Olá, pessoal! Tudo bom?
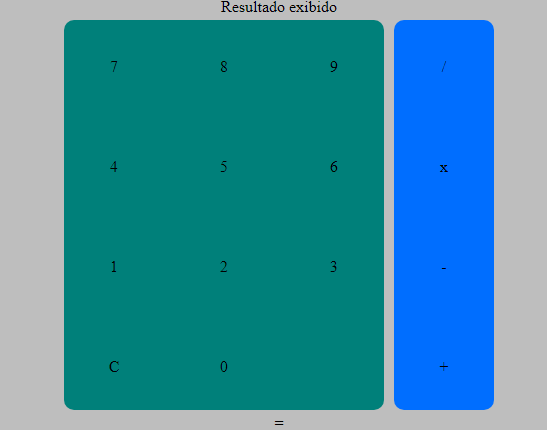
Estou fazendo um projeto pessoal de uma calculadora, e inicialmente estou montando o estilo. O meu problema é que as teclas não estão ficando espaçadas como eu declaro no CSS, pelo menos não visualmente. Pra entenderem melhor, segue a imagem de como está o esboço do projeto até então:

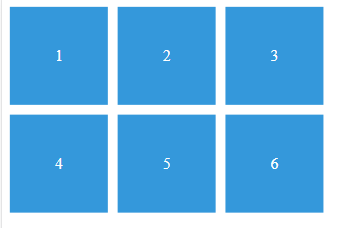
Vejam que, mesmo com o gap entre as teclas, elas ainda parecem estar juntas. Queria, porém, que elas ficassem da seguinte forma, com espaçamento entre as teclas:

Segue o meu código para que possam dar uma olhada:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width initial-scale=1.0">
<title>Calculator</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<div class="calculator__container">
<section class="calculator__display">
<h1 class="display__text">Resultado exibido</h1>
</section>
<section class="calculator__keys">
<div class="calculator__keys_numbers">
<div class="key__number">7</div>
<div class="key__number">8</div>
<div class="key__number">9</div>
<div class="key__number">4</div>
<div class="key__number">5</div>
<div class="key__number">6</div>
<div class="key__number">1</div>
<div class="key__number">2</div>
<div class="key__number">3</div>
<div class="key__number clear__display">C</div>
<div class="key__number">0</div>
<div class="key__number erase__number"></div>
</div>
<div class="calculator__keys_operators">
<div class="key__operator">/</div>
<div class="key__operator">x</div>
<div class="key__operator">-</div>
<div class="key__operator">+</div>
</div>
</section>
<section class="calculator_results">
<div class="key__results">=</div>
</section>
</div>
</body>
</html>
:root{
--background: #5c0f0f;
--calculator: #bebebe;
--number__keys: #00807a;
--del_clear__keys: #e2a024;
--operator__keys: #006eff;
--number__display: #83d683b4;
--tamanho__fonte: 16px;
}
.calculator__container{
text-align: center;
background-color: var(--calculator);
}
.calculator__keys{
display: flex;
justify-content: center;
}
.calculator__keys_numbers, .calculator__keys_operators{
display: grid;
grid-template-columns: repeat(3, 100px);
border-radius: 10px;
margin: 5px;
gap: 10px;
}
.calculator__keys_numbers{
background-color: var(--number__keys);
}
.calculator__keys_operators{
grid-template-columns: 100px;
background-color: var(--operator__keys);
}
.key__number, .key__operator{
text-align: center;
height: 80px;
padding: calc(50% - var(--tamanho__fonte)) 0 0;
margin: 5px;
}
Desde já agradeço!

