Meu form não apaga as mensagens depois de enviado, como era para acontecer. Tentei arrumar pelas dúvidas com o mesmo problema aqui no fórum, mas não resolveu. Código: https://github.com/ananazario/organoReact
Meu form não apaga as mensagens depois de enviado, como era para acontecer. Tentei arrumar pelas dúvidas com o mesmo problema aqui no fórum, mas não resolveu. Código: https://github.com/ananazario/organoReact
Olá,
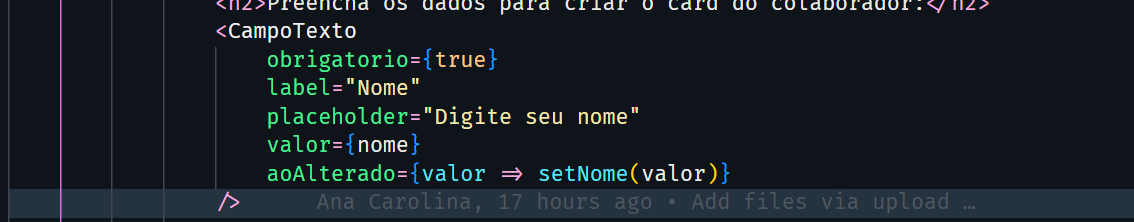
No seu componente esta recebendo valor={nome}

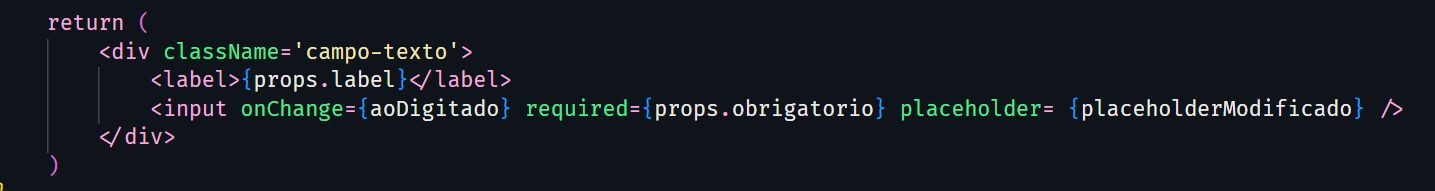
Mas não esta passando para o input do component

import './CampoTexto.css'
const CampoTexto = (props) => {
const placeholderModificado = `${props.placeholder}...`
const aoDigitado = (evento) => {
props.aoAlterado(evento.target.value)
}
return (
<div className='campo-texto'>
<label>{props.label}</label>
<input value={props.valor} onChange={aoDigitado} required={props.obrigatorio} placeholder={placeholderModificado} />
{/* estava faltando value={props.valor} */}
</div>
)
}
export default CampoTextoObrigada, funcionou!