 não encontrei o erro https://editor.p5js.org/Trebor/sketches/kWphTMQF7
não encontrei o erro https://editor.p5js.org/Trebor/sketches/kWphTMQF7
Robert,
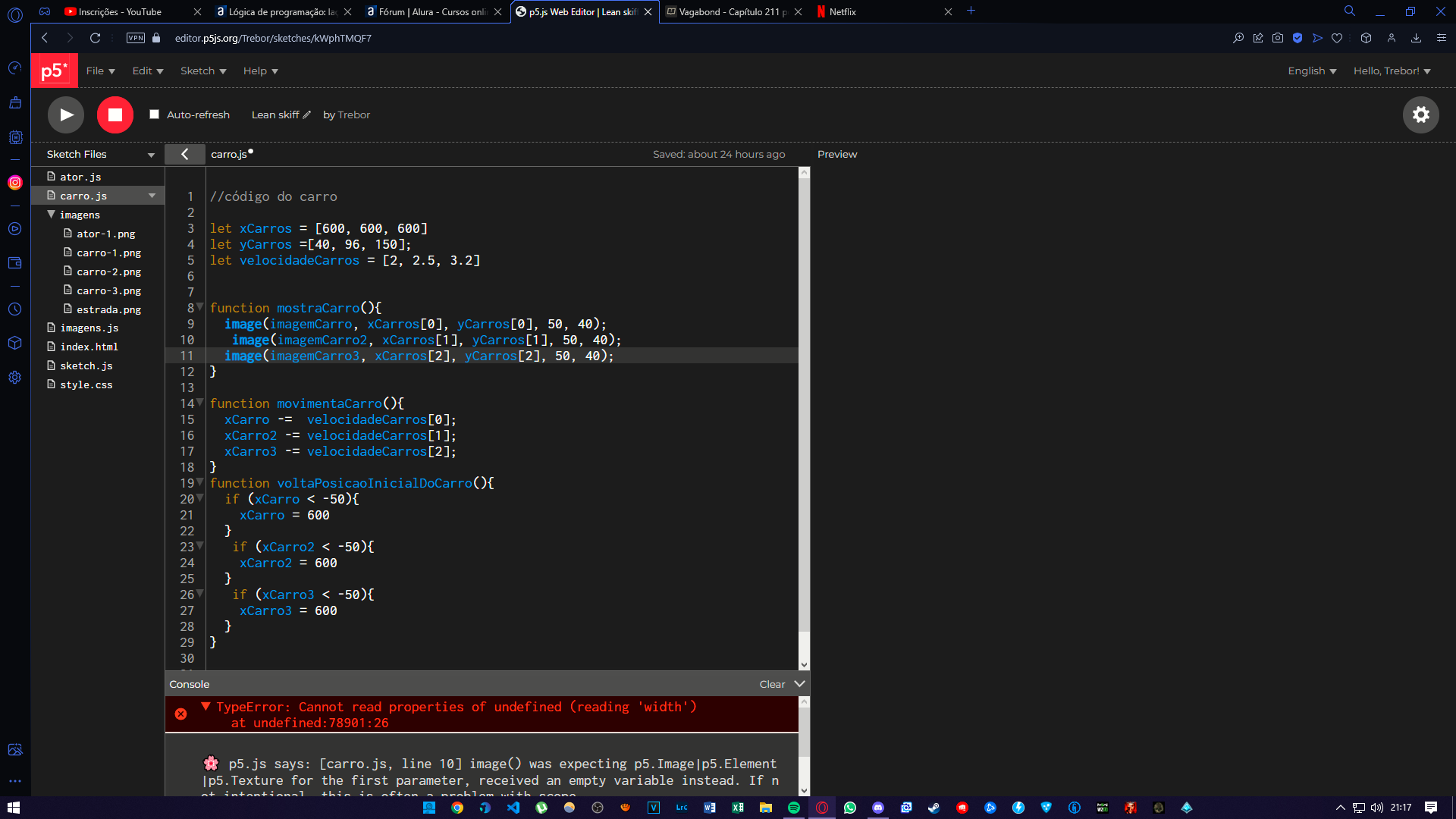
Na imagem que você postou não tem nada de errado e isso me levou a utilizar seu link para verificar o restante. Puder perceber que o erro estava em outro local.
Em imagem.js estava assim:
let imagemDaEstrada;
let imagemDoAtor;
let imagemCarro;
let imagemCarro2;
let imagemCarro3;
function preload(){
imagemDaEstrada = loadImage("imagens/estrada.png")
imagemDoAtor = loadImage("imagens/ator-1.png")
imagemCarro = loadImage("imagens/carro-1.png")
imagemCarro = loadImage("imagens/carro-2.png")
imagemCarro = loadImage("imagens/carro-3.png")
}Dessa forma, nas linhas 10 e 11 o computador irá tentar carregar duas imagens que não foram atribuídas. Bastou alterar as duas linhas finais para o novo texto:
imagemCarro2 = loadImage("imagens/carro-2.png")
imagemCarro3 = loadImage("imagens/carro-3.png") Agora aparecerão os três carros normalmente.