Olá Wesley, tudo bem?
Primeiramente peço desculpas pela demora em responder.
Foi uma ótimo ponto que você notou, parabéns pelo empenho e dedicação!
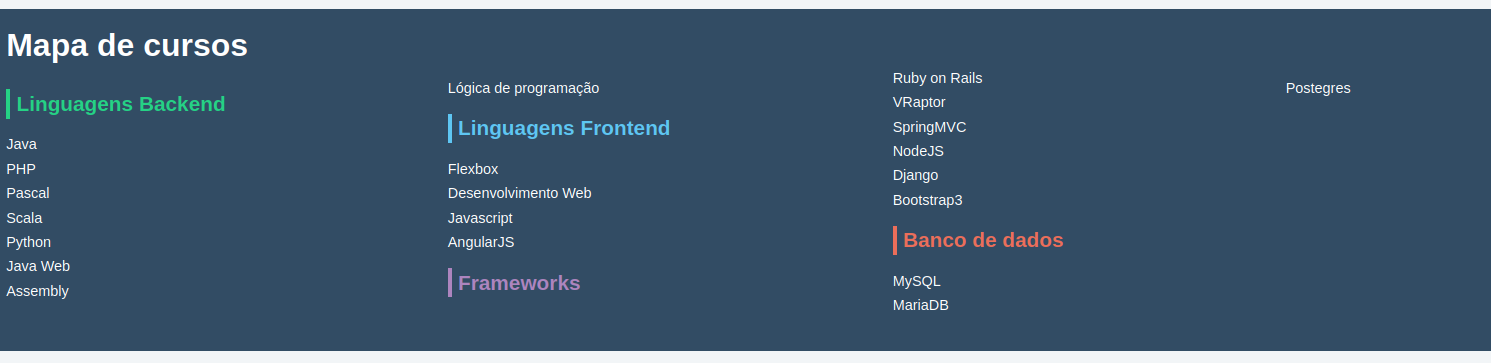
De fato, utilizar o height: 250px funciona apenas para essa configuração, porém caso as categorias tivessem itens a menos ou a mais o resultado visual não se comportaria como o desejado.
Podemos resolver essa questão de uma forma que deixe o código mais inclusivo a outras circustâncias. Explicarei a seguir o passo a passo!
PARTE 1
No arquivo HTML, iremos criar divs que irão atuar como pai dos <h4> e <a>. Além disso, adicionarei uma classe a essas divs, que adotei como nome ilustrativo "container-exemplo". O código ficará assim:
<nav class="rodapePrincipal-navMap-list">
<div class="container-exemplo">
<h4 class="navmap-list-title navmap-list-title-backend">Linguagens Backend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Java</a>
<a class="rodapePrincipal-navMap-link" href="#">PHP</a>
<a class="rodapePrincipal-navMap-link" href="#">Pascal</a>
<a class="rodapePrincipal-navMap-link" href="#">Scala</a>
<a class="rodapePrincipal-navMap-link" href="#">Python</a>
<a class="rodapePrincipal-navMap-link" href="#">Java Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Assembly</a>
<a class="rodapePrincipal-navMap-link" href="#">Lógica de programação</a>
</div>
<div class="container-exemplo">
<h4 class="navmap-list-title navmap-list-title-frontend">Linguagens Frontend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Flexbox</a>
<a class="rodapePrincipal-navMap-link" href="#">Desenvolvimento Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Javascript</a>
<a class="rodapePrincipal-navMap-link" href="#">AngularJS</a>
<a class="rodapePrincipal-navMap-link" href="#">ReactJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Polymer</a>
</div>
<div class="container-exemplo">
<h4 class="navmap-list-title navmap-list-title-framework">Frameworks</h4>
<a class="rodapePrincipal-navMap-link" href="#">Ruby on Rails</a>
<a class="rodapePrincipal-navMap-link" href="#">VRaptor</a>
<a class="rodapePrincipal-navMap-link" href="#">SpringMVC</a>
<a class="rodapePrincipal-navMap-link" href="#">NodeJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Django</a>
<a class="rodapePrincipal-navMap-link" href="#">Bootstrap3</a>
</div>
<div class="container-exemplo">
<h4 class="navmap-list-title navmap-list-title-bancoDeDados">Banco de dados</h4>
<a class="rodapePrincipal-navMap-link" href="#">MySQL</a>
<a class="rodapePrincipal-navMap-link" href="#">MariaDB</a>
<a class="rodapePrincipal-navMap-link" href="#">Postegres</a>
</div>
</nav>
Como vimos no curso, no flexbox trabalhamos as estilizações no flex container (pai) e isso irá atribuir especificações visuais aos filhos (flex items).
