Opa Anderson, obrigada pelo retorno!
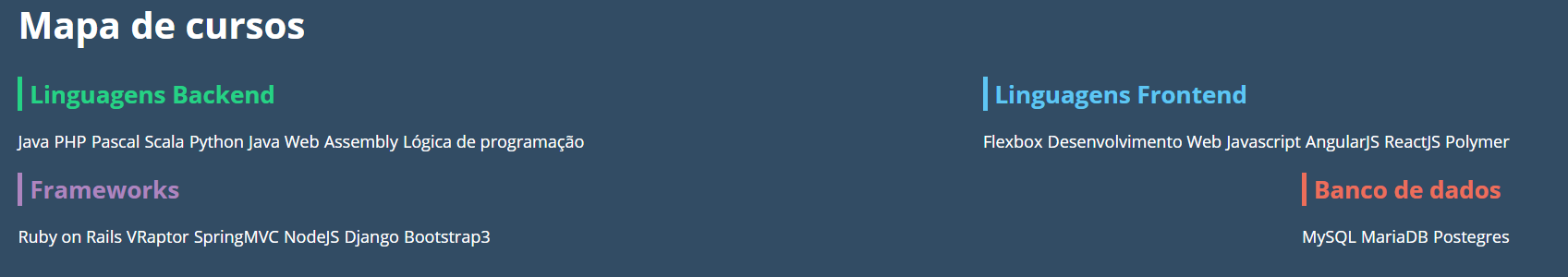
O que está ocorrendo é que as propriedades especificadas para o .container-exemplo não estão sendo aplicadas.
Isso ocorre porque no arquivo HTML há um erro de sintaxe, ou seja, ficou faltando acrescentar o class="" em todas as <div> que foram criadas. Veja:
<div container-exemplo> <!--faltou o class=""-->
<h4 class="navmap-list-title navmap-list-title-backend">Linguagens Backend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Java</a>
<a class="rodapePrincipal-navMap-link" href="#">PHP</a>
<a class="rodapePrincipal-navMap-link" href="#">Pascal</a>
<a class="rodapePrincipal-navMap-link" href="#">Scala</a>
<a class="rodapePrincipal-navMap-link" href="#">Python</a>
<a class="rodapePrincipal-navMap-link" href="#">Java Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Assembly</a>
<a class="rodapePrincipal-navMap-link" href="#">Lógica de programação</a>
</div>
<div container-exemplo> <!--faltou o class=""-->
<h4 class="navmap-list-title navmap-list-title-frontend">Linguagens Frontend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Flexbox</a>
<a class="rodapePrincipal-navMap-link" href="#">Desenvolvimento Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Javascript</a>
<a class="rodapePrincipal-navMap-link" href="#">AngularJS</a>
<a class="rodapePrincipal-navMap-link" href="#">ReactJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Polymer</a>
</div>
<div container-exemplo> <!--faltou o class=""-->
<h4 class="navmap-list-title navmap-list-title-framework">Frameworks</h4>
<a class="rodapePrincipal-navMap-link" href="#">Ruby on Rails</a>
<a class="rodapePrincipal-navMap-link" href="#">VRaptor</a>
<a class="rodapePrincipal-navMap-link" href="#">SpringMVC</a>
<a class="rodapePrincipal-navMap-link" href="#">NodeJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Django</a>
<a class="rodapePrincipal-navMap-link" href="#">Bootstrap3</a>
</div>
<div container-exemplo> <!--faltou o class=""-->
<h4 class="navmap-list-title navmap-list-title-bancoDeDados">Banco de dados</h4>
<a class="rodapePrincipal-navMap-link" href="#">MySQL</a>
<a class="rodapePrincipal-navMap-link" href="#">MariaDB</a>
