Olá Renato, tudo bem?
Pelo que entendi na imagem os itens que não estão alinhados são referentes ao:
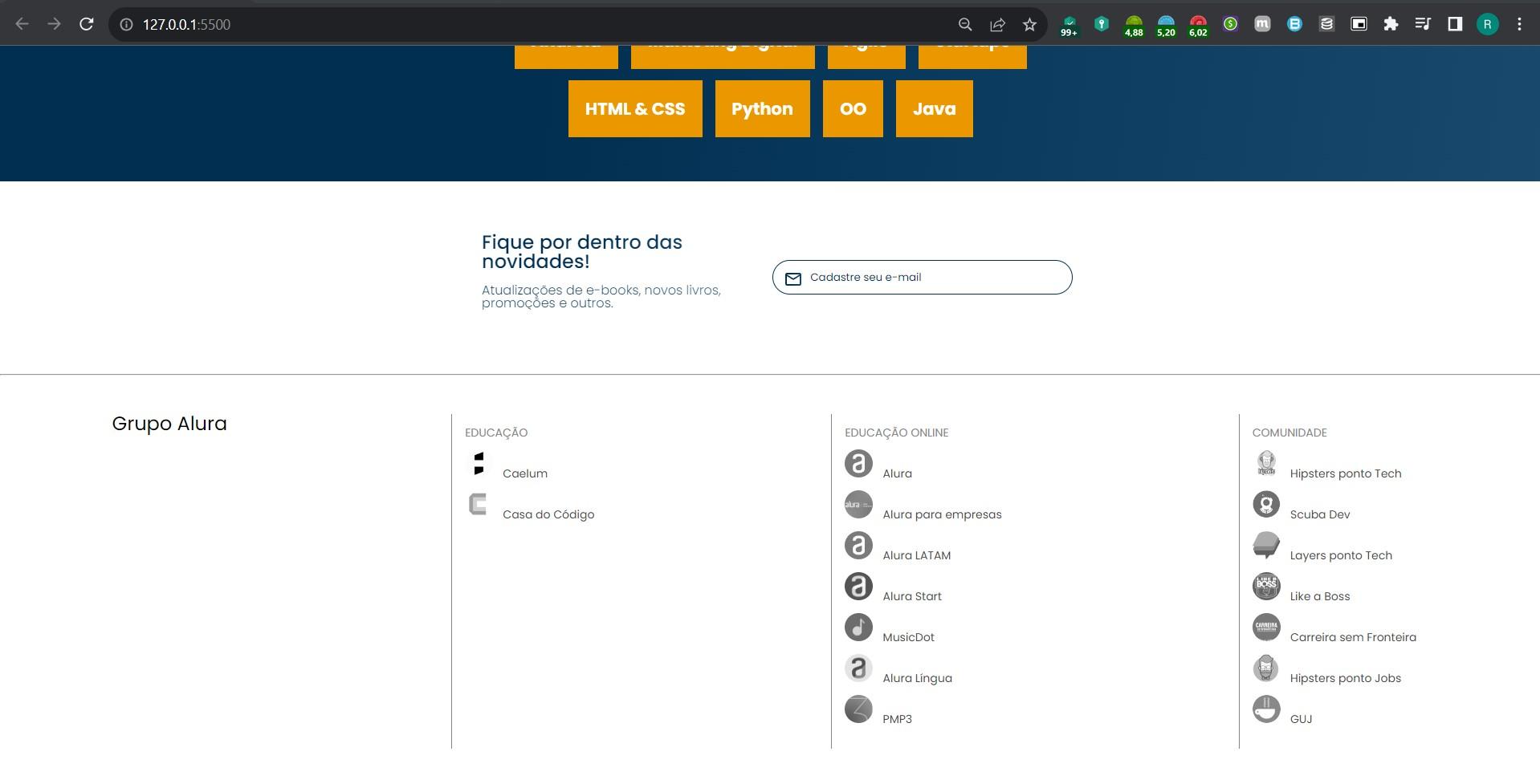
EDUCAÇÃO
ícone - Caelum
ícone - Casa do Código
EDUCAÇÃO ONLINE
ícone - Alura
...
COMUNIDADE
ícone - Hipsters ponto Tech
...
correto?
Se for realmente esses componentes, as classes que estão atribuídas à esses elementos não possuem as propriedades de alinhamento. Que são: ".lista_rodape_titulo" e ".lista_rodape_link".
A classe que você menciona no tópico ".lista_menu_item" é referente ao cabeçalho, que nem é mostrado na imagem.
Se não for o que eu comentei, terias como explicar melhor?