Olá, boa noite!
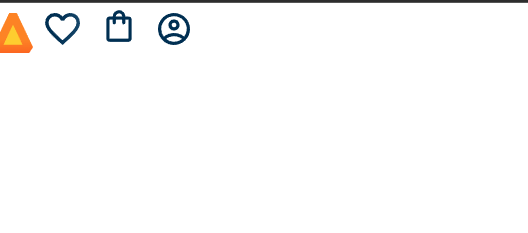
Estou com um pequeno problema com relação o ícone que não aparece.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, intial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabeçalho">
<span class="cabeçalho__menu-hamburguer"></span>
<img src="img/Logo.svg" alt="Logo da Alurabooks">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinhos de compras"></a>
<a href="#"><img src="img/Usuário.svg" alt="Medu perfil"></a>
</header>
</body>
</html>header.css
.cabeçalho__meunu-hamburguer {
width: 24 px;
heigth: 24 px;
background-image: url("../img/Menu.svg");
display: inline-block;
}
styles.css
@import url("styles/header.css")
:root {
--cor-de-fundo: #EBECEE;
}
body {
background-color: var(--cor-de-fundo);
}
h1 {
background-color: white;
}




 )
)