<a class="rodapePrincipal-navMap-link" href="#">Postegres</a>
</div>
Modificando, ficará assim:
<div class="container-exemplo">
<h4 class="navmap-list-title navmap-list-title-backend">Linguagens Backend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Java</a>
<a class="rodapePrincipal-navMap-link" href="#">PHP</a>
<a class="rodapePrincipal-navMap-link" href="#">Pascal</a>
<a class="rodapePrincipal-navMap-link" href="#">Scala</a>
<a class="rodapePrincipal-navMap-link" href="#">Python</a>
<a class="rodapePrincipal-navMap-link" href="#">Java Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Assembly</a>
<a class="rodapePrincipal-navMap-link" href="#">Lógica de programação</a>
</div>
<div class="container-exemplo">
<h4 class="navmap-list-title navmap-list-title-frontend">Linguagens Frontend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Flexbox</a>
<a class="rodapePrincipal-navMap-link" href="#">Desenvolvimento Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Javascript</a>
<a class="rodapePrincipal-navMap-link" href="#">AngularJS</a>
<a class="rodapePrincipal-navMap-link" href="#">ReactJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Polymer</a>
</div>
<div class="container-exemplo">
<h4 class="navmap-list-title navmap-list-title-framework">Frameworks</h4>
<a class="rodapePrincipal-navMap-link" href="#">Ruby on Rails</a>
<a class="rodapePrincipal-navMap-link" href="#">VRaptor</a>
<a class="rodapePrincipal-navMap-link" href="#">SpringMVC</a>
<a class="rodapePrincipal-navMap-link" href="#">NodeJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Django</a>
<a class="rodapePrincipal-navMap-link" href="#">Bootstrap3</a>
</div>
<div class="container-exemplo">
<h4 class="navmap-list-title navmap-list-title-bancoDeDados">Banco de dados</h4>
<a class="rodapePrincipal-navMap-link" href="#">MySQL</a>
<a class="rodapePrincipal-navMap-link" href="#">MariaDB</a>
<a class="rodapePrincipal-navMap-link" href="#">Postegres</a>
</div>
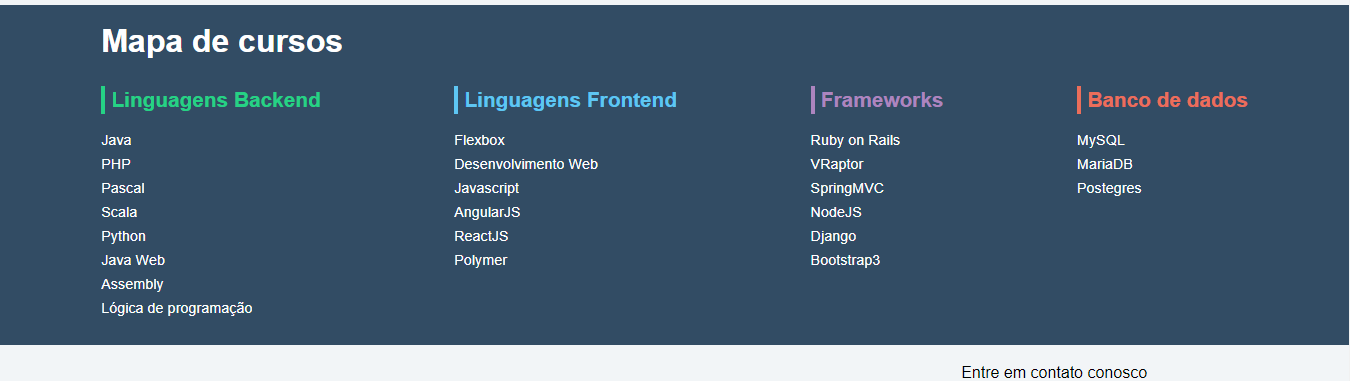
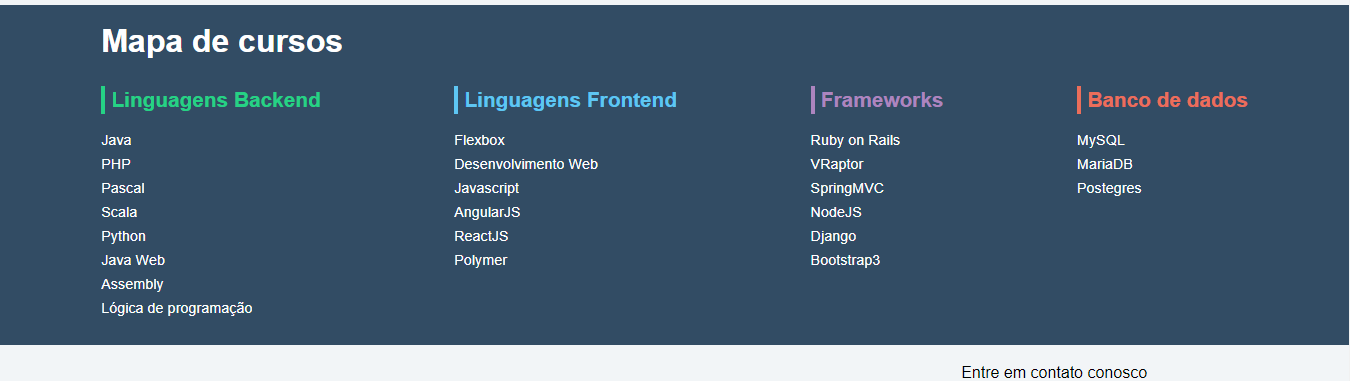
Dessa forma, a referência da localização de onde serão aplicadas as propriedades será identificada corretamente e esse será o resultado:

Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Bons estudos!