Estou fazendo o curso de CSS e me deparei com uma parte que não estou conseguindo solucionar, alguem consegue dar um help?
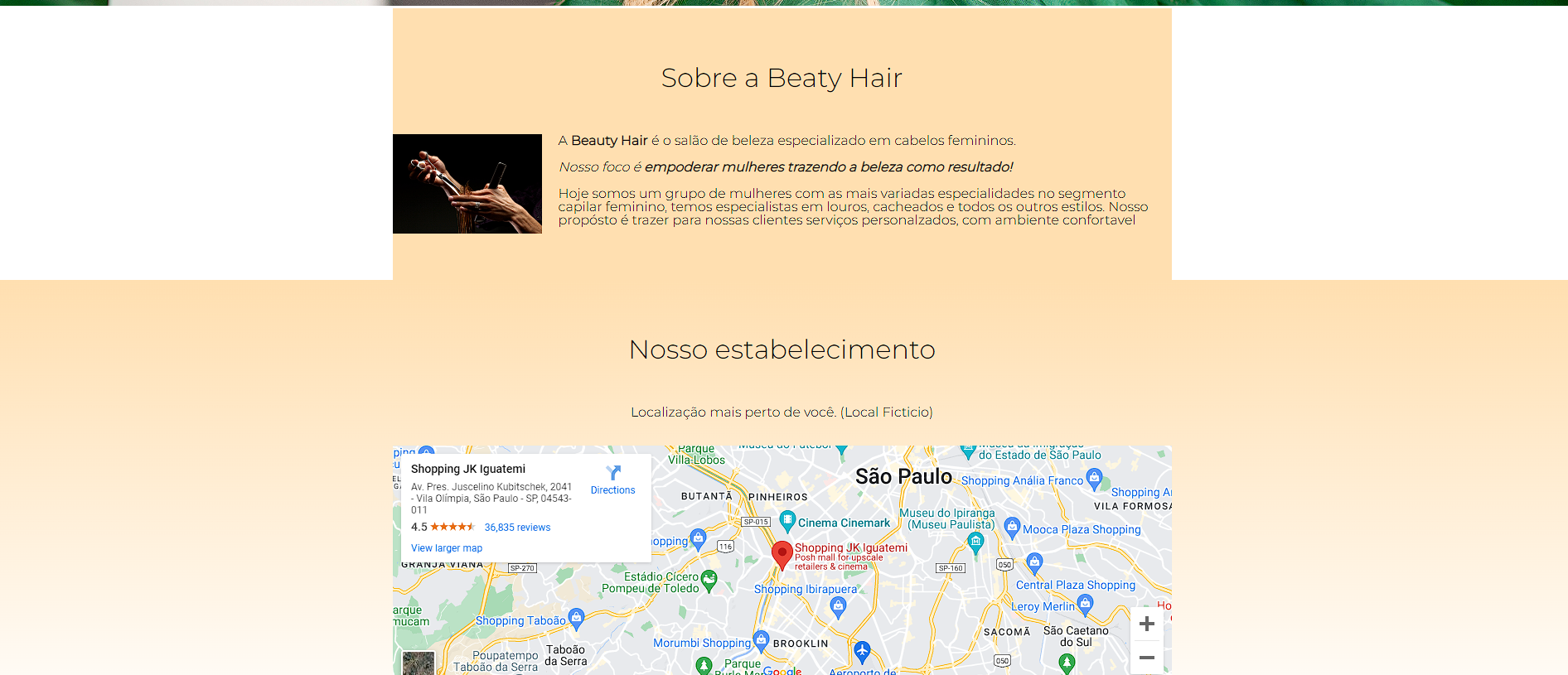
O background da minha parte principal não está preenchendo as laterais. (Laterais na parte principal ficaram em branco)
No meu CSS está parte está como ".principal". desta forma:
.principal { padding: 3em 0; background: rgb(255, 223, 176); width: 940px; margin: 0 auto; }
Margem já está em 0 auto, como consigo o preenchimento total da margem sem desconfigurar os textos?