Estou fazendo um outro projeto usando o aprendizado dessa aula, mas os ícones não aparecem. Alguém poderia analisar meu código e me dizer onde pode ter algum erro? Por favor.
Meu código:
HTML
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The One.</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/base.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<body>
<header class="cabecalho">
<button class="cabecalho__menu" aria-label="Menu"><i></i></button>
<img src="imagens/theone.png" alt="LogoTIPO de The One" class="cabecalho__logo">
</header>
</body>
</html>CSS
@font-face {
font-family: 'icones';
src: url(/icones.ttf);
}
body {
font-family: 'Open Sans', 'icones', sans-serif;
background-color: var(--azul-escuro-fundo);
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color: var(--azul-escuro-fundo);
padding: 8px 16px;
box-shadow: 0px 4px 4px;
}
.cabecalho__menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho__menu {
background-color: var(--azul-escuro-fundo);
color: var(--branco);
border-color: var(--branco);
border-radius: 6px;
text-transform: uppercase;
}
.cabecalho__logo {
width: 30%;
}
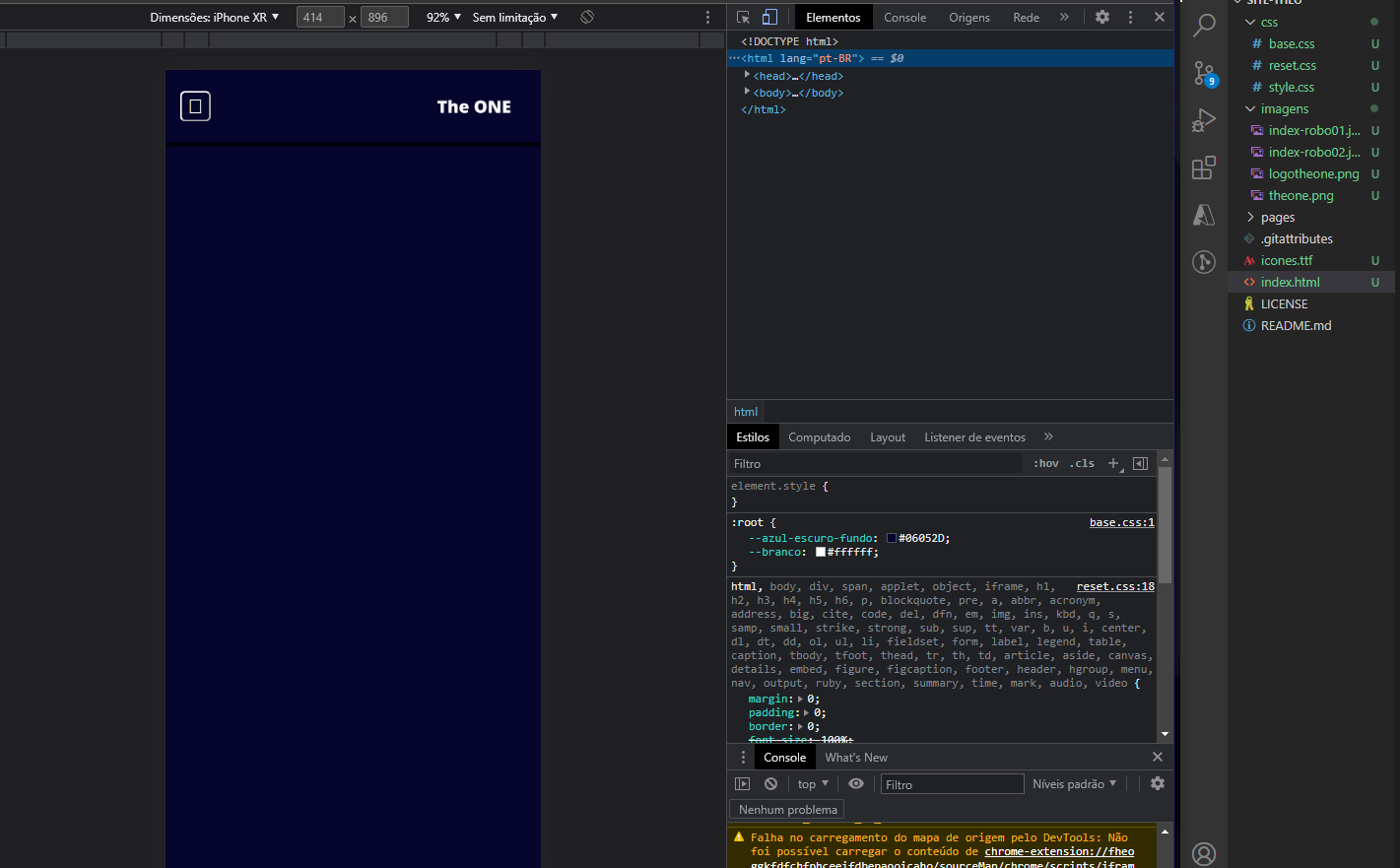
Print da minha tela: