 https://github.com/sabrinacalado/projetobook
https://github.com/sabrinacalado/projetobook
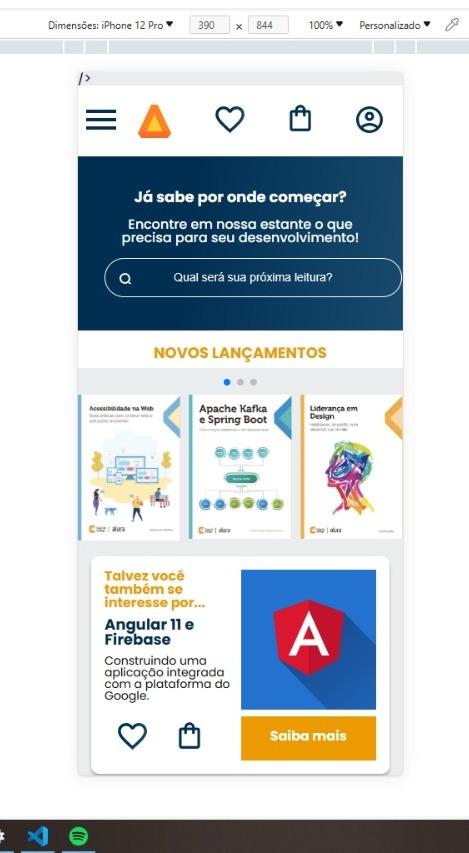
Segue foto e link do projeto
Oi Sabrina, tudo bem?
Será que você poderia explicar com um pouco mais de detalhes o que exatamente você precisa?
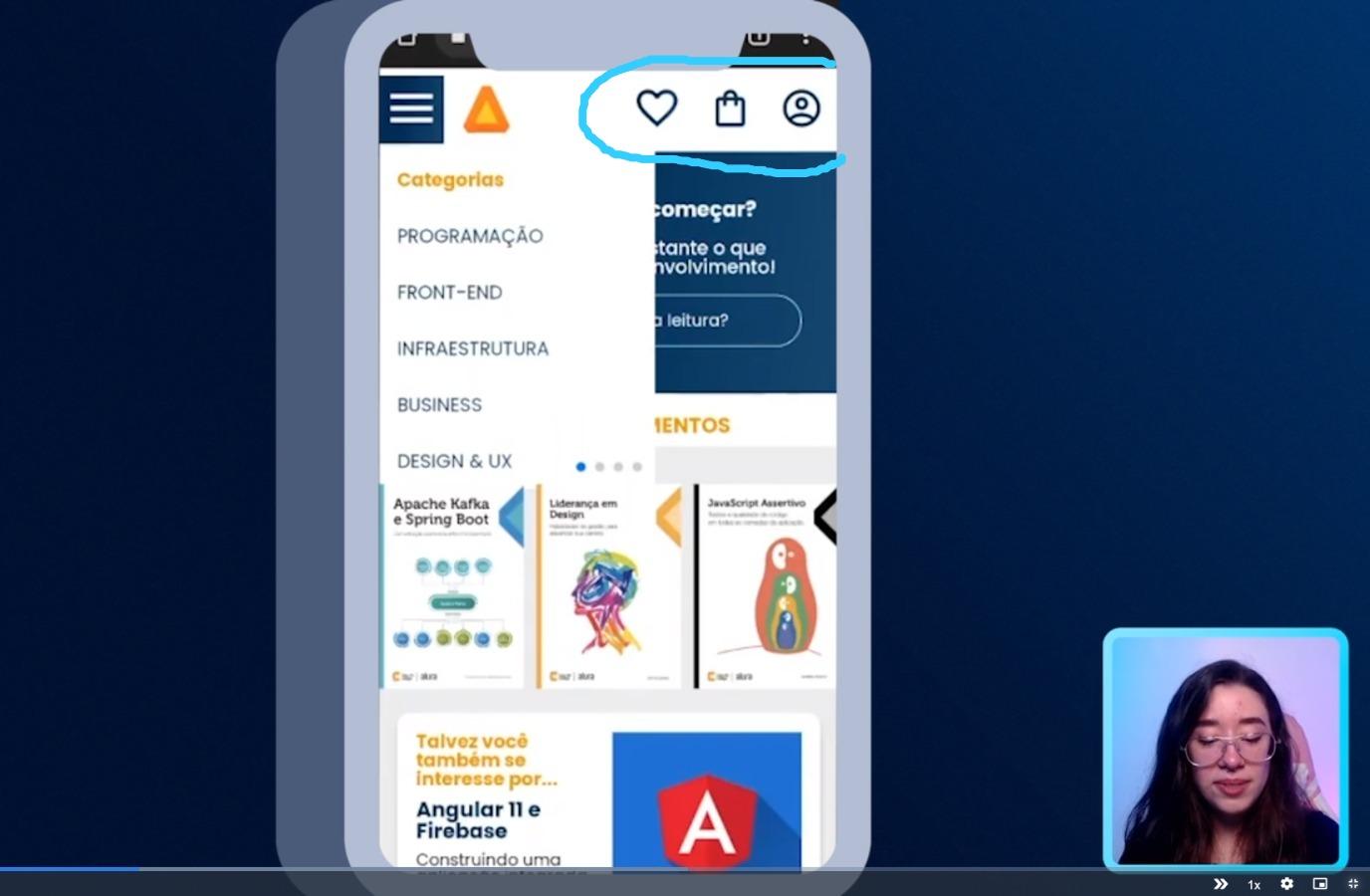
Ficou meio confuso o problema. Você se refere aos ícones do cabeçalho aqueles dentro da div com a classe "container" ?
Porque ao testar aqui para mim eles parecem perfeitamente alinhados, e na imagem eles me parecem alinhados também, qual seria exatamente o problema ali?
Peço desculpas pela indelicadeza desde já, mas se fosse possível esclarecer essas dúvidas eu poderia lhe ajudar melhor.
Era isso.
Oi Renan, eu estou bem e vc?
Desculpe, erro meu..
Na verdade não se trata de alinhamento mas a distancia entre os ícones da classe container.
Não estão próximos o suficiente como mostra na aula

Ah entendi, não, mas nesse caso isso varia muito do tamanho da tela.
É por que assim, se você diminuir muito a tela, mesmo no projeto da Moni os ícones vão ficar pertinhos assim mesmo.
Você pode mudar isso colocando um espaçamento na div que engloba eles, sabe aquela que tem a prop. justify-content: space-between; então, se você adicionar uma margin entre eles, eu recomendo uma margin: 1.5rem; ou margin: 2.5rem;, isso, pois é uma medida mais flexível deferente dos px. Mas eu já deixo avisado que dependendo do tamanho da mudança os ícones meio que podem "quebrar" de linha, por conta do espaço que eles podem ocupar sabe. Uma forma de resolver esse outro novo problema aí seria usando as 'media querie' e colocar algo mais ou menos assim:
.classe-do-container {
display: flex;
justify-content: space-evenly;
margin-left: 1.5rem; /* Valores ajustáveis */
}
.classe-do-container img {
max-width: 100%;
height: auto;
width: auto;
}
Claro que isso precisaria ser testado, mas é só um rascunho, uma ideia do que você pode testar para ver se funciona.
Teste lá se julgar necessário e veja se funciona.
Mas era isso, espero ter explicado direito.
Se não entender algo é só falar que eu mudo a metodologia.
Era isso, se precisar eu estarei por aqui.
Abraços e bons estudos.