Boa tarde,
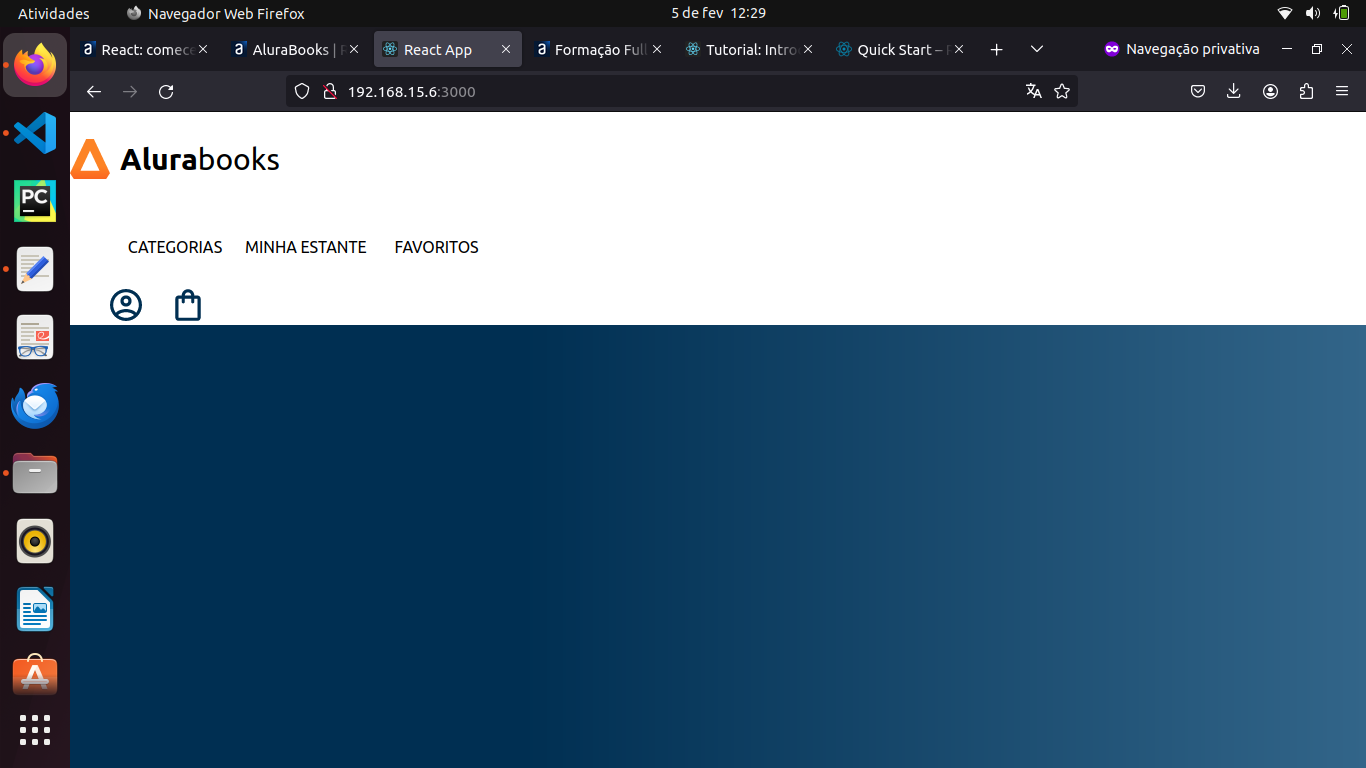
estou com dificuldades na configuração do header (ver print). alguém poderia me dar uma luz do porque de não ficar alinhado igual ao vídeo?
att!
Boa tarde,
estou com dificuldades na configuração do header (ver print). alguém poderia me dar uma luz do porque de não ficar alinhado igual ao vídeo?
att!

Oi, Matheus, tudo bem?
Sinto muito que esteja com dificuldades em alinhas os elementos do cabeçalho.
Para que você consiga alinhá-los corretamente, é preciso que na pasta "componentes"> "Header", você abra o arquivo "estilos.css" e verifique se as propriedades de Flexbox foram adicionadas corretamente, como no código abaixo:
.App-header {
background-color: #FFF;
display: flex;
justify-content: center;
}
Lembre-se também de realizar a importação do arquivo "estilos.css" no arquivo "index.js" dentro da pasta "Header", da seguinte maneira:
import './estilo.css'
Caso ainda esteja com problemas, peço que você compartilhe o link do seu projeto no GitHub ou uma pasta com todos os arquivos que você utilizou no através do Google Drive. Dessa forma, conseguirei realizar os testes necessários e te ajudar de forma mais assertiva. Lembre-se que, se enviar os arquivos por meio do Google Drive, é necessário conceder permissão para que eu possa ter acesso.
Espero que dê tudo certo. Abraços!