<canvas width="600" height="400"></canvas>
<script>
function escreveTexto(x , y, legenda) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.font='15px Georgia';
pincel.fillStyle='black';
pincel.fillText(x, y,legenda);
}
function desenhaLegenda(x,y,largura,altura,cores){
for(var i=0;i<cores.length;i++){
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = cores[i];
pincel.fillRect(x, y, largura, altura);
pincel.strokeRect(x, y, largura, altura);
escreveTexto(legenda[i],x+18,y+10);
pincel.fill();
y=y+20;
}
}
function desenhaRetangulo(x, y, largura, altura, serie, cores) {
var somaAltura = 0;
for (var i=0; i<serie.length; i++){
altura= serie[i];
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = cores[i];
pincel.fillRect(x, y + somaAltura, 50, altura);
pincel.strokeRect(x, y + somaAltura,50,altura);
pincel.fill();
somaAltura = somaAltura + altura;
}
}
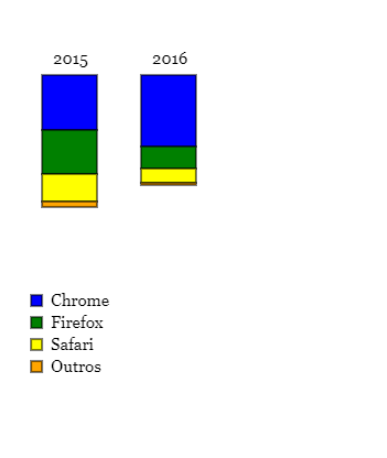
var legenda = ['Chrome','Firefox','Safari','Outros'];
var cores = ['blue', 'green', 'yellow', 'orange'];
var serie2015 = [50,40,25,5];
var serie2016 = [65,20,13,2];
desenhaRetangulo(150,100,30,30, serie2016, cores);
desenhaRetangulo(60,100,30,30, serie2015, cores);
escreveTexto (2015,70, 90);
escreveTexto (2016,160, 90);
desenhaLegenda(50, 300, 10, 10, cores);
</script>