Sendo assim, com essa adição temo agora 2 pais, o .rodapePrincipal-navMap-list, que tem como filhos as divs .container-exemplo e estas por sua vez, que atuam como pais dos <h4> e <a>.
PARTE 2
No arquivo CSS, iremos retirar do .rodapePrincipal-navMap-list o height: 250px e o flex-direction: column, visto que agora o nosso desejo é que os filhos desse container fiquem no formato de linha/row (como é o padrão não precisamos declarar). Além disso, para que os espaços entre esses elementos fiquem adequados, aplicaremos também ojustify-content: space-between.
.rodapePrincipal-navMap-list {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
PARTE 3
Ainda no CSS, chegou a vez de estilizarmos o flex container que criamos, iremos acrescentar odisplay: flex para que o flexbox seja utilizado e também o flex-flow: column wrap, visto que a intenção é que os filhos se disponham no layout um abaixo do outro (column) e quebrem para a próxima linha, em caso de maiores quantidades.
.container-exemplo {
display: flex;
flex-flow: column wrap;
}



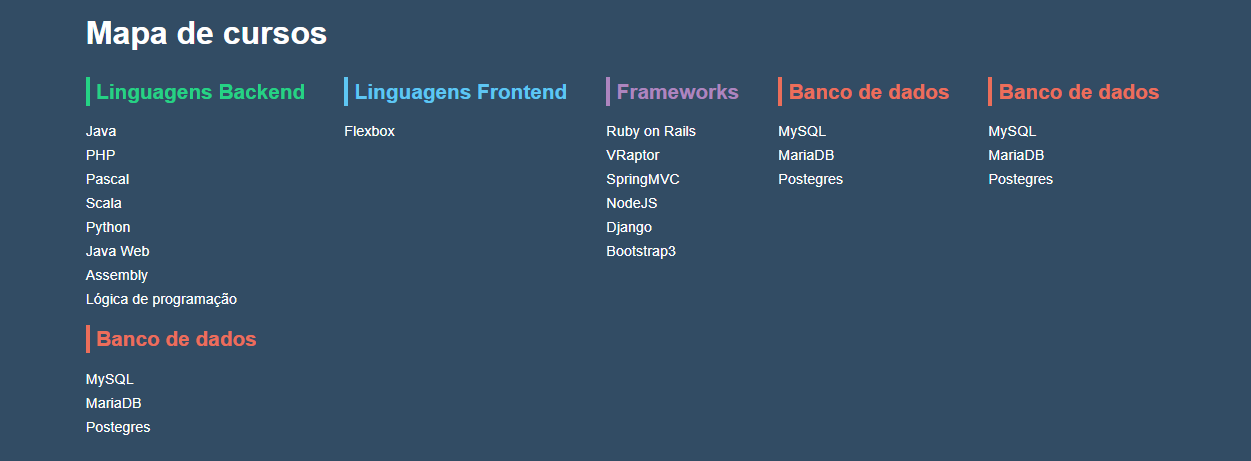
 Dessa forma, com o desmembramento em 2 pais containers, podemos especificar que um deles tenha os filhos no formato em linha e o outro tenha os filhos no formato de coluna. Além do mais, com o wrap todos os filhos não irão invadir o elemento seguinte, independentemente da quantidade de itens.
Dessa forma, com o desmembramento em 2 pais containers, podemos especificar que um deles tenha os filhos no formato em linha e o outro tenha os filhos no formato de coluna. Além do mais, com o wrap todos os filhos não irão invadir o elemento seguinte, independentemente da quantidade de itens.