No caso o ideal seria não deixar a função receber Y, para que possam estar em linha, seguindo conforme o que o exercício pediu, pois "quer as 4 entradas" então não coloquei loop e não travei o "y".
HTML
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Desenhando Quadrado com Function</title>
</head>
<body>
<div>
<canvas id="desenho" width="600px" height="400px"></canvas>
<script src="drawsquare.js"></script>
</div>
</body>
</html>JS
let tela = document.querySelector("#desenho");
let pincel = tela.getContext("2d");
function desenhaQuadrado(x, y, tamanho, cor) {
pincel.fillStyle=cor;
pincel.fillRect(x,y,tamanho,tamanho);
pincel.strokeRect(x,y,tamanho,tamanho);
}
function desenhaTexto(texto,x,y){
pincel.font="20px Verdana";
pincel.fillText(texto,x,y);
}
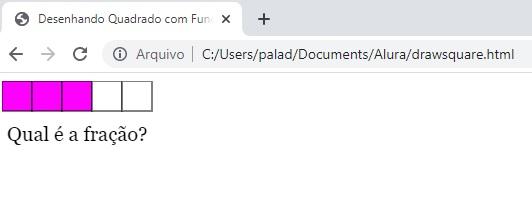
desenhaTexto("Qual é a fração?",5,60);
desenhaQuadrado(0,0,30,"magenta");
desenhaQuadrado(30,0,30,"magenta");
desenhaQuadrado(60,0,30,"magenta");
desenhaQuadrado(90,0,30,"white");
desenhaQuadrado(120,0,30,"white");