle.js:42936:31 webpack_require@http://localhost:3000/static/js/bundle.js:42388:32 @http://localhost:3000/static/js/bundle.js:43515:56 @http://localhost:3000/static/js/bundle.js:43517:12 ERROR in ./src/App.js 8:0-55 Module not found: Error: Cannot find file: 'Index.js' does not match the corresponding name on disk: '.\src\components\estudantes\Estudantes'.
Olá, tudo bem?
Isso ocorre por que há um erro na importação dos componentes:
No arquivo App.js ajuste a seguinte importação:
import Estudantes from './components/estudantes/Index';
Ela deve ficar da seguinte forma:
import Estudantes from './components/Estudantes';
Após isso, renomeie o arquivo Index.js do componente Estudantes para index.js (em minúsculo).
No componente Estudantes, altere o caminho de importação para o componente Card, deve ficar da seguinte forma:
import Card from '../Card'
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
 esta dando erro no deploy e é no import já tentei de tudo import Estudantes from './components/estudantes'; import Estudantes from './components/index';**** import Estudantes from './components/Estudantes'; import Estudantes from './components/index.js'; ja tentei de tudo
esta dando erro no deploy e é no import já tentei de tudo import Estudantes from './components/estudantes'; import Estudantes from './components/index';**** import Estudantes from './components/Estudantes'; import Estudantes from './components/index.js'; ja tentei de tudo
Oioi!
Repara aqui nesse aquivo:
organo/src/components/Estudantes/Index.js
O Index.js tá com a letra i maiúscula. Não pode, isso faz diferença (dependendo do sistema operacional). Por isso a Vercel não consegie encontrar o caminho correto.
Você pode mudar o nome desse aquivo pra index.js (tudo minúsculo) e aí vc ajusta o import para:
import Estudantes from './components/Estudantes';
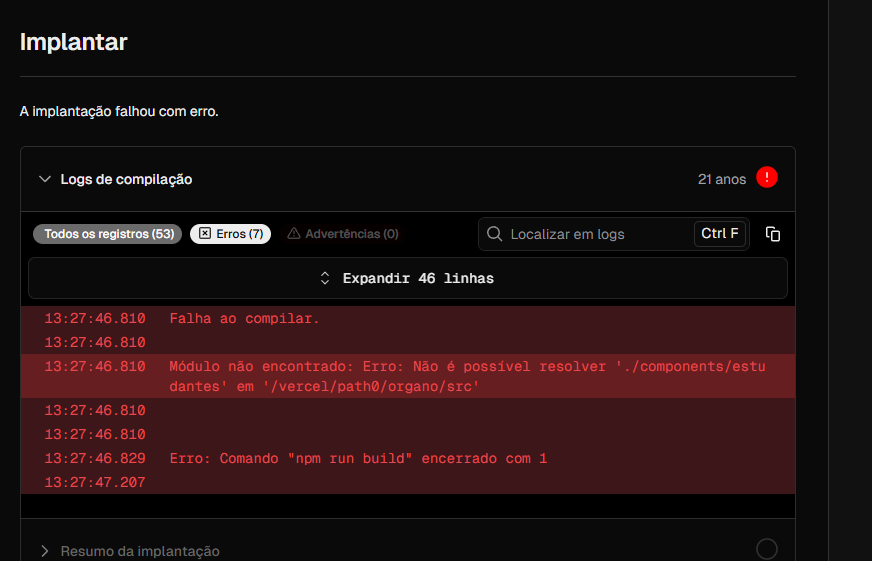
como eu tinha dito eu tinha tentado isso da o mesmo erro Failed to compile. Module not found: Error: Can't resolve './components/Estudantes' in '/vercel/path0/organo/src' Error: Command "npm run build" exited with 1
ta atualizado
Failed to compile. Module not found: Error: Can't resolve '../card' in '/vercel/path0/organo/src/components/Estudantes' Error: Command "npm run build" exited with 1 não consigo fazer o deploy de jeito nenhum tem muito mais alem desses erros
Clonei seu projeto aqui pra entender o que era, e achei mais um problema:
No arquivo: organo/src/components/Estudantes/index.js
Atual: import Card from '../card'
Correto: import Card from '../Card'
Repara no C que precisa ser maiúsculo no caminho '../Card'