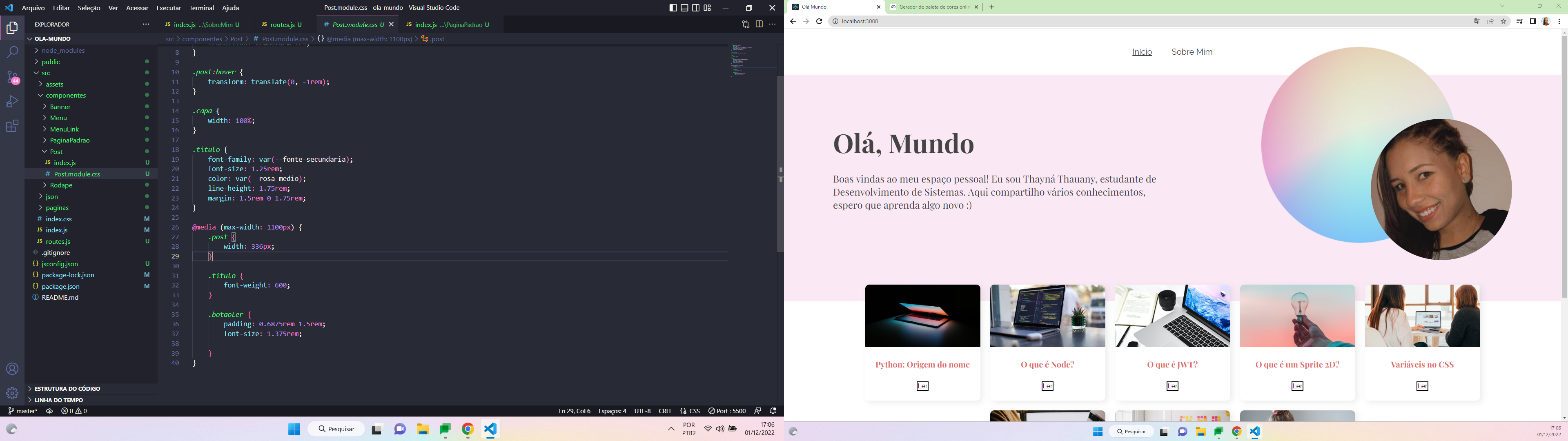
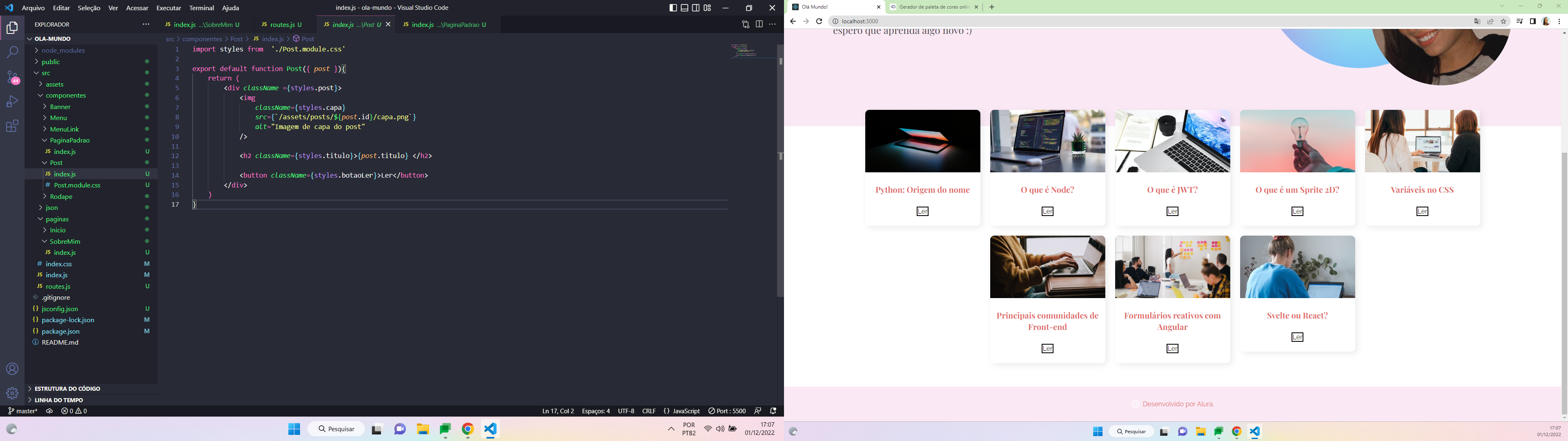
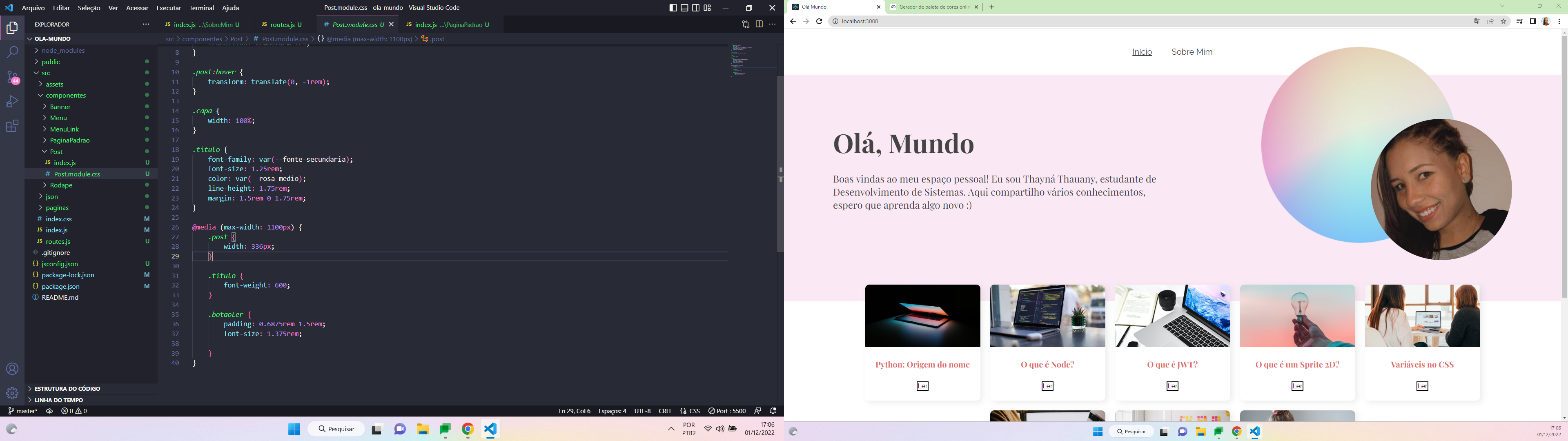
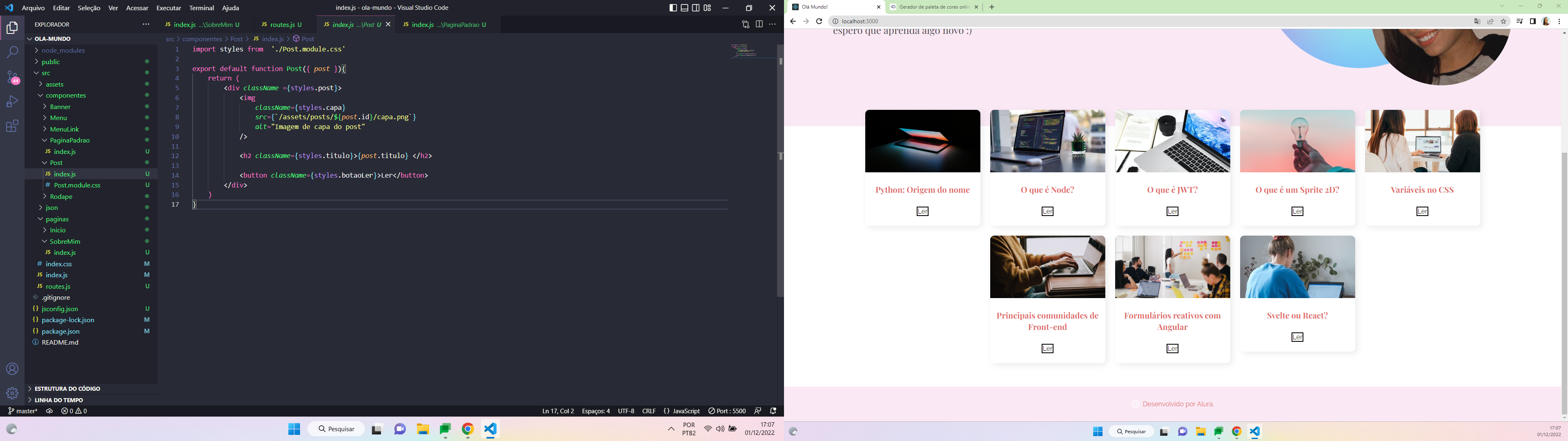
Os botões da minha página não estão ficando no design proposto :(


Os botões da minha página não estão ficando no design proposto :(


No seu arquivo Post.module.css ficou faltando os seletores de classe .botaoLer e .botaoLer:hover que são os responsáveis por estilizar o botão, segue abaixo código deles:
.botaoLer {
display: inline-block;
border-radius: 24px;
padding: 0.75rem 1.5rem;
font-size: 1.125rem;
line-height: 1.125rem;
background-color: var(--azul-medio);
color: var(--branco);
border: 3px solid var(--azul-medio);
cursor: pointer;
transition: 0.2s;
}
.botaoLer:hover {
border: 3px solid var(--azul-escuro);
}Segue abaixo também o código completo do arquivo Post.module.css:
.post {
text-align: center;
width: 282px;
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.08);
border-radius: 0px 0px 10px 10px;
padding-bottom: 1.5rem;
transition: transform .2s;
}
.post:hover {
transform: translate(0, -1rem);
}
.capa {
width: 100%;
}
.titulo {
font-family: var(--fonte-secundaria);
font-size: 1.25rem;
color: var(--azul-escuro);
line-height: 1.75rem;
margin: 1.5rem 0 1.75rem;
}
.botaoLer {
display: inline-block;
border-radius: 24px;
padding: 0.75rem 1.5rem;
font-size: 1.125rem;
line-height: 1.125rem;
background-color: var(--azul-medio);
color: var(--branco);
border: 3px solid var(--azul-medio);
cursor: pointer;
transition: 0.2s;
}
.botaoLer:hover {
border: 3px solid var(--azul-escuro);
}
@media (max-width: 1100px) {
.post {
width: 336px;
}
.titulo {
font-weight: 600;
}
.botaoLer {
padding: 0.6875rem 1.5rem;
font-size: 1.375rem;
}
}