Olá, João! Tudo certo por aí?
Agradeço a paciência em aguardar um retorno.
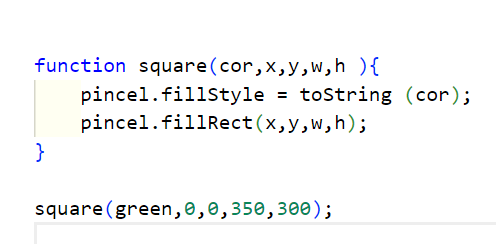
Muito bacana a sua ideia de deixar o código mais sucinto com a criação de uma função. Em seu programa, há dois fatores que estão impedindo que esta seja executada:
- Utilização do
toString(): Este método é usado para transformar certos valores em string. Ao invés de passarmos determinado valor como parâmetro, na realidade, realizamos o seguinte comando:
valor.toString();
Pensando em seu código, teríamos algo desta forma:
cor.toString();
- Passagem de parâmetro: ao passar a cor como parâmetro, não há utilização de aspas em seu código. Nesse sentido, o Javascript interpreta o valor passado como uma variável, variável esta que não existe (essa inexistência provoca um erro de busca). Sendo assim, é necessário englobar a palavra green com aspas (simples ou duplas). Após a alteração, teremos o seguinte resultado:
square('green', 0, 0, 350, 300)
O valor passado como parâmetro já é uma string. Logo, não é preciso utilizar o método toString(). Ao removê-lo, teremos algo assim:
function square(cor, x, y, w, h) {
pincel.fillStyle = cor;
pincel.fillRect(x, y, w, h);
}
square('green', 0, 0, 350, 300)
Após alterarmos o restante do código utilizando a função que você criou, teremos o seguinte resultado:
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
function square(cor, x, y, w, h) {
pincel.fillStyle = cor;
pincel.fillRect(x, y, w, h);
}
// cabeça
square('green', 200, 50, 350, 300)
// olhos
square('black', 250, 110, 90, 90)
square('black', 410, 110, 90, 90)
// nariz
square('black', 340, 200, 70, 100)
// boca ou barba
square('black', 300, 240, 40, 110)
square('black', 410, 240, 40, 110)
</script>
Caso queira saber um pouco mais sobre strings, deixo como recomendação um artigo da Alura que aborda este tema!
Aliás, se surgirem dúvidas após minha explicação ou durante seus estudos, lembre-se que você pode contar com o fórum! Ficarei contente em te ajudar no que for preciso.
Até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado! ✓.