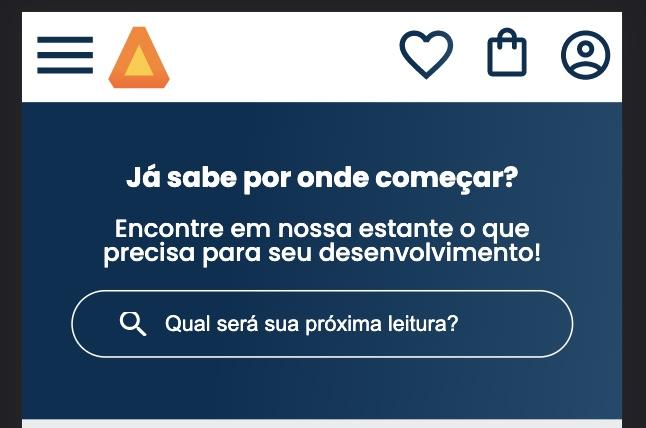
Minha imagem da lupa está ficando cortada, é algum bug? (meu código está igual ao da aula)

.banner__pesquisa {
background-color: transparent;
border: 1px solid var(--branco);
color: var(--branco);
border-radius: 24px;
padding: 1em;
width: 100%;
}
.banner__pesquisa::placeholder {
font-family: var(--fonte-principal);
font-size: 14px;
font-weight: 400;
text-align: center;
color: var(--branco);
background: url(../img/Pesquisa1.svg) no-repeat;
background-position: 1em;
}




