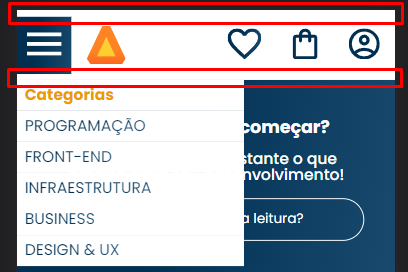
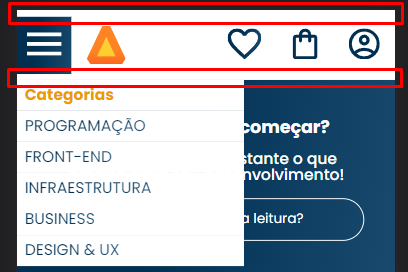
O header fica com esse espaço branco, tentei resolver mas não consegui dar jeito, no curso também existe esse espaço, porém não é mostrado como resolver. Caso alguém possa me ajudar, só pra tirar essa dúvida boba, agradeço!

O header fica com esse espaço branco, tentei resolver mas não consegui dar jeito, no curso também existe esse espaço, porém não é mostrado como resolver. Caso alguém possa me ajudar, só pra tirar essa dúvida boba, agradeço!

Olá João, tudo bem contigo?
Percebi que você está com um pequeno problema no design do header do projeto. Vou tentar te ajudar!
Como eu não tenho acesso ao seu projeto completo eu infelizmente não posso ser 100% assertivo, mas baseado no que você mostrou na imagem do seu post eu vou dar uma opção de solução.
Uma possível solução para esse problema é verificar as margens e preenchimentos aplicados no elemento dentro do header. Você pode experimentar definir a margem e o preenchimento como zero para eliminar o espaço em branco. Por exemplo:
"seletor que você encontrar o problema" {
margin: 0;
padding: 0;
}
Outra opção é verificar se há algum elemento dentro do header que está ocupando espaço e causando o espaço em branco. Certifique-se de que todos os elementos dentro do header estão alinhados corretamente e não possuem margens ou preenchimentos excessivos.
Caso essas soluções não funcionem, pode ser necessário analisar o código HTML e CSS mais detalhadamente para identificar a causa do problema.
E para tal eu peço que você compartilhe TODO O SEU PROJETO (incluindo imagens e as pastas CSS), se você assistir essa aula e ter uma conta no GitHub você pode compartilhar o seu projeto comigo, compartilhando o link do projeto em resposta ao meu post.
Se você não tem uma conta no GitHub siga esse passo-a-passo. Assim se você compartilhar todo o seu código eu poderei lhe ajudar melhor.
Em suma era isso, caso precise eu estarei aqui.