
<meta charset = "utf-8" />
<canvas width = "600" height = "400">
<script>
function criaTexto (x, y, texto){
let canvas = document.querySelector ("canvas");
let pincel = canvas.getContext ("2d");
pincel.font = "15px Georgia";
pincel.fillStyle = "black";
pincel.fillText (texto, x, y);
}
function desenhaRetangulo (x, y, w, h, cor){
let canvas = document.querySelector ("canvas");
let pincel = canvas.getContext ("2d");
pincel.fillStyle = cor;
pincel.fillRect (x, y, w, h);
pincel.strokeStyle = "black";
pincel.strokeRect (x, y, w, h);
}
function desenhaBarra (x, y, anoDoUso, cores, texto){
criaTexto (x, y - 20, texto);
somaAltura = 0;
for (let i = 0; i < anoDoUso.length; i++){
let altura = anoDoUso[i];
desenhaRetangulo (x, y + somaAltura, 50, altura, cores[i]);
somaAltura = somaAltura + altura;
}
}
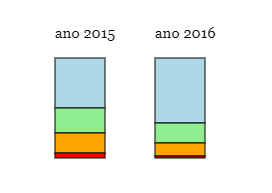
let cores = ["lightblue", "lightgreen", "orange", "red"];
let uso2015 = [50, 25, 20,5];
let uso2016 = [65, 20, 13, 5];
desenhaBarra (50, 50, uso2015, cores, "ano 2015");
desenhaBarra (150, 50, uso2016, cores, "ano 2016");
</script>




