Gostaria de compartilhar o programa que criei com base no exercício do curso de Lógica de Programação II. Foi interessante para entender melhor o uso do Array. Tentei deixar o mais"automatizado" possível. Para quem também está estudando, espero que de alguma forma possa ajudar. Aos que já tem mais domínio no assunto, se possível, podem fazer comentários para melhorar o programa, vai ajudar bastante.
<meta charset="UTF-8">
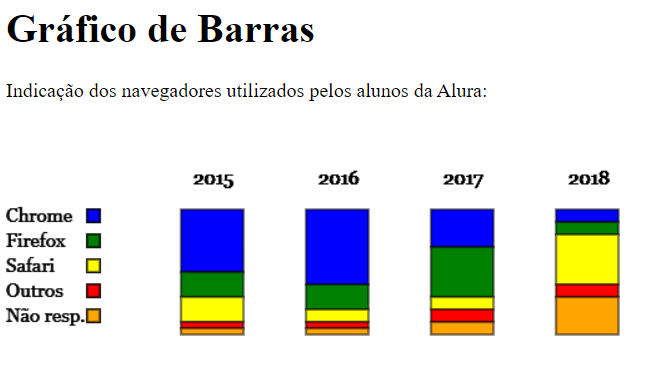
<h1>Gráfico de Barras</h1>
<p>Indicação dos navegadores utilizados pelos alunos da Alura: </p>
<canvas width="600" height="400"></canvas>
<script>
// Função para desenhar um retângulo
// Será utilizado para criar os retângulos do gráfico e da legenda
function desenhaRetangulo(x, y, largura, altura, cor) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle=cor;
pincel.fillRect(x,y, largura, altura);
pincel.strokeStyle='black';
pincel.strokeRect(x,y, largura, altura);
}
// Cria o texto da Legenda e do Ano para cada gráfico
function desenhaTexto(x, y, texto) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.font='15px Georgia';
pincel.fillStyle='black';
pincel.fillText(texto, x, y);
}
// Cria a legenda. Indica a cor para cada Navegador
function criaLegenda(navegador, cores){
var j = 0;
var y = 0;
while(j < navegador.length){
desenhaTexto(0,y+80,navegador[j]);
desenhaRetangulo(65,y+70,10,10,cores[j]);
j++;
y=y+20;
}
}
// cria a leganda em x (ano)
function criaAnoGrafico(ano){
var i = 0;
var x = 0;
while(i < ano.length){
desenhaTexto(150+x,50,ano[i]);
i++;
x=x+100;
}
}
// Cria o gráfico para cada Ano
function desenhaGrafico(x, y, serie, cor, ano) {
criaLegenda (navegador, cor);
var somaAltura = 0;
var i = 0;
while (i < serie.length) {
criaAnoGrafico(ano);
desenhaRetangulo(x, y + somaAltura, 50, serie[i], cores[i]);
somaAltura = somaAltura + serie[i];
i++;
}
}
// Em 2015: 50% Chrome, 20% Firefox, 20% Safari, 5% Outros, 5% Não Responderam
// Em 2016: 60% Chrome, 20% Firefox, 10% Safari, 5% Outros, 5% Não Responderam
// Em 2017: 30% Chrome, 40% Firefox, 10% Safari, 10% Outros, 10% Não Responderam
// Em 2018: 10% Chrome, 10% Firefox, 40% Safari, 10% Outros, 30% Não Responderam
var serie2015 = [50,20,20,5,5];
var serie2016 = [60,20,10,5,5];
var serie2017 = [30,40,10,10,10];
var serie2018 = [10,10,40,10,30];
var navegador = ['Chrome','Firefox','Safari','Outros','Não resp.'];
var cores = ['blue','green','yellow','red','orange'];
var ano = [2015,2016,2017,2018];
//Chama a função para criar o gráfico com base nas informações passadas.
desenhaGrafico(140,70,serie2015,cores, ano);
desenhaGrafico(240,70,serie2016,cores, ano);
desenhaGrafico(340,70,serie2017,cores, ano);
desenhaGrafico(440,70,serie2018,cores, ano);
//Para criar novos gráficos, basta criar uma nova série (ex: serie2019) e complementar a informação na variável ano.
//Também é possível inserir mais informações no gráfico (ex: Opera, Não usam, etc). Nesse caso, será necessário inserir as informações nas variáveis navegador e cores.